Flutter浮动操作按钮扩展插件animated_expandable_fab的使用
Flutter浮动操作按钮扩展插件 animated_expandable_fab 的使用
简介
Animated Expandable Fab 是一个用于创建美观且可定制的扩展浮动操作按钮(FAB)的Flutter包。它提供了一个易于使用的 ExpandableFab 小部件,可以用来创建带有各种动画、图标和子项的扩展FAB。

特性
- 可自定义扩展的距离、方向和动画
- 可自定义打开和关闭图标
- 支持多个子项
- 支持在按下子按钮时关闭FAB
开始使用
要使用这个包,请在 pubspec.yaml 文件中添加 animated_expandable_fab 作为依赖项:
dependencies:
animated_expandable_fab: any
然后运行 flutter pub get 来安装依赖。
使用方法
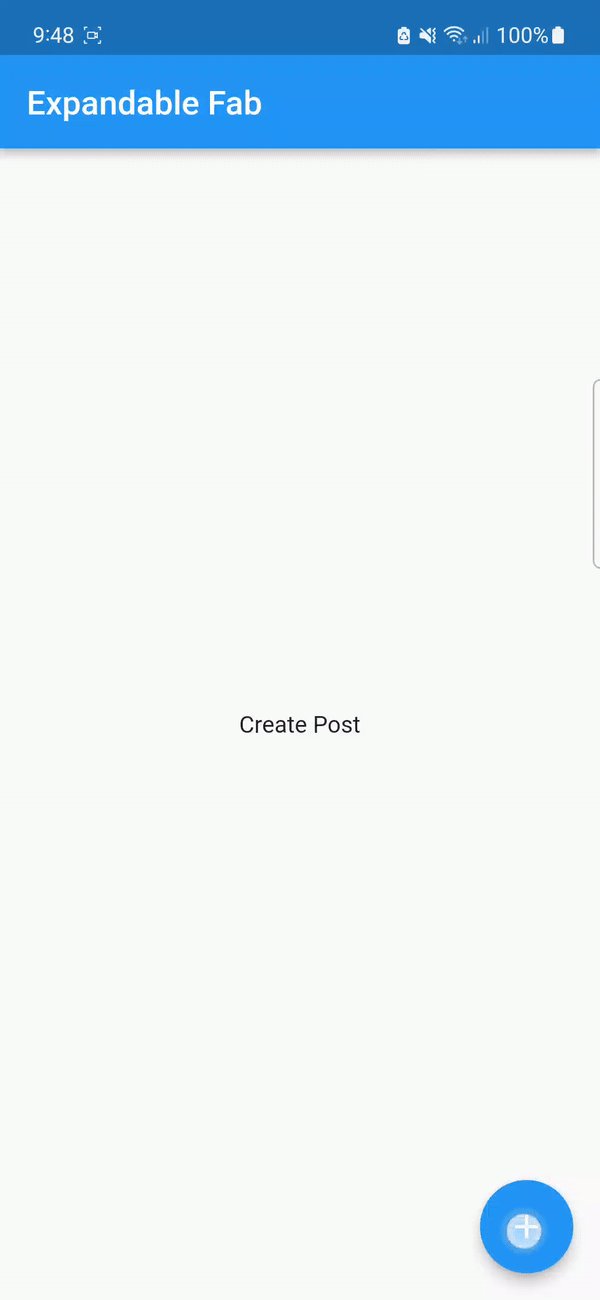
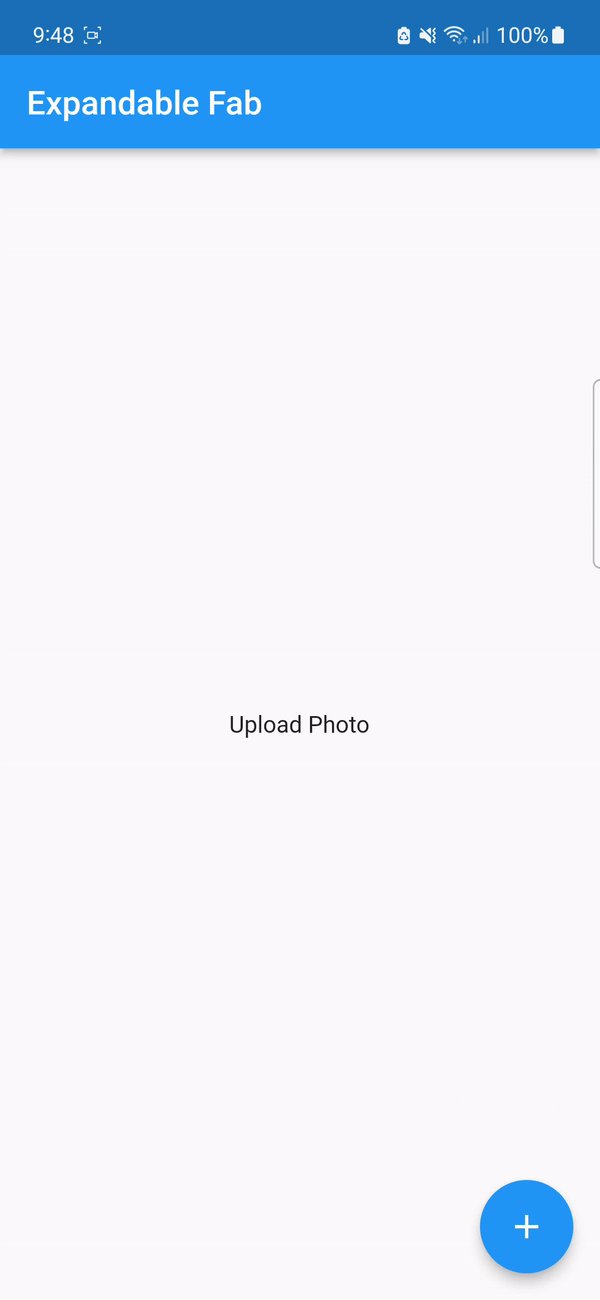
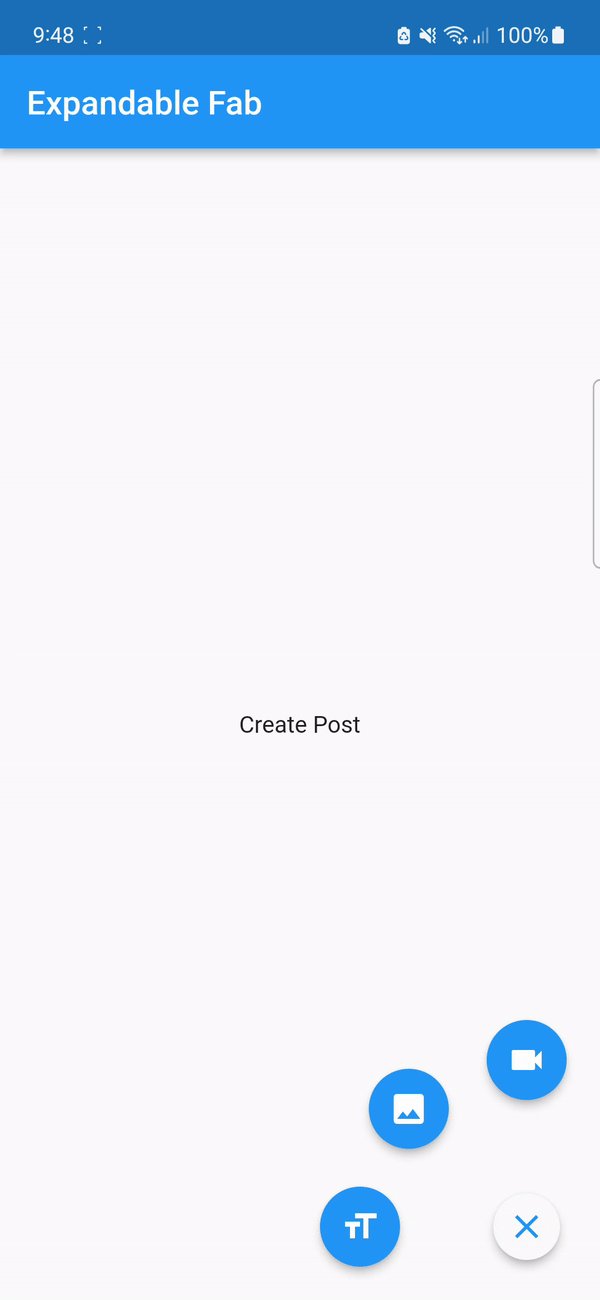
要在你的应用中使用 ExpandableFab 小部件,只需将其作为 Scaffold 小部件的一个子项添加到你的小部件树中。你可以通过传递适当的参数来自定义扩展的距离、方向和动画,并通过传递一个子项列表来为FAB添加子项。
以下是一个简单的示例代码:
import 'package:animated_expandable_fab/animated_expandable_fab.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: ExampleExpandableFab(),
debugShowCheckedModeBanner: false,
),
);
}
class ExampleExpandableFab extends StatefulWidget {
const ExampleExpandableFab({super.key});
[@override](/user/override)
State<ExampleExpandableFab> createState() => _ExampleExpandableFabState();
}
class _ExampleExpandableFabState extends State<ExampleExpandableFab> {
final _titles = ['Create Post', 'Upload Photo', 'Upload Video'];
final _icons = [Icons.format_size, Icons.insert_photo, Icons.videocam];
String action = 'Choose an action';
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expandable Fab'),
),
body: Center(child: Text(action)),
floatingActionButton: ExpandableFab(
closeBackgroundColor: Colors.white,
closeShadowColor: Colors.grey,
closeElevation: 5,
openElevation: 4,
