HarmonyOS 鸿蒙Next 页面跳转到指定位置
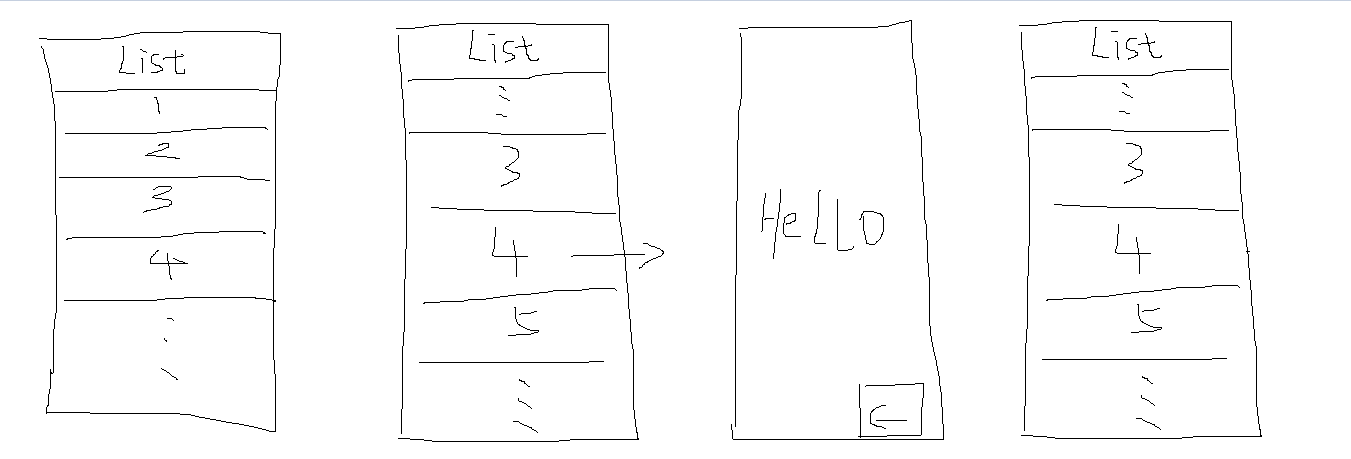
HarmonyOS 鸿蒙Next 页面跳转到指定位置 我有一个列表,我滑到序号4的时候点击序号4跳转到新页面,然后从新页面返回的时候怎么实现界面依旧处于跳转前的状态,而不是又重新刷新一遍。
我用的是router.replace方法,返回也是router.replace就会导致返回时重新刷新页面,
但是如果不用这样的方法一直压栈的话会导致容量变大,
那么应该怎么实现噢?

更多关于HarmonyOS 鸿蒙Next 页面跳转到指定位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
用replace 就必然会销毁上个页面,你可以判断栈的长度,达到一定长度,跳转的时候,再使用replace,或者使用navigation
更多关于HarmonyOS 鸿蒙Next 页面跳转到指定位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
赞同1楼的思路。对于路由这一块,目前官网也是推荐navigation,不推荐router。
其次router.replace接口目前也停止维护了,目前使用router.replaceurl方法代替,方法基本一致,都是要销毁被替换页面,返回到列表页面时还是会重新加载刷新。综合以上建议使用navigation,是router切换到navigation,官方也有成熟的切换方案。
在HarmonyOS(鸿蒙)系统中,实现页面跳转到指定位置的功能通常依赖于鸿蒙提供的UI框架和组件。以下是如何实现这一功能的基本思路:
-
确定目标位置:首先,需要明确页面中的哪个具体位置是你希望跳转到的。这通常是通过UI组件的ID或特定的布局位置来确定的。
-
使用滚动视图:如果你的页面包含可滚动的视图(如
ScrollView或类似组件),你可以利用这些组件的滚动功能来实现跳转。鸿蒙系统可能提供了类似scrollTo或smoothScrollTo的方法来定位到指定位置。 -
编程实现跳转:在代码中,通过获取滚动视图的实例,并调用其滚动方法,传入目标位置的坐标,即可实现页面跳转。
-
动画效果(可选):为了提升用户体验,你可以考虑在跳转时添加平滑滚动等动画效果。
-
事件触发:跳转操作可以由用户交互(如点击按钮)或其他事件触发。
请注意,具体的实现细节可能会因鸿蒙系统的版本和UI框架的不同而有所差异。建议查阅最新的鸿蒙开发文档或API参考,以获取最准确的信息和示例代码。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








