Flutter自定义功能插件sipua_bar的使用
Flutter自定义功能插件sipua_bar的使用
sipua_bar 是一个用于Flutter项目的自定义导航栏插件,由Sipua设计并实现。这个插件提供了一个美观且功能丰富的底部导航栏。
关于
sipua_bar 提供了一个可定制的导航栏,适用于需要底部导航的应用程序。它支持动画效果、多种颜色配置和自定义图标等功能。
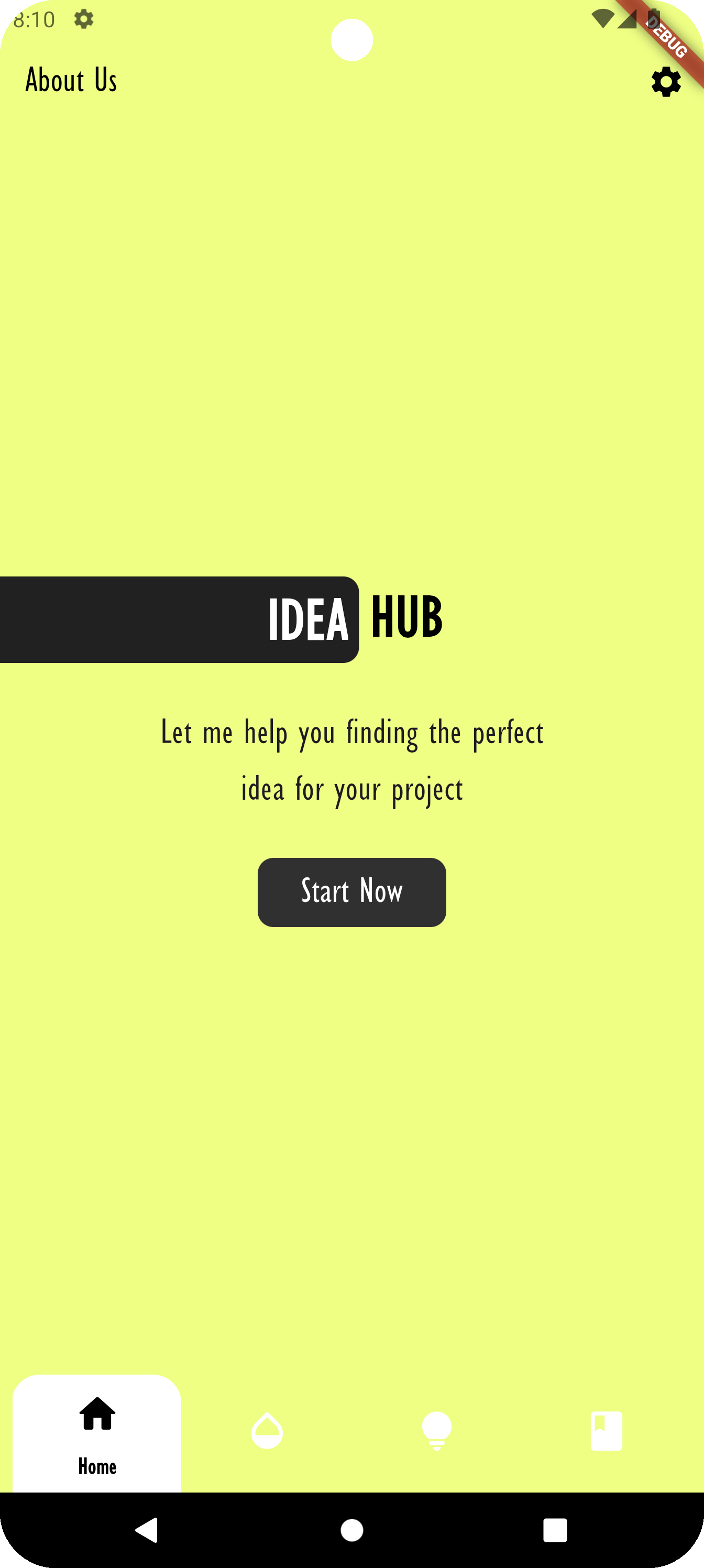
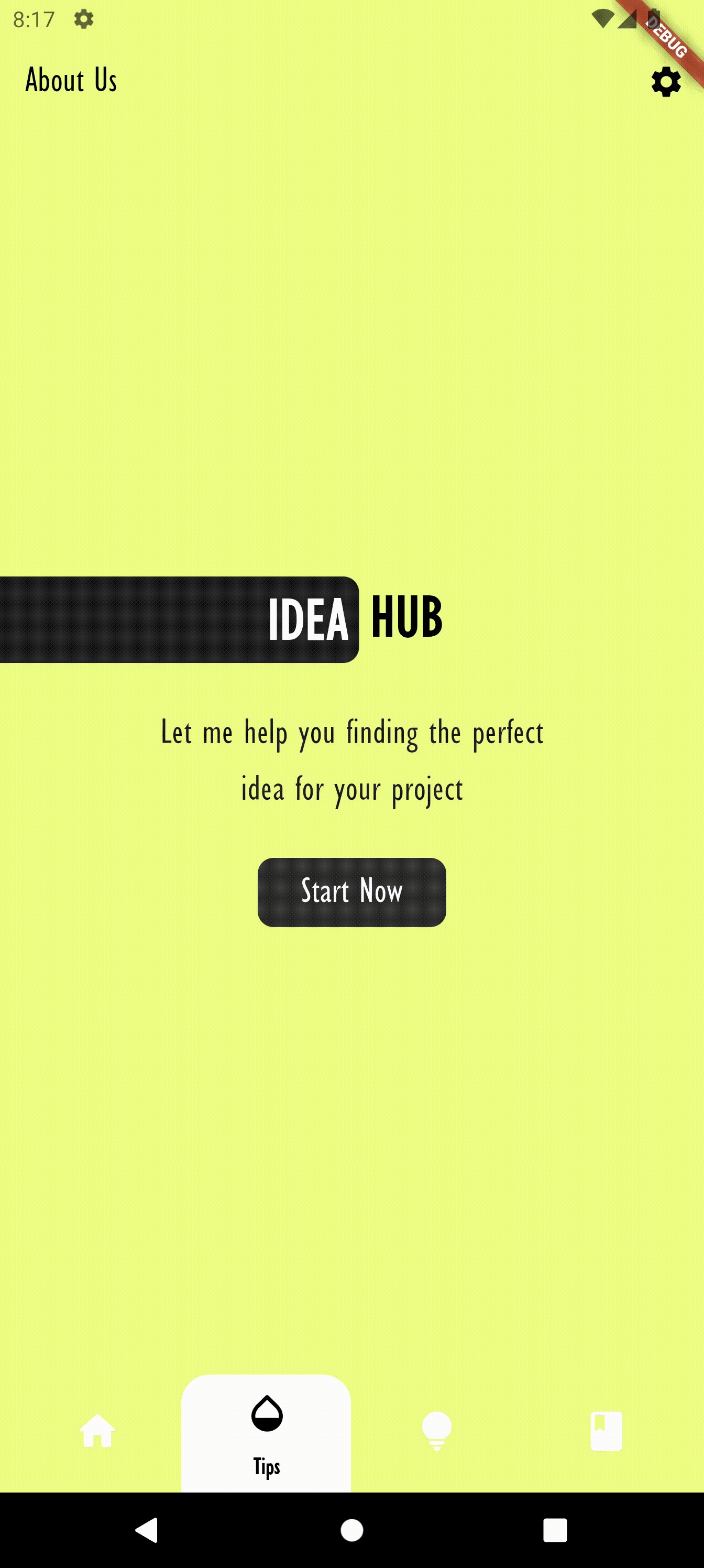
截图
以下是该插件的效果截图:
-
Photo

-
GIF

使用方法
主要类
SipuaNavigationBarSipuaItem
示例代码
以下是一个完整的示例,展示如何在Flutter应用中使用sipua_bar:
import 'package:flutter/material.dart';
import 'package:sipua_bar/sipua_bar.dart'; // 确保导入正确的包路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sipua Bar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _currentIndex = 0;
void _onItemSelected(int index) {
setState(() {
_currentIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sipua Bar Example'),
),
body: Center(
child: Text('Selected Index: $_currentIndex'),
),
bottomNavigationBar: SipuaNavigationBar(
cursorColor: Colors.white,
currentIndex: _currentIndex,
selectedContent: Colors.black,
items: [
SipuaItem(label: 'Tips', icon: Icons.opacity_rounded),
SipuaItem(label: 'Home', icon: Icons.home_rounded),
SipuaItem(label: 'Ideas', icon: Icons.lightbulb_rounded),
SipuaItem(label: 'Book', icon: Icons.book_rounded),
],
onItemSelected: _onItemSelected,
unselectedContent: Colors.white,
