HarmonyOS 鸿蒙Next 如何把View横向显示
HarmonyOS 鸿蒙Next 如何把View横向显示
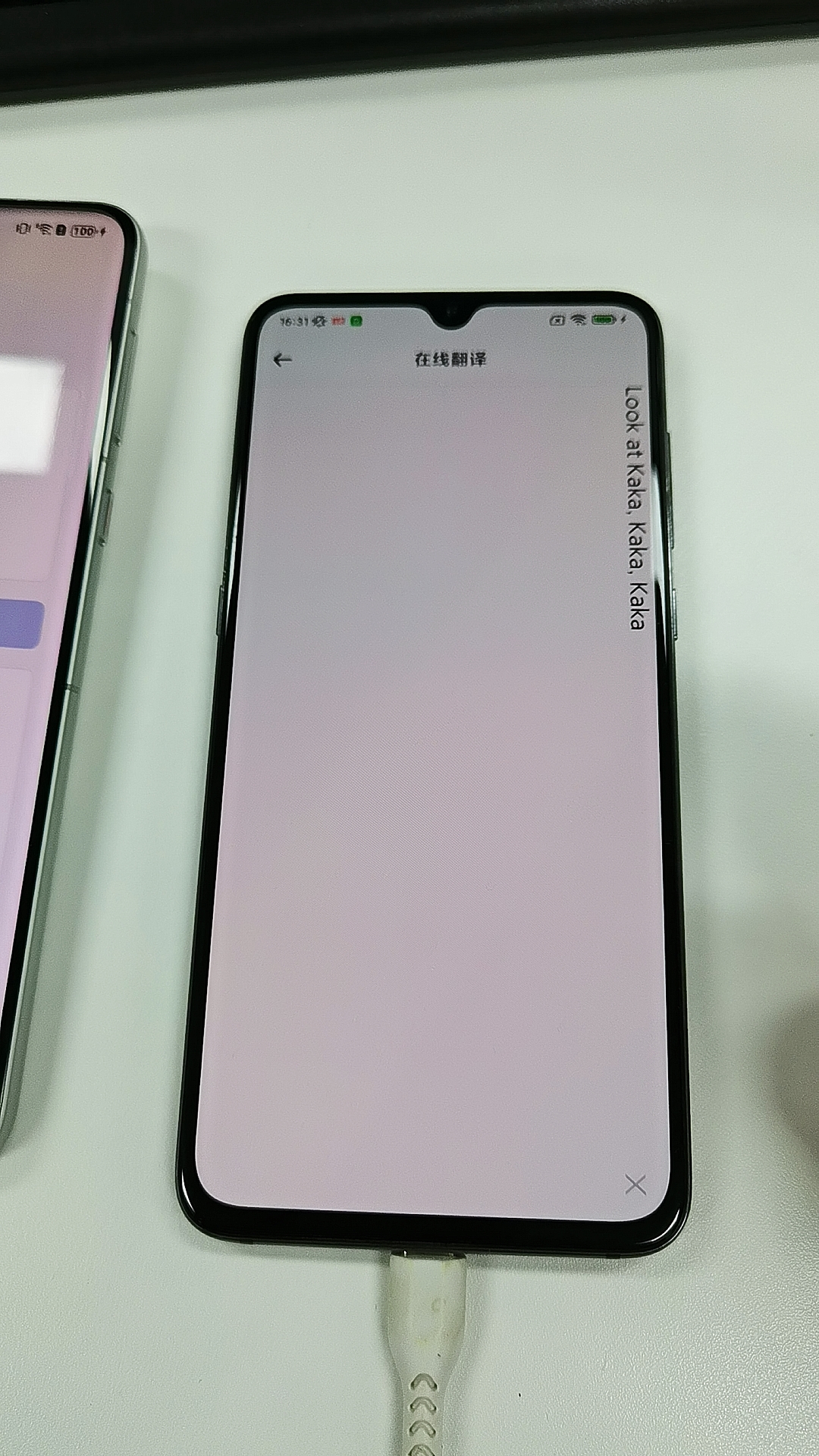
如图把文字横屏怎么实现这个效果
更多关于HarmonyOS 鸿蒙Next 如何把View横向显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
@Entry
@Component
struct Index {
@State message: string = 'Hello Worldaaaaaaaaaaaaa';
build() {
Row() {
//左上角设置
Stack({ alignContent: Alignment.TopStart }){
Text(this.message)
.id('HelloWorld')
.fontSize(20)
.fontWeight(FontWeight.Bold)
//旋转: centerX和centerY为旋转中心点坐标(参数可自行设置),angle为旋转角度
.rotate({ centerX: 30, centerY: 0, angle: 90 })
//平移的坐标值(可自行设置)
.translate({ x: 340, y: 40 })
}
.height('100%')
.width('100%')
}
.height('100%')
.width('100%')
}
}
更多关于HarmonyOS 鸿蒙Next 如何把View横向显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
参数可自行微调,
-
名称: 参数A
-
值: 123
-
名称: 参数B
-
值: 456
旋转与平移的值是通过什么方式得出来是 要测试得出还是有什么计算方式,
可以打开"开发者选项"->"显示布局边界"来辅助看到效果,
监听屏幕变换,是否旋转就好了
在HarmonyOS(鸿蒙)系统中,若要将View(视图)设置为横向显示,通常涉及对布局文件(如XML布局)或直接在代码中调整View的方向属性。以下是实现这一功能的基本方法:
-
XML布局调整:
在XML布局文件中,你可以使用
DirectionalLayout或RowLayout来横向排列子View。例如:<DirectionalLayout ohos:orientation="horizontal" ohos:width="match_parent" ohos:height="wrap_content"> <Button ohos:id="$+id:button1" ohos:width="wrap_content" ohos:height="wrap_content" ohos:text="Button 1"/> <Button ohos:id="$+id:button2" ohos:width="wrap_content" ohos:height="wrap_content" ohos:text="Button 2"/> </DirectionalLayout>ohos:orientation="horizontal"属性指定了布局方向为横向。 -
代码动态调整:
如果你在代码中动态创建和添加View,可以通过设置布局参数来控制方向。例如,使用
DirectionalLayout.LayoutParams并设置其方向为横向。DirectionalLayout layout = new DirectionalLayout(context); layout.setOrientation(Component.HORIZONTAL); layout.addComponent(button1); layout.addComponent(button2);
注意,上述代码示例仅用于说明如何在代码中设置方向,实际鸿蒙开发中可能使用不同的类或方法来实现相同功能。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








