HarmonyOS 鸿蒙Next Image组件linearGradientBlur好像没有效果
HarmonyOS 鸿蒙Next Image组件linearGradientBlur好像没有效果
linearGradientBlur 没有模糊效果;api version 是13;有没有大佬遇到过?
图像效果-通用属性-组件通用信息-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
图片如何添加渐变模糊-方舟UI框架(ArkUI)-UI框架-应用框架开发-开发 - 华为HarmonyOS开发者

更多关于HarmonyOS 鸿蒙Next Image组件linearGradientBlur好像没有效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
api13版本验证可行,Build Version: 5.0.5.306。
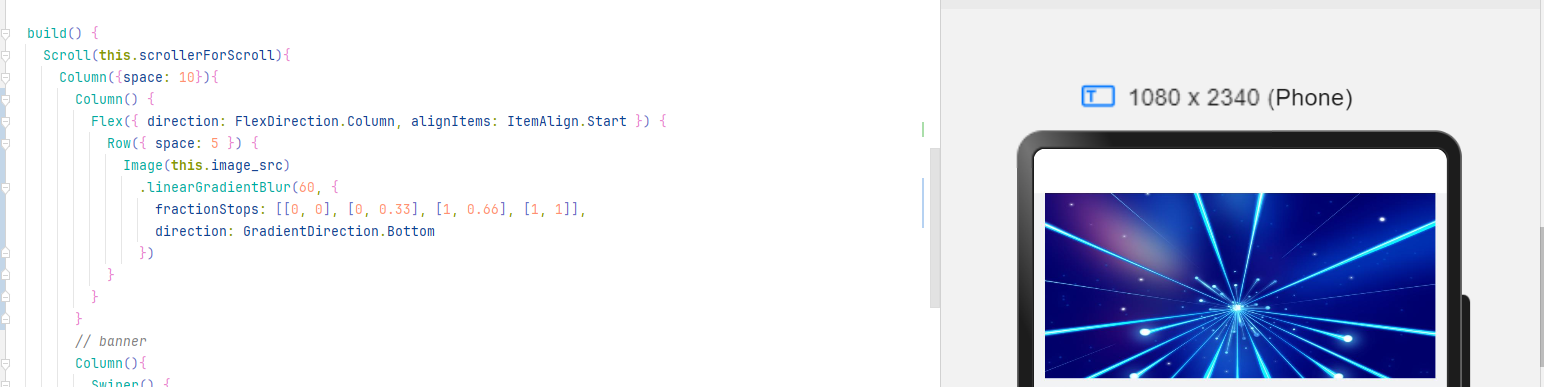
demo如下:
// xxx.ets
@Entry
@Component
struct ImageExample1 {
private_resource1:Resource = $r('app.media.photo_12668')
@State image_src: Resource = this.private_resource1
build() {
Column() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
Row({ space: 5 }) {
Image(this.image_src)
.linearGradientBlur(60, { fractionStops: [[0,0],[0,0.33],[1,0.66],[1,1]], direction: GradientDirection.Bottom })
}
}
}
}
}
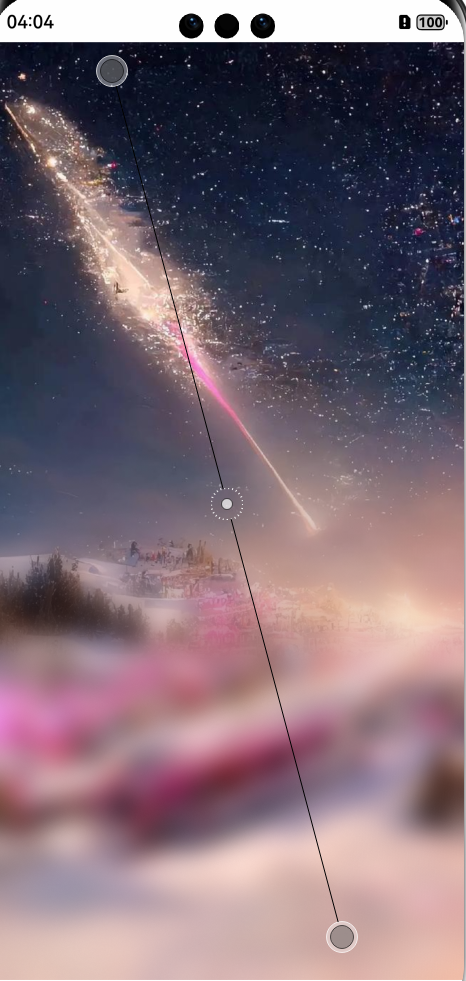
效果如下:

更多关于HarmonyOS 鸿蒙Next Image组件linearGradientBlur好像没有效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
原来是得模拟器才行。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
姓名
张三
职位
软件工程师
基本信息
- 所在地:北京市
- 工作年限:5年
- 毕业院校:清华大学
项目经验
项目一
- 负责模块:前端开发
- 技术栈:HTML, CSS, JavaScript
项目二
- 负责模块:后端开发
- 技术栈:Python, Django

针对HarmonyOS(鸿蒙)系统中Next Image组件的linearGradientBlur属性没有效果的问题,可能的原因及解决方法如下:
-
属性支持情况:首先确认
linearGradientBlur属性在当前鸿蒙系统版本及Next Image组件版本中是否被支持。鸿蒙系统的不同版本可能对组件属性的支持存在差异。 -
属性使用方式:检查
linearGradientBlur属性的使用方式是否正确,包括其值的设置是否符合预期(如颜色、方向、模糊程度等参数)。确保属性值格式正确无误。 -
组件状态:确认Next Image组件是否处于可见且可交互的状态。有时组件的隐藏或禁用状态可能会影响其属性的呈现。
-
布局与层级:检查Next Image组件在布局中的位置和层级,确保没有其他元素遮挡或影响该组件的渲染效果。
-
系统限制:了解是否存在系统级别的限制或已知问题,导致
linearGradientBlur属性无法正常工作。
如果以上方法均无法解决问题,可能是系统或组件内部的bug。此时,建议直接联系鸿蒙系统的官方客服以获取更专业的帮助。官网客服地址:https://www.itying.com/category-93-b0.html。在这里,您可以提交问题并获得官方的技术支持。








