Flutter底部弹出菜单插件solid_bottom_sheet的使用
Flutter底部弹出菜单插件solid_bottom_sheet的使用
solid_bottom_sheet 是一个高度可定制化的底部弹出菜单插件,易于实现。只需将其放在 Scaffold 小部件的 bottomSheet 属性中,即可看到效果。
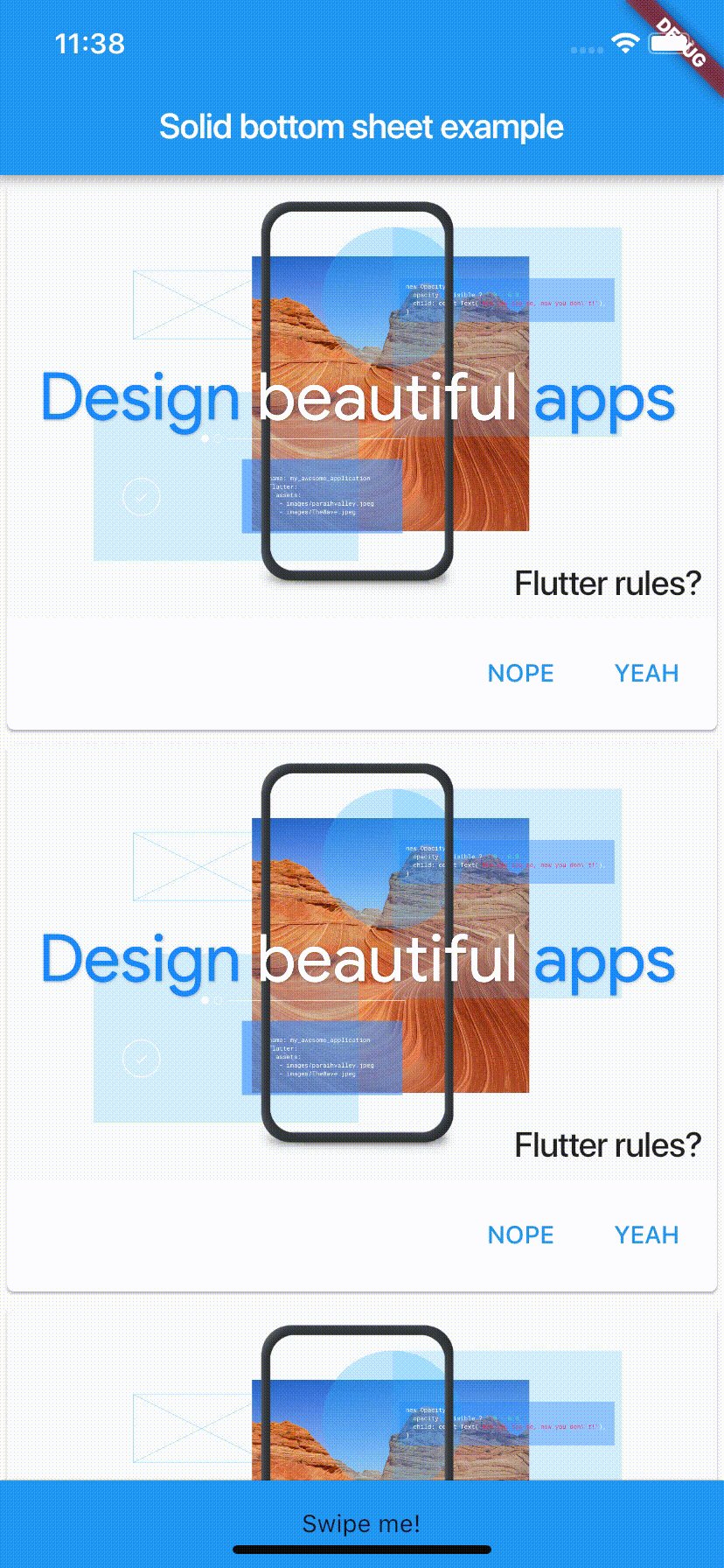
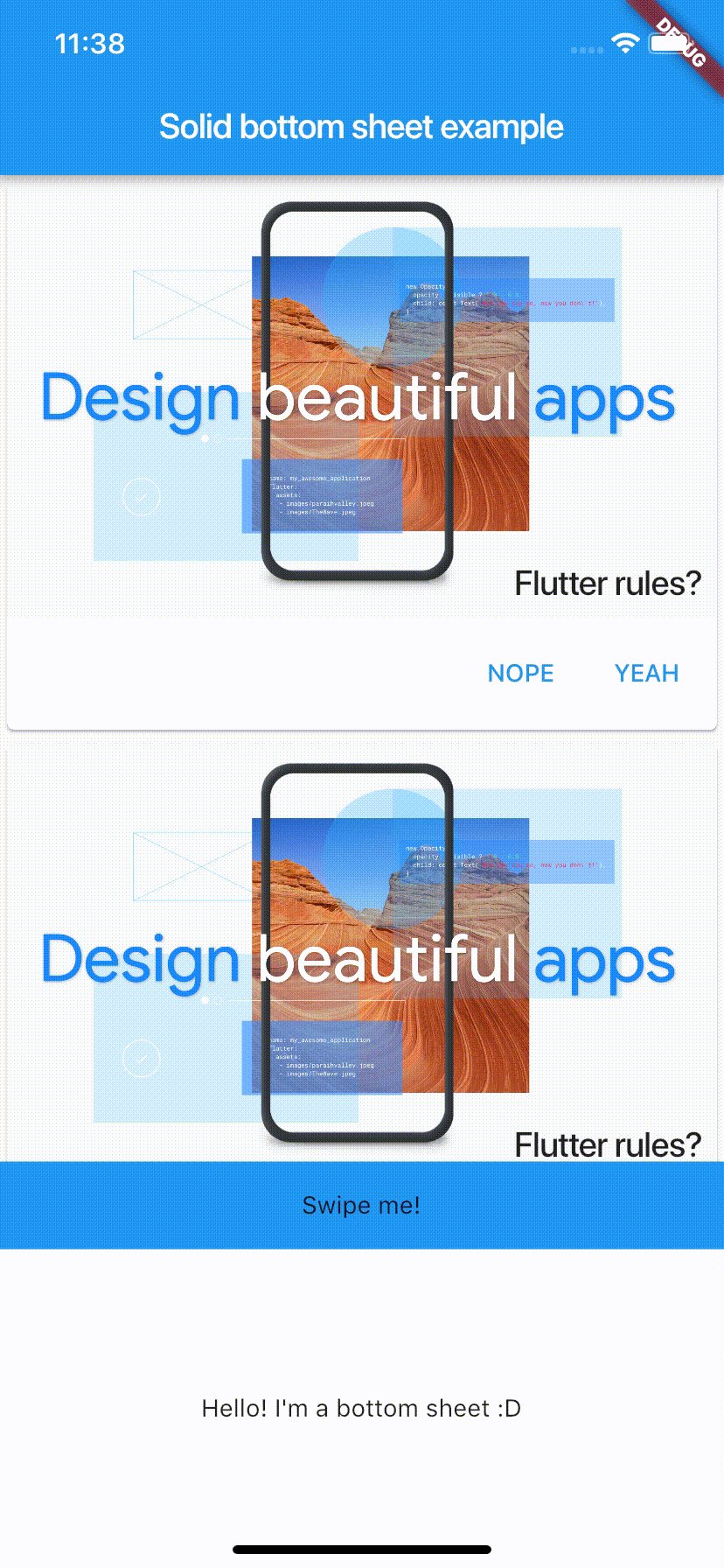
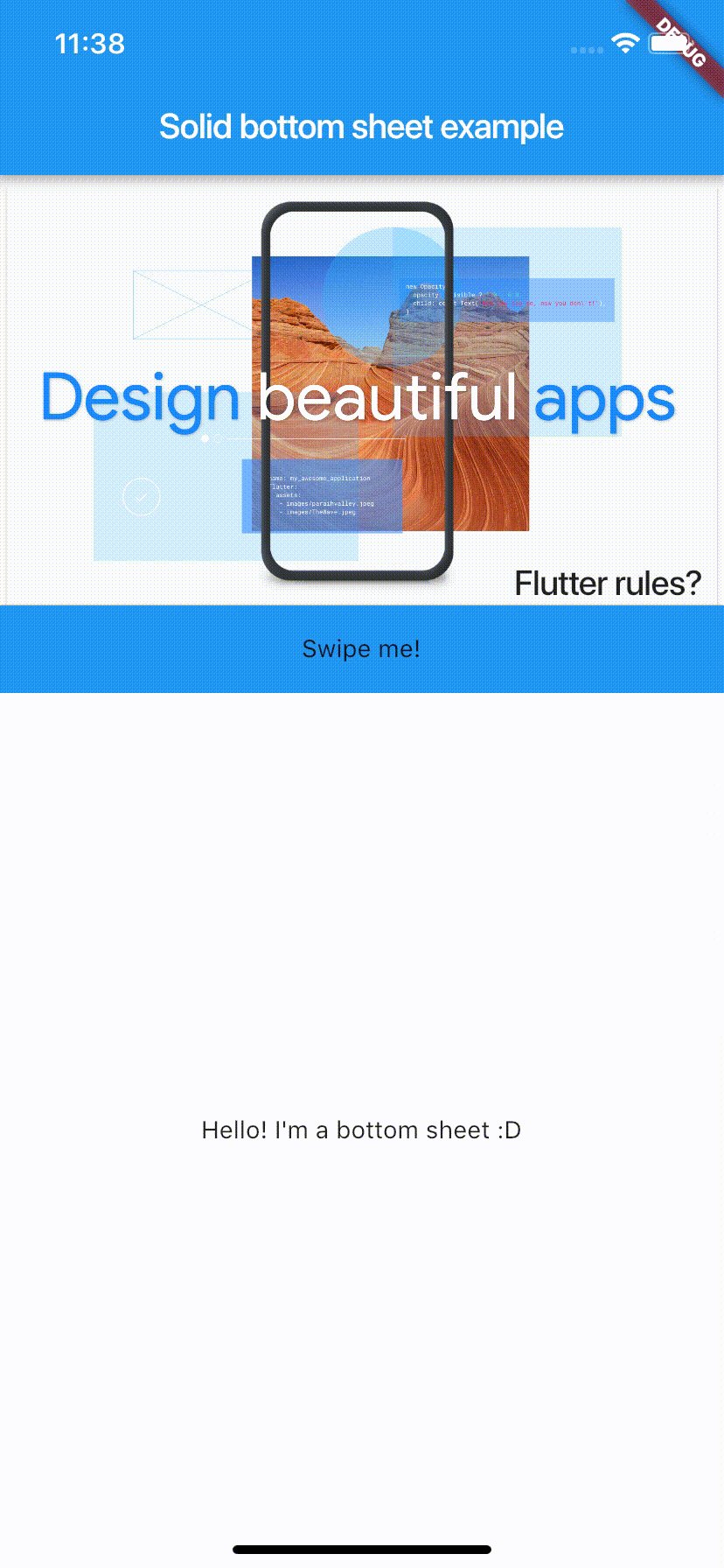
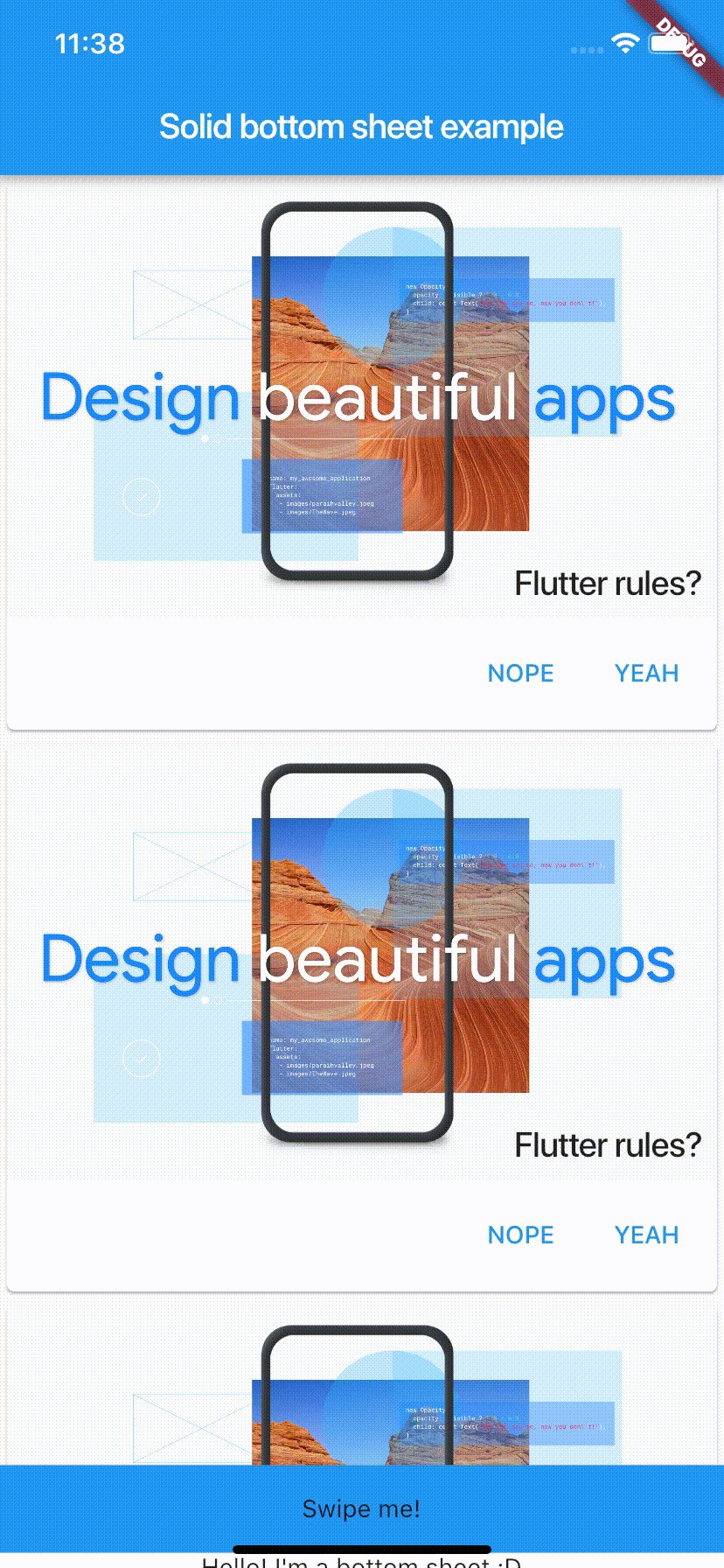
截图



使用方法
SolidBottomSheet(
headerBar: Container(), // Your header here
body: Container(), // Your body here
),
属性
// This controls the minimum height of the body. Must be greater or equal of 0.
// By default is 0
final double minHeight;
// This controls the maximum height of the body. By default is 500
