Flutter地图标记插件label_google_maps_marker的使用
Flutter地图标记插件label_google_maps_marker的使用
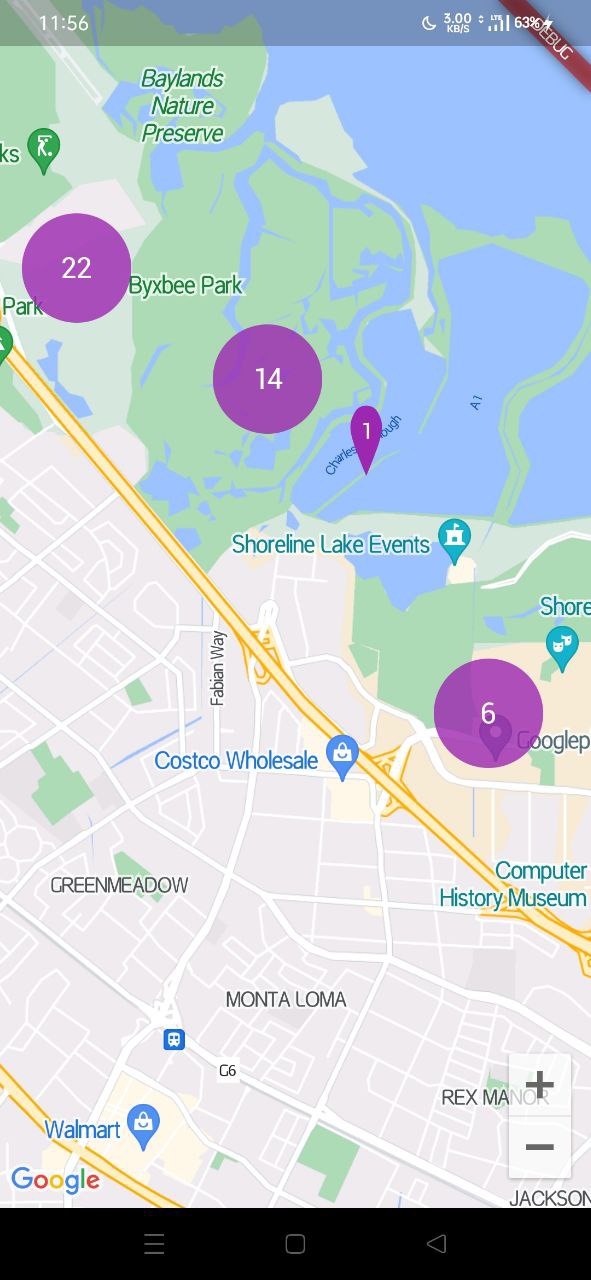
在许多应用中,我们需要在地图标记上显示一些文本。这个文本可能是在运行时计算出来的,因此我们不能预先嵌入到标记资产中。例如,在一个住宿预订应用程序中,可能会显示某个区域内可用酒店的数量。如果你正在使用 google_maps_flutter,这种需求无法直接实现,而 label_google_maps_marker 插件可以帮助你解决这个问题。
动机
最好用于简短文本的显示,如符号、数字或单个单词。

开始使用
首先,在你的 pubspec.yaml 文件中添加依赖:
dependencies:
label_google_maps_marker: ^0.0.2
然后运行 flutter pub get 来安装依赖。
使用方法
LabelMarker 扩展了 Marker 并暴露了所有它的参数。此外,它还有一个 label 参数,你可以通过这个参数传递你想在标签上显示的文本。其他参数如 layout, backgroundColor 和 textStyle 用于样式设置。
以下是一个简单的使用示例:
LabelMarker(
position: _randomLocations[i],
label: "SomeText",
backgroundColor: Colors.purple,
layout: MarkerLayout.pinPoint(),
markerId: MarkerId("$i"))
完整示例代码
下面是一个完整的示例 demo,展示了如何使用 label_google_maps_marker 包来创建带有文本标签的地图标记。
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'package:label_google_maps_marker/label_google_maps_marker.dart';
void main() {
runApp(const ExampleApp());
}
class ExampleApp extends StatefulWidget {
const ExampleApp({Key? key}) : super(key: key);
[@override](/user/override)
State<ExampleApp> createState() => _ExampleAppState();
}
class _ExampleAppState extends State<ExampleApp> {
Set<Marker> _markers = {};
// LabelMarker.toGoogleMapMarker() 是异步的,
// 所以我们不能在 build 方法中调用它
[@override](/user/override)
void initState() {
Future.wait(_labeledMarkers.map((labelMarker) => labelMarker.toGoogleMapMarker())).then(_setMarkers);
super.initState();
}
void _setMarkers(Iterable<Marker> markers) => setState(() {
_markers = markers.toSet();
});
static const List<LatLng> _randomLocations = [
LatLng(37.42190000000000, -122.085700000000),
LatLng(37.43996999580664, -122.100749655962),
LatLng(37.44596133580664, -122.113749655962),
];
static const CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
final List<LabelMarker> _labeledMarkers = [
for (int i = 0; i < 3; i++)
LabelMarker(
position: _randomLocations[i],
label: "$i",
backgroundColor: Colors.purple,
layout: MarkerLayout.circular(),
markerId: MarkerId("$i"))
];
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GoogleMap(
markers: _markers, // 然后像平常一样将标记传递给 GoogleMap
initialCameraPosition: _kGooglePlex,
