Flutter滚动淡入淡出应用栏插件fade_scroll_app_bar的使用
Flutter滚动淡入淡出应用栏插件 fade_scroll_app_bar 的使用
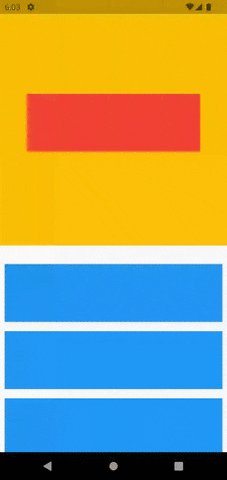
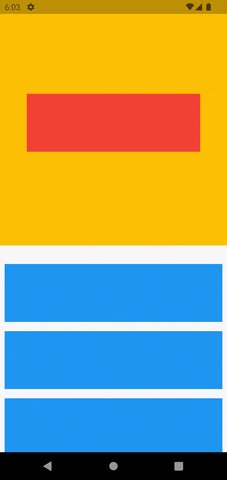
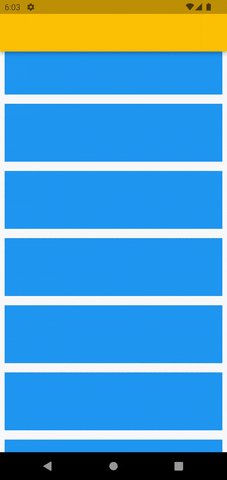
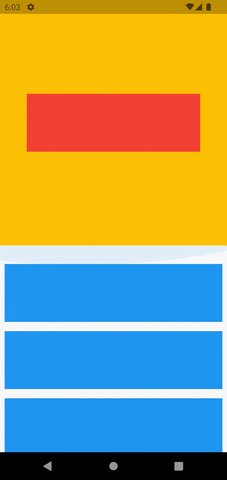
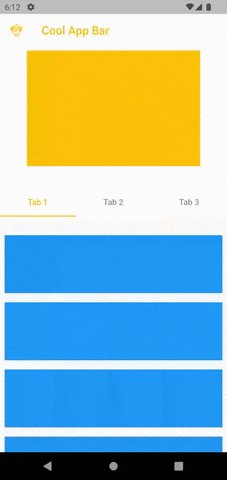
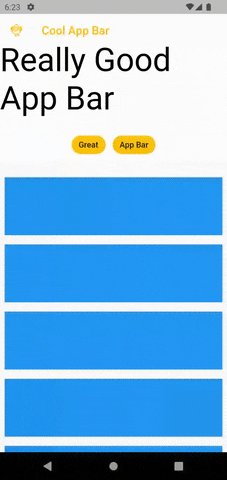
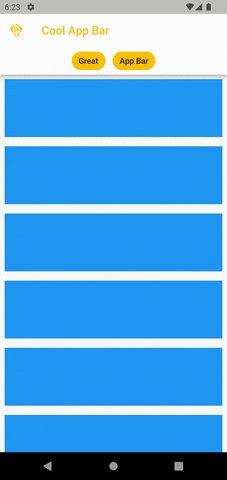
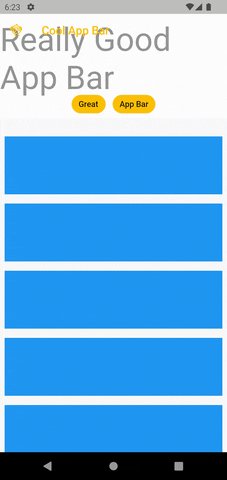
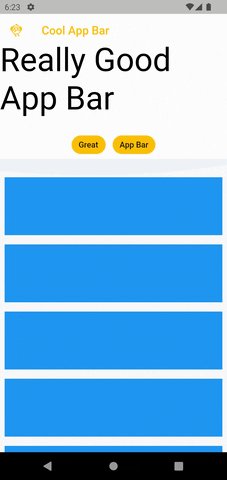
fade_scroll_app_bar 是一个用于Flutter的插件,它可以帮助你创建一个大应用栏,并通过滑动实现平滑的淡入淡出效果。以下是该插件的基本用法和示例代码。
特性



使用方法
步骤 1:创建 ScrollController
首先,你需要创建一个 ScrollController 实例:
final ScrollController _scrollController = ScrollController();
步骤 2:添加 FadeScrollAppBar
接下来,在你的页面中添加 FadeScrollAppBar 组件,并传入相应的参数:
import 'package:flutter/material.dart';
import 'package:fade_scroll_app_bar/fade_scroll_app_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ScrollController _scrollController = ScrollController();
[@override](/user/override)
Widget build(BuildContext context) {
return FadeScrollAppBar(
scrollController: _scrollController,
appBarLeading: Icon(Icons.flutter_dash_outlined),
appBarTitle: Text('Cool App Bar'),
appBarForegroundColor: Colors.amber,
pinned: true,
fadeOffset: 120,
expandedHeight: 250,
backgroundColor: Colors.white,
fadeWidget: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Really Good App Bar",
style: Theme.of(context).textTheme.headline2?.copyWith(
color: Colors.black,
)),
],
),
bottomWidgetHeight: 40,
bottomWidget: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Chip(
label: Text("Great"),
backgroundColor: Colors.amber,
side: BorderSide(
color: Colors.white,
width: 1,
),
),
SizedBox(width: 10),
Chip(
label: Text("App Bar"),
backgroundColor: Colors.amber,
side: BorderSide(
color: Colors.white,
width: 1,
),
),
],
),
child: ListView.builder(
itemCount: 100,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 100,
width: 300,
color: Colors.blue,
),
);
},
),
);
}
}
更多关于Flutter滚动淡入淡出应用栏插件fade_scroll_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter滚动淡入淡出应用栏插件fade_scroll_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用fade_scroll_app_bar插件来实现滚动时应用栏淡入淡出效果的代码示例。
首先,确保你的pubspec.yaml文件中已经添加了fade_scroll_app_bar依赖:
dependencies:
flutter:
sdk: flutter
fade_scroll_app_bar: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用FadeScrollAppBar组件。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:fade_scroll_app_bar/fade_scroll_app_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Fade Scroll App Bar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: FadeScrollAppBar(
title: Text('Fade Scroll App Bar Demo'),
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Open drawer',
onPressed: () {
// 打开抽屉菜单的逻辑(如果需要的话)
},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () {
// 搜索功能的逻辑(如果需要的话)
},
),
],
),
body: ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,它包含一个带有FadeScrollAppBar的Scaffold。FadeScrollAppBar是一个自定义的应用栏组件,它在用户滚动列表时会淡入淡出。
FadeScrollAppBar接受许多与AppBar相同的参数,比如title、leading和actions,因此你可以很容易地将现有的AppBar替换为FadeScrollAppBar来实现滚动淡入淡出的效果。
请注意,fade_scroll_app_bar插件的具体实现和API可能会根据版本的不同而有所变化,因此请参考插件的官方文档以获取最新的使用方法和最佳实践。