final double maxHeight;
// This is the content that will be hided of your bottomSheet. You can fit any
// widget. This parameter is required
final Widget body;
// This is the header of your bottomSheet. This widget is the swipeable area
// where user will interact. This parameter is required
final Widget headerBar;
// This flag is used to enable the automatic swipe of the bar. If it's true
// the bottomSheet will automatically appear or disappear when user stops
// swiping, but if it's false, it will stay at the last user finger position.
// By default is true
final bool autoSwiped;
// This flag enable that the user can toggle the visibility with just tapping on
// the header bar. By default is false
final bool toggleVisibilityOnTap;
// This flag enable that users can swipe the body and hide or show the
// solid bottom sheet. Turn on false if you don't want to let the user
// interact with the solid bottom sheet. By default is false.
final bool draggableBody;
// This flag enable that users can swipe the header and hide or show the
// solid bottom sheet. Turn on false if you don't want to let the user
// interact with the solid bottom sheet. By default is true.
final bool canUserSwipe;
// This property defines how 'smooth' or fast will be the animation. Low is
// the slowest velocity and high is the fastest. By default is medium.
final Smoothness smoothness;
// This property is the elevation of the bottomSheet. Must be greater or equal
// to 0. By default is 0.
final double elevation;
// This flag controls if the body is shown to the user by default. If it's
// true, the body will be shown. If it's false the body will be hided. By
// default it's false.
final bool showOnAppear;
// This object used to control behavior internally
// from the app and don't depend of user's interaction.