),
),
);
}
}
更多关于Flutter地图标记插件label_google_maps_marker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter地图标记插件label_google_maps_marker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用label_google_maps_marker插件来添加地图标记的示例代码。请注意,label_google_maps_marker这个插件可能是一个假设的插件名称,因为通常我们使用的是google_maps_flutter来集成Google Maps,并通过自定义标记来实现类似标签的功能。不过,这里我将展示一个类似功能的实现,包括如何集成Google Maps并添加自定义标记。
首先,确保你的Flutter项目已经添加了google_maps_flutter依赖。你可以在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
google_maps_flutter: ^2.x.x # 请使用最新版本
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以创建一个包含Google Maps和自定义标记的页面。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MapScreen(),
);
}
}
class MapScreen extends StatefulWidget {
@override
_MapScreenState createState() => _MapScreenState();
}
class _MapScreenState extends State<MapScreen> {
final LatLng _center = LatLng(37.7749, -122.4194);
CameraPosition _cameraPosition!;
Set<Marker> _markers = {};
@override
void initState() {
super.initState();
_cameraPosition = CameraPosition(
target: _center,
zoom: 14.0,
);
_addMarker();
}
void _addMarker() {
setState(() {
_markers.add(
Marker(
markerId: MarkerId("marker_id"),
position: _center,
infoWindow: InfoWindow(
title: "Marker Title",
snippet: "Marker Description",
),
icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueAzure),
label: BitmapDescriptor.fromAsset("marker_label.png"), // 假设你有一个自定义标签图片
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Google Maps Example'),
),
body: GoogleMap(
mapType: MapType.normal,
initialCameraPosition: _cameraPosition,
markers: _markers,
onMapCreated: (GoogleMapController controller) {
// 你可以在这里保存控制器以便后续操作,比如动画或添加更多标记
},
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个Google Maps屏幕。我们在initState方法中设置了地图的初始位置和标记。注意,虽然google_maps_flutter本身不直接支持标记的“标签”功能,但你可以通过自定义BitmapDescriptor来实现类似的效果。
LatLng用于定义地图上的位置。CameraPosition用于设置地图的初始视角。Marker用于在地图上添加标记,包括位置、信息窗口、图标和自定义标签(通过BitmapDescriptor.fromAsset加载自定义图片)。
请确保在你的assets文件夹中有一个名为marker_label.png的图片文件,以用于自定义标记的标签。
如果你确实需要特定的label_google_maps_marker插件(如果它是一个真实存在的插件),你应该参考该插件的官方文档来获取更具体的用法。不过,大多数情况下,通过google_maps_flutter和自定义标记图标,你可以实现大多数地图标记和标签的需求。