distance: 100.0,
closeIcon: const Icon(
Icons.close,
color: Colors.blue,
),
openIcon: const Icon(
Icons.add,
color: Colors.white,
),
children: List.generate(_titles.length, (index) {
return ActionButton(
onPressed: () => setState(() {
action = _titles[index];
}),
closeFabOnTap: true,
text: Padding(
padding: const EdgeInsets.only(bottom: 8.0, right: 8.0),
child: Text(
_titles[index],
style: const TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
),
icon: Icon(
_icons[index],
color: Colors.white,
),
);
}),
),
);
}
}
更多关于Flutter浮动操作按钮扩展插件animated_expandable_fab的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter浮动操作按钮扩展插件animated_expandable_fab的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用animated_expandable_fab插件的示例代码。这个插件允许你创建一个可扩展的浮动操作按钮(FAB),点击时可以展开显示更多的选项。
首先,你需要在你的pubspec.yaml文件中添加这个依赖:
dependencies:
flutter:
sdk: flutter
animated_expandable_fab: ^x.y.z # 请替换为最新的版本号
然后,运行flutter pub get来安装这个依赖。
接下来,在你的Dart文件中(例如main.dart),你可以这样使用这个插件:
import 'package:flutter/material.dart';
import 'package:animated_expandable_fab/animated_expandable_fab.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Animated Expandable FAB Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late AnimatedExpandableFabController _fabController;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(milliseconds: 300),
vsync: this,
)..repeat(reverse: true);
_fabController = AnimatedExpandableFabController();
}
@override
void dispose() {
_controller.dispose();
_fabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Animated Expandable FAB Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
AnimatedBuilder(
animation: _controller,
child: FlutterLogo(size: 100),
builder: (BuildContext context, Widget? child) {
return Transform.scale(
scale: _controller.value,
child: child,
);
},
),
],
),
),
floatingActionButton: AnimatedExpandableFab(
controller: _fabController,
icon: Icons.add,
label: 'Add',
backgroundColor: Colors.blue,
expandedIcons: [
AnimatedExpandableFabItem(
icon: Icons.photo,
label: 'Photo',
backgroundColor: Colors.blue[300]!,
onPressed: () {
// Handle photo action
print('Photo button pressed');
_fabController.collapse(); // Collapse FAB after pressing
},
),
AnimatedExpandableFabItem(
icon: Icons.video_camera,
label: 'Video',
backgroundColor: Colors.blue[400]!,
onPressed: () {
// Handle video action
print('Video button pressed');
_fabController.collapse(); // Collapse FAB after pressing
},
),
AnimatedExpandableFabItem(
icon: Icons.mic,
label: 'Audio',
backgroundColor: Colors.blue[500]!,
onPressed: () {
// Handle audio action
print('Audio button pressed');
_fabController.collapse(); // Collapse FAB after pressing
},
),
],
onPressed: () {
// Handle main FAB action
print('Main FAB pressed');
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}
在这个示例中,我们创建了一个包含主FAB和三个扩展选项的页面。点击主FAB时,它会展开显示更多的选项。每个选项都有一个图标和标签,点击时会执行相应的动作并收起FAB。
注意:
_fabController.collapse();用于在点击扩展选项后收起FAB。AnimatedBuilder和Transform.scale用于展示一个动画效果,但这与animated_expandable_fab插件本身无关,仅作为示例中的额外内容。
希望这个示例能帮助你更好地理解和使用animated_expandable_fab插件。