// can hide and show methods plus have isOpened variable
// to check widget visibility on a screen
final SolidController controller;
// This method will be executed when the solid bottom sheet is completely
// opened.
final Function onShow;
// This method will be executed when the solid bottom sheet is completely
// closed.
final Function onHide;
控制器
// This is the current smoothness of the bottomSheet
Smoothness smoothness;
// Returns the value of the height as stream
Stream<double> heightStream;
// Returns the value of the visibility as stream
Stream<bool> isOpenStream;
// Returns the value of the height
double height;
// Returns if the solid bottom sheet is opened or not
bool isOpened;
// This method sets the value of the height using streams
void height(double value);
// Updates the visibility value to false
void hide();
// Updates the visibility value to true
void show();
示例代码
import 'package:flutter/material.dart';
import 'package:solid_bottom_sheet/solid_bottom_sheet.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Solid bottom sheet example"),
),
body: Center(
child: FlutterLogo(),
),
bottomSheet: SolidBottomSheet(
headerBar: Container(
color: Theme.of(context).primaryColor,
height: 50,
child: Center(
child: Text("Swipe me!"),
),
),
body: Container(
color: Colors.white,
height: 30,
child: Center(
child: Text(
"Hello! I'm a bottom sheet :D",
style: Theme.of(context).textTheme.display1,
),
),
),
),
);
}
}
更多关于Flutter底部弹出菜单插件solid_bottom_sheet的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter底部弹出菜单插件solid_bottom_sheet的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 solid_bottom_sheet 插件在 Flutter 中实现底部弹出菜单的示例代码。solid_bottom_sheet 是一个用于在 Flutter 应用中创建优雅且功能丰富的底部弹出菜单的插件。
首先,确保你已经在 pubspec.yaml 文件中添加了 solid_bottom_sheet 依赖:
dependencies:
flutter:
sdk: flutter
solid_bottom_sheet: ^x.y.z # 请替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Dart 文件中,你可以按照以下方式使用 SolidBottomSheet:
import 'package:flutter/material.dart';
import 'package:solid_bottom_sheet/solid_bottom_sheet.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Solid Bottom Sheet Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: () => showSolidBottomSheet(context),
child: Text('Show Bottom Sheet'),
),
),
);
}
void showSolidBottomSheet(BuildContext context) {
SolidBottomSheet.show(
context: context,
builder: (context) {
return Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16),
),
),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
onTap: () {
Navigator.pop(context);
// 处理点击事件
},
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
onTap: () {
Navigator.pop(context);
// 处理点击事件
},
),
ListTile(
leading: Icon(Icons.info),
title: Text('About'),
onTap: () {
Navigator.pop(context);
// 处理点击事件
},
),
],
),
),
);
},
isDraggable: true,
enableBackgroundBlur: true,
backgroundColor: Colors.transparent,
elevation: 8,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
);
}
}
代码说明
- 依赖添加:在
pubspec.yaml中添加solid_bottom_sheet依赖。 - MaterialApp:创建基本的 Flutter 应用结构。
- ElevatedButton:一个按钮,当点击时会调用
showSolidBottomSheet方法。 - showSolidBottomSheet 方法:
- 使用
SolidBottomSheet.show方法显示底部弹出菜单。 builder参数用于构建弹出菜单的内容。- 弹出菜单内容为一个
Container,其中包含一些ListTile项,每个项都有一个图标和文本,并绑定了一个点击事件。 isDraggable:设置底部弹出菜单是否可以拖动。enableBackgroundBlur:设置背景是否模糊。backgroundColor:设置弹出菜单的背景颜色。elevation:设置弹出菜单的阴影高度。shape:设置弹出菜单的形状。
- 使用
这个示例展示了如何使用 solid_bottom_sheet 插件来创建一个简单的底部弹出菜单,你可以根据需求进一步定制菜单的内容和样式。