animationDuration: Duration(milliseconds: 350),
backgroundColor: Color.fromRGBO(238, 255, 132, 1),
),
);
}
}
导航
可以通过选择导航栏中的项目来切换内容。具体使用细节可以参考示例代码。
安装
在你的 pubspec.yaml 文件中添加 sipua_bar 依赖:
dependencies:
sipua_bar: ^0.0.3
更多关于Flutter自定义功能插件sipua_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义功能插件sipua_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中自定义和使用一个名为sipua_bar的插件的示例代码。请注意,sipua_bar是一个假设的插件名称,实际中你可能需要替换为具体的插件名称。假设sipua_bar是一个用于显示自定义状态栏的插件。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加对sipua_bar插件的依赖。假设该插件已经发布在pub.dev上:
dependencies:
flutter:
sdk: flutter
sipua_bar: ^1.0.0 # 假设的版本号
然后运行flutter pub get来安装依赖。
2. 导入插件
在你的Dart文件中导入该插件:
import 'package:sipua_bar/sipua_bar.dart';
3. 使用插件
下面是一个如何在Flutter应用中使用sipua_bar插件的示例代码。假设sipua_bar提供了一个SipuaBar小部件,允许你自定义状态栏。
import 'package:flutter/material.dart';
import 'package:sipua_bar/sipua_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sipua Bar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sipua Bar Demo'),
),
body: Center(
child: SipuaBar(
// 假设 SipuaBar 接受以下参数
backgroundColor: Colors.blue,
title: Text('Custom Status Bar'),
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {},
),
trailing: IconButton(
icon: Icon(Icons.settings),
