HarmonyOS 鸿蒙Next Slider组件怎么去掉两边的留白?
HarmonyOS 鸿蒙Next Slider组件怎么去掉两边的留白?
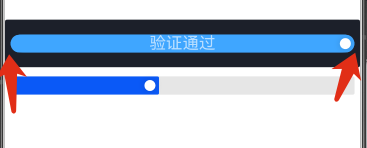
代码如下,把Slider组件滑到最右边,可以看到Slider组件两边都有一个留白,请问这个空隙怎么去掉?
我想到的办法就是通过calc计算,增大slider组件的宽,但是没办法很精准的覆盖留白,请问还有什么办法嘛?

@Entry
@Component
struct TestPage {
@State sliderSuccess: boolean = false
build() {
Column() {
Stack() {
Text('向右滑动滑块完成验证')
.fontSize(18)
.fontColor($r('app.color.text_white_lv2'))
.id('blockTip')
.textAlign(TextAlign.Center)
.width('100%')
.height('100%')
Slider({
style: SliderStyle.InSet,
value: 0,
})// .width("calc(100% + 10vp)")
.trackColor('#001C202A')
.selectedColor('#FF3FA6FF')
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderSuccess = false
if (mode == SliderChangeMode.End) {
this.sliderSuccess = true
}
})
Text('验证通过')
.fontSize(18)
.fontColor($r('app.color.text_white_lv2'))
.id('blockTip')
.textAlign(TextAlign.Center)
.width('100%')
.height('100%')
.visibility(this.sliderSuccess ? Visibility.Visible : Visibility.Hidden)
}
.width('100%')
.height(52)
.margin({ top: 32, left: 16, right: 16 })
.backgroundColor('#FF1C202A')
.borderRadius(2.0)
Slider({ style: SliderStyle.InSet, value: 40 })
.trackBorderRadius(2)
}
}
}
更多关于HarmonyOS 鸿蒙Next Slider组件怎么去掉两边的留白?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复
更多关于HarmonyOS 鸿蒙Next Slider组件怎么去掉两边的留白?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,针对Next Slider组件去掉两边的留白,可以通过调整组件的样式和布局属性来实现。以下是一些可能的方法:
-
检查Slider容器:
- 确保Slider组件的容器(如Div、StackLayout等)没有设置额外的内边距(padding)或外边距(margin),这些属性可能会导致留白。
-
Slider属性调整:
- 查看Slider组件本身是否有相关的属性可以设置,比如
margin、padding或者特定的布局属性,用于控制组件边缘的空白区域。
- 查看Slider组件本身是否有相关的属性可以设置,比如
-
父容器布局:
- 如果Slider组件嵌套在多个容器中,检查每个父容器的布局属性,确保它们没有导致留白。例如,FlexLayout或GridLayout的某些对齐和填充设置可能会影响Slider的显示。
-
自定义样式:
- 如果上述方法无效,可以尝试为Slider组件或其容器定义自定义样式,通过CSS或其他样式语言精确控制布局和边距。
-
文档和示例:
- 查阅HarmonyOS官方文档或开发者社区中的示例代码,看是否有相关的最佳实践或解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








