HarmonyOS 鸿蒙Next 'this.style = this.completed_text_style;' does not comply with the UI component syntax. <ArkTSCheck>
HarmonyOS 鸿蒙Next ‘this.style = this.completed_text_style;’ does not comply with the UI component syntax. <ArkTSCheck>
我在build函数内使用:
if (this.TodoList.complete) {
this.style = this.completed_text_style;
this.image = this.completed_image;
} else {
this.style = this.no_complete_text_style;
this.image = this.no_complete_image;
}
报错:'this.style = this.completed_text_style;' does not comply with the UI component syntax. <ArkTSCheck>
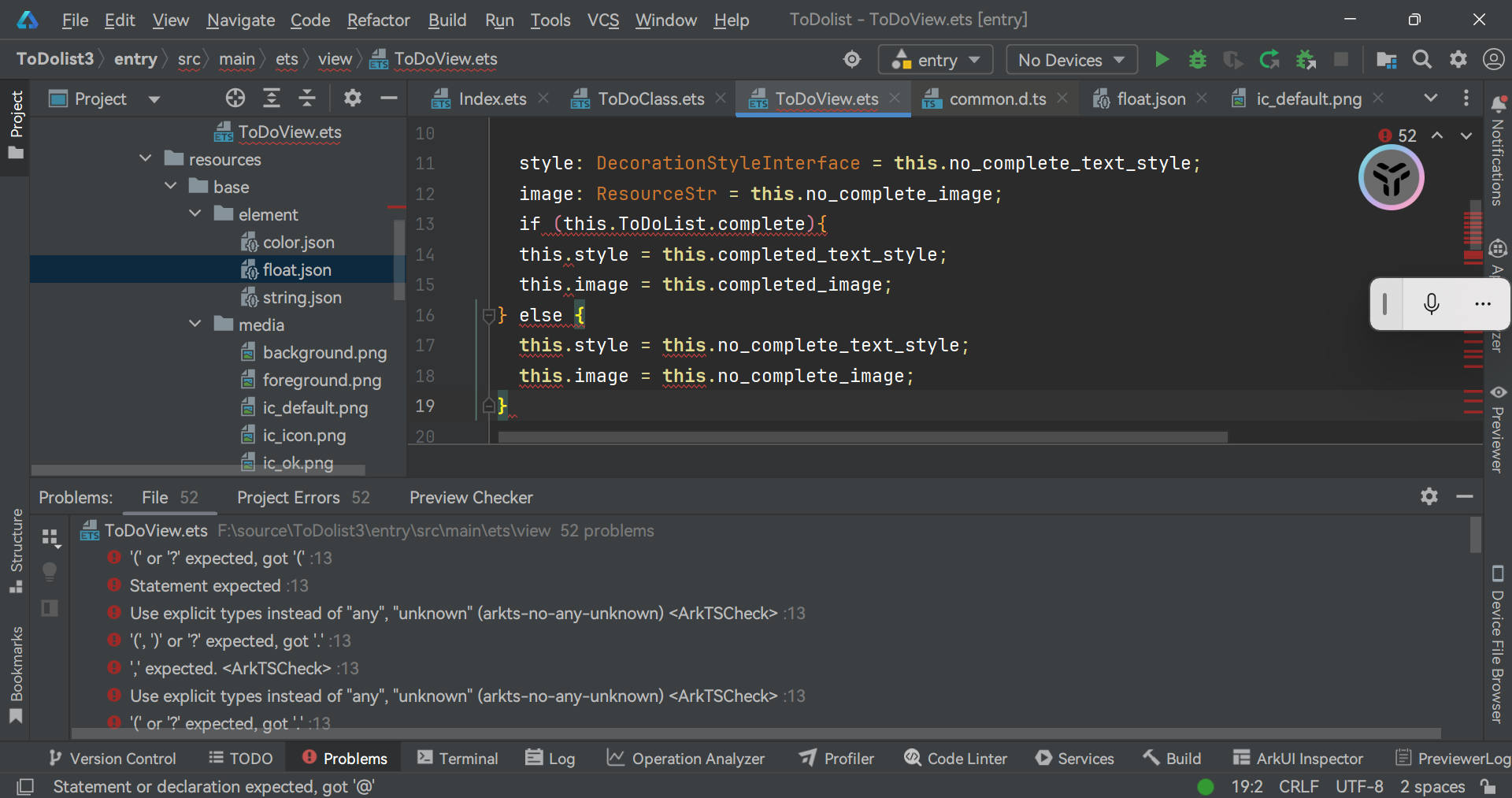
把代码放到build函数外,如图,52个错误(无此代码时无错误)
这种情况怎么办?用函数就用不了this,代码应该放在哪?
更多关于HarmonyOS 鸿蒙Next 'this.style = this.completed_text_style;' does not comply with the UI component syntax. <ArkTSCheck>的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 'this.style = this.completed_text_style;' does not comply with the UI component syntax. <ArkTSCheck>的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,遇到'this.style = this.completed_text_style;' does not comply with the UI component syntax.这类错误通常意味着在UI组件的脚本中,你尝试设置的属性或方法不符合鸿蒙系统的UI组件规范。
在鸿蒙系统中,UI组件的属性设置通常遵循特定的API和设计模式。this.style可能不是一个直接可设置的属性,或者this.completed_text_style不是一个有效的样式对象。要解决这个问题,你应该检查以下几点:
-
确认属性名是否正确:确保
style是你想要修改的组件的正确属性。鸿蒙系统的组件属性可能与Web开发中的DOM属性有所不同。 -
样式对象的有效性:
this.completed_text_style需要是一个有效的样式对象。检查该对象是否在组件的上下文中正确定义,并且其属性符合鸿蒙系统的样式规范。 -
使用正确的方法设置样式:如果
style属性不能直接设置,可能需要使用组件提供的方法来修改样式,如setStyle()(假设此方法存在,具体需参考鸿蒙API文档)。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








