Flutter未知功能插件muskey的潜在使用
Flutter未知功能插件muskey的潜在使用
Muskey 是一个轻量级的 Flutter 插件,主要用于输入字段的格式化和模式匹配。它支持多种掩码(masks)、智能光标定位以及灵活的自定义配置。以下是该插件的一些主要特性和示例代码。
快速入门
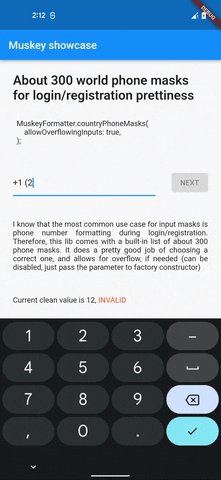
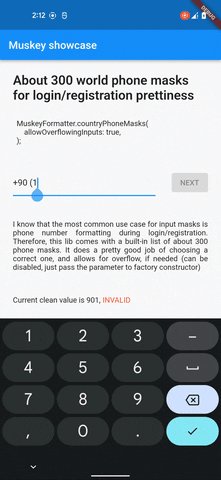
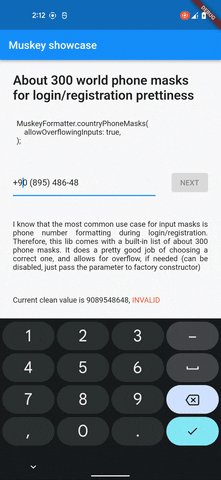
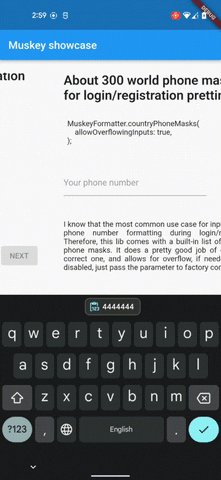
假设你需要在登录或注册页面中对电话号码进行格式化,Muskey 可以帮助你实现这一需求:
TextField(
inputFormatters: [
MuskeyFormatter.countryPhoneMasks(
allowOverflowingInputs: true,
),
],
)
这段代码会自动根据用户输入的内容动态切换不同的电话号码格式,并保持良好的用户体验。

自定义功能
掩码(Masks)
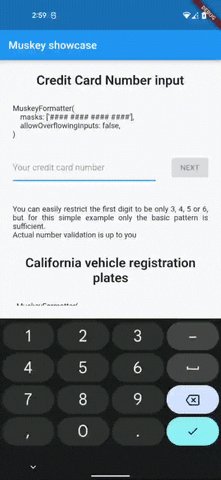
你可以为信用卡号创建自定义格式:
TextField(
inputFormatters: [
MuskeyFormatter(
masks: ['#### #### #### ####'],
overflow: OverflowBehavior.forbidden(),
),
],
)
通配符和装饰器(Wildcards and Decorators)
你可以指定哪些符号在掩码中作为通配符或装饰符:
TextField(
inputFormatters: [
MuskeyFormatter(
masks: ['%^##-####-####-####'],
decorators: ['-'],
wildcards: {
'%': RegExp('[4-6]'),
'^': RegExp('[1-2]')
},
overflow: OverflowBehavior.forbidden(),
),
],
)
这将确保输入的第一个数字是4、5或6,第二个数字是1或2。
字符转换(Character Transforms)
你可以定义字符转换规则,在输入时应用这些规则:
TextField(
inputFormatters: [
MuskeyFormatter(
masks: ['@@@@@'],
wildcards: {'@': RegExp('[a-zA-Z]')},
transforms: {'@': (s) => s.toUpperCase()},
overflow: OverflowBehavior.forbidden(),
),
],
)
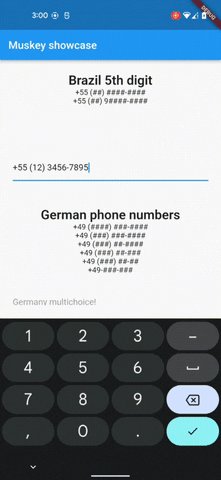
溢出处理(Overflow)
你可以控制是否允许超出掩码长度的输入:
MuskeyFormatter(
masks: [
"+49 (####) ###-####",
"+49 (###) ###-####",
"+49 (###) ##-####",
"+49 (###) ##-###",
"+49 (###) ##-##",
"+49-###-###",
],
overflow: OverflowBehavior(
allowed: overflowAllowed,
overflowOn: RegExp('[0-9]'),
),
)
自动填充(Autofill)
你可以启用自动填充功能,以便快速填充预定义值:
MuskeyFormatter(
masks: ["+380 (##) ###-##-##"],
allowAutofill: true,
);

示例 Demo
以下是一个完整的示例项目,展示了如何使用 Muskey 进行多种输入格式化:
import 'package:flutter/material.dart';
import 'package:muskey/muskey.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Muskey Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
[@override](/user/override)
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final muskey = MuskeyFormatter(
masks: ['#### #### #### ####'],
overflow: OverflowBehavior.forbidden(),
);
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Muskey Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: <Widget>[
TextField(
inputFormatters: [muskey],
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: 'Credit Card Number',
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: muskey.info.isValid ? () {} : null,
child: Text('Submit'),
),
],
),
),
);
}
}
更多关于Flutter未知功能插件muskey的潜在使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter未知功能插件muskey的潜在使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
针对Flutter中名为“muskey”的未知功能插件,由于我无法事先知道这个插件的具体功能或API设计,我将提供一个假设性的示例代码框架,以展示如何在Flutter项目中集成和使用一个第三方插件。请注意,以下代码是基于假设的,并且你需要根据实际的“muskey”插件文档进行调整。
首先,确保你已经在pubspec.yaml文件中添加了muskey插件的依赖(假设该插件在pub.dev上可用,或者你已经通过其他方式获取了它):
dependencies:
flutter:
sdk: flutter
muskey: ^x.y.z # 替换为实际的版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以这样使用muskey插件(以下代码为假设性示例):
import 'package:flutter/material.dart';
import 'package:muskey/muskey.dart'; // 假设这是插件的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Muskey Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MuskeyDemoScreen(),
);
}
}
class MuskeyDemoScreen extends StatefulWidget {
@override
_MuskeyDemoScreenState createState() => _MuskeyDemoScreenState();
}
class _MuskeyDemoScreenState extends State<MuskeyDemoScreen> {
// 假设muskey插件有一个初始化方法,并且返回一个Future
Future<void> _initializeMuskey() async {
try {
// 假设这是插件的初始化方法
await Muskey.initialize();
print("Muskey initialized successfully");
} catch (e) {
print("Failed to initialize Muskey: $e");
}
}
// 假设插件有一个执行特定功能的方法
Future<void> _performMuskeyFunction() async {
try {
// 假设这是插件的一个功能方法,它可能需要一些参数
var result = await Muskey.performFunction(param1: "value1", param2: 123);
print("Function result: $result");
} catch (e) {
print("Failed to perform Muskey function: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Muskey Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
await _initializeMuskey();
},
child: Text('Initialize Muskey'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
await _performMuskeyFunction();
},
child: Text('Perform Muskey Function'),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含两个按钮:一个用于初始化muskey插件,另一个用于执行插件的某个功能。这些操作都是异步的,因此使用了Future<void>和await关键字。
请记住,由于“muskey”是一个未知插件,上述代码中的方法名、参数和返回值都是假设的。你需要根据实际的插件文档来调整这些部分。如果muskey插件有特定的配置需求、事件监听或其他高级功能,你也需要参考其官方文档来正确实现。








