HarmonyOS 鸿蒙Next onPageShow()中调用了一个接口,接口数据拿到了但是页面没刷新
HarmonyOS 鸿蒙Next onPageShow()中调用了一个接口,接口数据拿到了但是页面没刷新
在其他页面通过router.back方法返回到A页面后,A页面的onPageShow()中调用了一个接口,接口数据拿到了但是页面没刷新,数据courseDetail是用@state修饰的。
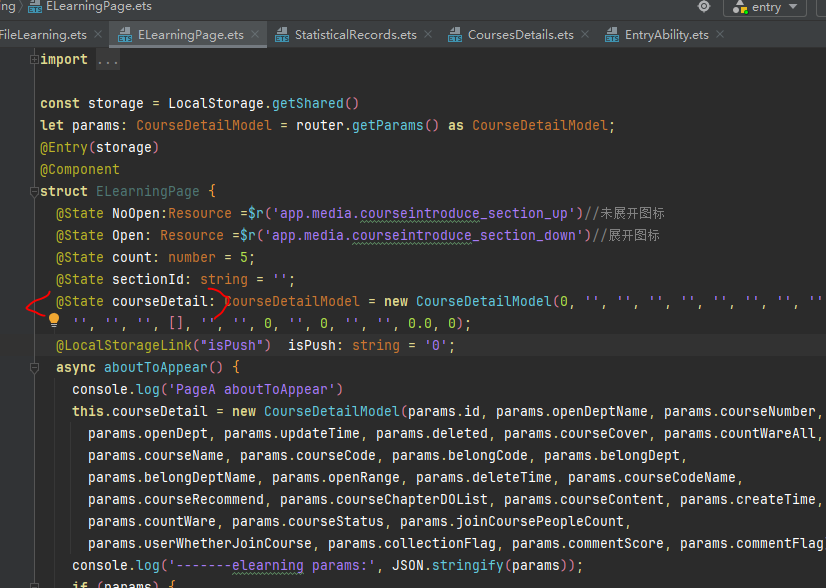
变量courseDetail定义:
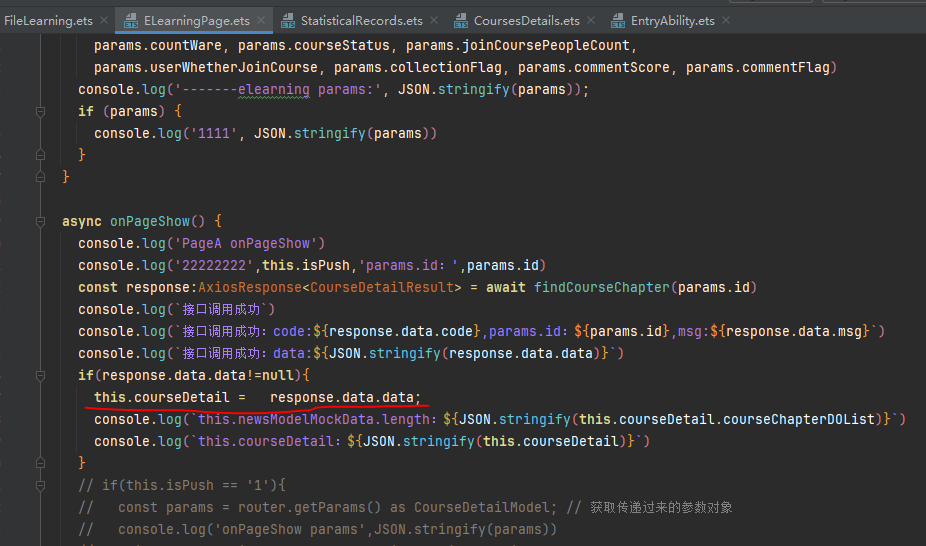
onpageshow中接口调用成功了,this.courseDetail的值也拿到最新的了,但页面上没反应最新的值


更多关于HarmonyOS 鸿蒙Next onPageShow()中调用了一个接口,接口数据拿到了但是页面没刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你有嵌套属性了吧,@state观察不到。参考文档:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/arkts-state-V5#观察变化和行为表现
更多关于HarmonyOS 鸿蒙Next onPageShow()中调用了一个接口,接口数据拿到了但是页面没刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
标题
这是段落文字。

这是另一段落文字。
- 你可以在
aboutAppear里直接一次给这个变量赋值,在页面展示
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-observed-and-objectlink-V5
数据更新问题,使用V2装饰器试试
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
当前工程都是用的V1 不好改成V2,
在HarmonyOS(鸿蒙)开发中,如果在onPageShow()中调用了一个接口并成功获取到了数据,但页面没有刷新,通常是由于以下几个原因导致的:
-
数据绑定未更新:确保你获取的数据已经正确绑定到了页面的UI元素上。在鸿蒙系统中,通常使用数据绑定机制(如双向绑定或单向绑定)来更新UI。检查你的数据绑定代码,确保没有遗漏或错误。
-
UI组件未重新渲染:有时即使数据更新了,UI组件也可能不会自动重新渲染。可以尝试手动触发UI组件的刷新或重绘方法。
-
异步处理不当:如果接口调用是异步的,确保在数据获取完成后,相关的UI更新操作是在主线程中进行的。鸿蒙系统对多线程有严格的限制,UI更新必须在主线程完成。
-
生命周期问题:检查
onPageShow()方法是否在页面的生命周期中正确调用。有时由于页面状态变化,该方法可能不会被执行或执行时机不正确。
针对上述问题,你可以逐一排查并修复。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








