uni-app 语音识别插件配置
uni-app 语音识别插件配置
概述
HBuilderX已支持讯飞语音识别和百度语音识别:
-
讯飞语音识别
- 无需配置SDK参数
- 由于讯飞语音识别SDK绑定appid,云端打包只能固定使用DCloud申请的appid,虽然无需开发者向讯飞语音开放平台申请应用,但也导致无法在讯飞语音开放平台自定义应用个性化的高级语音识别参数配置。
- 不支持自定义语音识别界面
-
百度语音识别
- 需要向百度语音开放平台申请AppID、API Key、Secret Key,详情可参考百度语音识别应用申请教程
- 云端打包时在manifest.json中的“SDK配置”项中填入配置参数。
- 支持自定义语音识别界面,参考HelloH5模板应用中Speech页面中的“自定义语音识别”源码
配置参数需要提交云端打包后才能生效,如果需要真机运行生效请使用自定义基座
HBuilderX中配置使用语音识别功能
从百度语音开放平台申请获取配置参数后,需在HBuilderX中配置并提交云端打包才能生效。
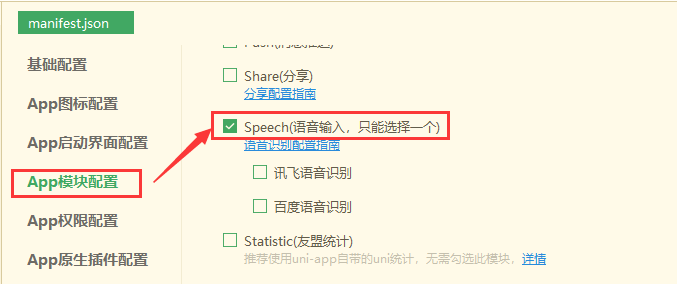
打开项目的manifest.json文件,在“App模块配置”项中勾选“Speech(语音输入,只能选一个)”:

注意:不能同时支持讯飞语音识别和百度语音识别,只可二选一
百度语音识别
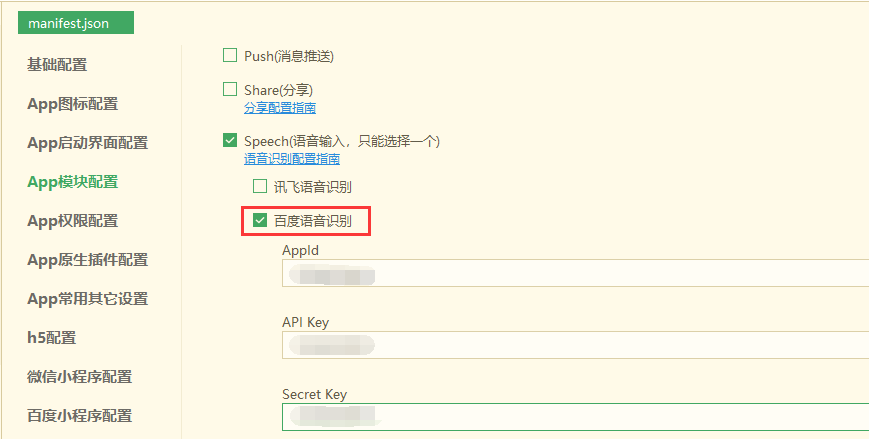
在manifest.json文件“App模块配置”项的“Speech(语音输入,只能选一个)”下,勾选“百度语音识别”项,并输入从百度开放平台申请的参数:

- appid:百度语音开放平台申请的AppID
- apikey:百度语音开放平台申请的API Key
- secretkey:百度语音开放平台申请的Secret Key
请到百度语音开放平台申请:https://console.bce.baidu.com/ai/
讯飞语音识别
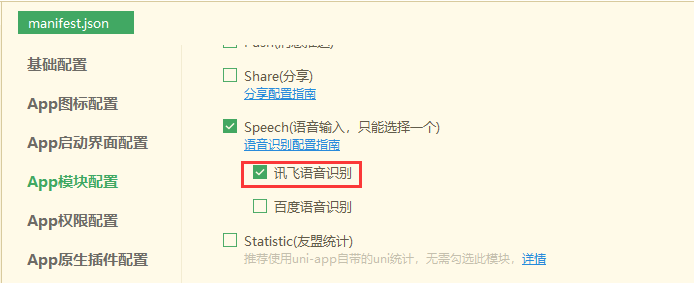
在manifest.json文件“App模块配置”项的“Speech(语音输入,只能选一个)”下,勾选“讯飞语音识别”项:

注意:讯飞语音识别有识别次数限制,建议优先使用百度语音识别。
配置完成后Ctrl+S保存提交App云端打包生效。
在uni-app中配置语音识别插件,可以通过集成第三方语音识别服务(如百度语音识别、阿里云语音识别等)来实现。以下是一个使用百度语音识别服务的示例代码,展示了如何在uni-app中配置和使用语音识别插件。
1. 安装依赖
首先,确保你的uni-app项目已经创建。然后,通过npm安装百度语音识别SDK(如果官方提供了npm包,否则需要手动引入SDK)。
npm install baidu-aip-sdk --save
2. 配置百度语音识别
在manifest.json中配置相关权限,确保应用有录音权限。
"mp-weixin": {
"requiredPrivateInfos": ["recordAudio"]
},
"app-plus": {
"distribute": {
"android": {
"permissions": [
"android.permission.RECORD_AUDIO"
]
}
}
}
3. 引入并初始化百度语音识别SDK
在需要使用语音识别的页面中,引入并初始化百度语音识别SDK。
import AipSpeech from 'baidu-aip-sdk/es/speech/index';
const client = new AipSpeech({
APPID: 'your-baidu-app-id', // 替换为你的百度AI应用ID
APIKey: 'your-baidu-api-key', // 替换为你的百度AI API Key
SecretKey: 'your-baidu-secret-key' // 替换为你的百度AI Secret Key
});
// 语音识别函数
function startSpeechRecognition() {
const recognition = new (window.webkitSpeechRecognition || window.SpeechRecognition)();
recognition.onresult = function(event) {
const transcript = event.results[0][0].transcript;
console.log('语音识别结果:', transcript);
// 调用百度语音识别API进行进一步处理(可选)
client.recognize(transcript, 'pcm', 16000, (err, result) => {
if (err) {
console.error('百度语音识别错误:', err);
} else {
console.log('百度语音识别结果:', result);
}
});
};
recognition.start();
}
// 在页面加载时或其他合适时机调用
export default {
mounted() {
startSpeechRecognition();
}
};
注意事项
-
上述代码示例中的
webkitSpeechRecognition或SpeechRecognition是浏览器提供的Web Speech API,可能不适用于所有平台,特别是在小程序中。对于小程序,需要使用小程序提供的录音接口,并将录音文件上传到服务器或使用云函数进行处理。 -
百度语音识别API有调用频率和配额限制,请确保你的应用配置在合理范围内,并处理可能的错误情况。
-
在实际项目中,应妥善管理你的百度AI应用ID、API Key和Secret Key,避免泄露。