onPressed: () {},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
],
// 假设还有其他自定义参数
customWidget: Container(
child: Text('Custom Widget Here'),
color: Colors.red.withOpacity(0.5),
),
),
),
);
}
}
4. 自定义SipuaBar(假设插件支持)
如果sipua_bar插件提供了更多自定义选项,比如修改字体、颜色、添加更多小部件等,你可以根据插件的文档进一步自定义。以下是一个假设的扩展示例:
SipuaBar(
backgroundColor: Colors.green,
title: Text(
'Custom Title',
style: TextStyle(color: Colors.white, fontSize: 24),
),
leading: IconButton(
icon: Icon(Icons.arrow_back, color: Colors.white),
onPressed: () {
Navigator.pop(context);
},
),
trailing: IconButton(
icon: Icon(Icons.notifications, color: Colors.white),
onPressed: () {},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.add, color: Colors.white),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.edit, color: Colors.white),
onPressed: () {},
),
],
customWidget: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Battery:', style: TextStyle(color: Colors.white)),
SizedBox(width: 8),
Icon(Icons.battery_full, color: Colors.amber),
],
),
),
);
注意事项
- 插件文档:实际使用时,请务必参考
sipua_bar插件的官方文档,因为插件的具体使用方法和参数可能会有所不同。 - 版本兼容性:确保你的Flutter SDK版本与插件版本兼容。
- 错误处理:在生产代码中,添加适当的错误处理逻辑以确保应用的稳定性。
由于sipua_bar是一个假设的插件名称,上述代码需要根据实际插件的实现进行调整。希望这个示例能够帮助你理解如何在Flutter项目中集成和使用自定义插件。








