Flutter遮罩加载对话框插件dim_loading_dialog的使用
Flutter遮罩加载对话框插件 dim_loading_dialog 的使用
dim_loading_dialog 是一个用于Flutter应用的可定制进度对话框插件,它提供了背景颜色渐变和模糊效果的平滑动画。
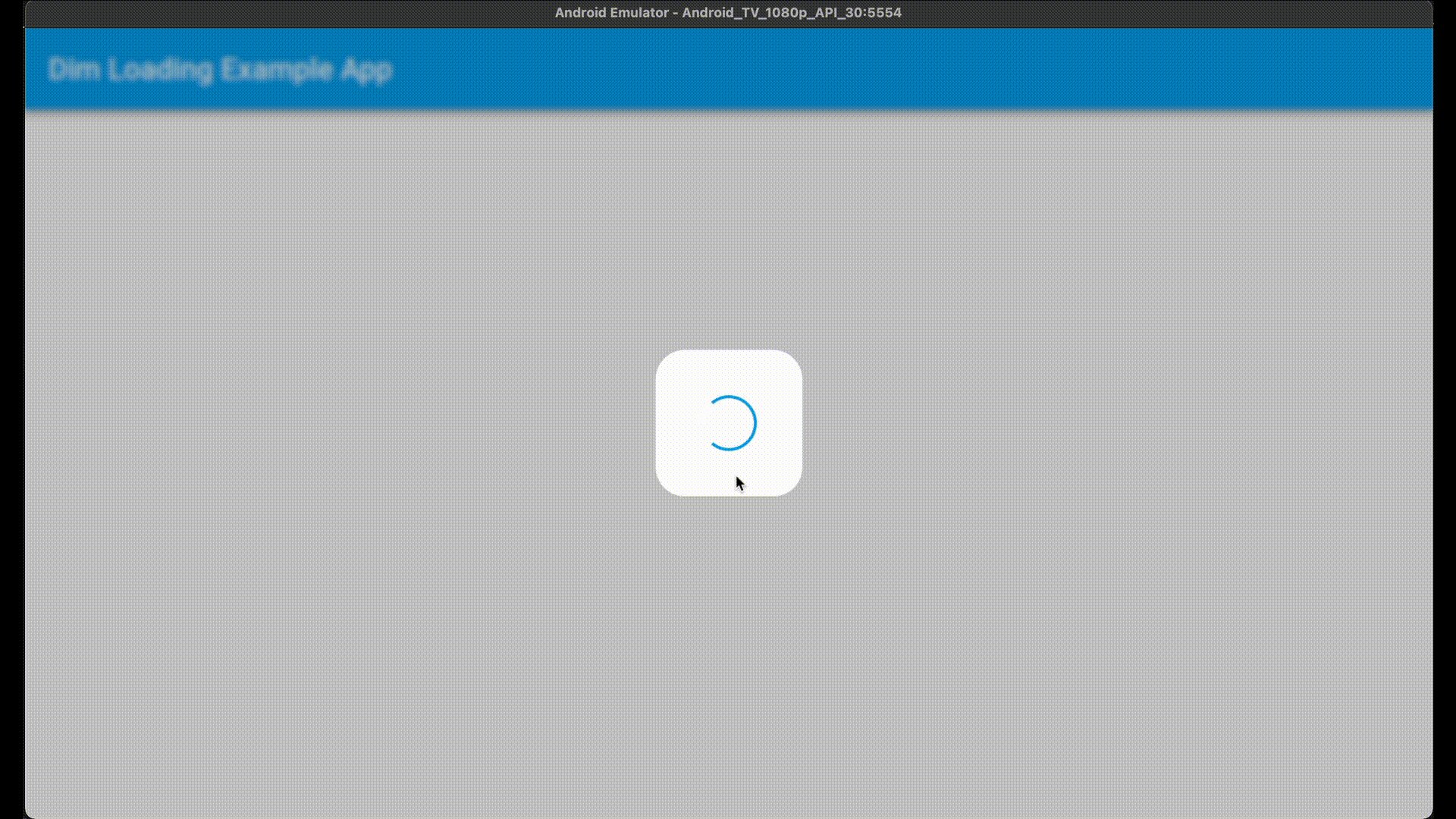
示例

开始使用
安装
在您的 pubspec.yaml 文件中添加依赖项:
dependencies:
dim_loading_dialog: ^0.0.3
然后运行以下命令来获取包:
$ flutter pub get
导入
在项目中导入该类:
import 'package:dim_loading_dialog/dim_loading_dialog.dart';
显示对话框
显示简单的进度对话框
DimLoadingDialog dimDialog = DimLoadingDialog(
context,
blur: 2,
backgroundColor: const Color(0x33000000),
animationDuration: const Duration(milliseconds: 500));
dimDialog.show(); // 显示对话框
dimDialog.dismiss(); // 关闭对话框
自定义加载小部件
DimLoadingDialog customDimDialog = DimLoadingDialog(
context,
blur: 2,
backgroundColor: Color(0x33000000),
loadingWidget: Container(
width: 150,
height: 150,
color: Colors.red,
child: CircularProgressIndicator(),
));
customDimDialog.show();
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| backgroundColor | Color | 对话框背景颜色 | Color(0x99000000) |
| blur | double | 对话框背景模糊程度 | 0 |
| dismissable | bool | 设置为 true 允许用户通过点击外部区域关闭对话框 |
true |
| onDismiss | Function | 当用户关闭对话框时触发此函数 | - |
| loadingWidget | Widget | 对话框显示的小部件,可以自定义 | 简单小部件 |
| useSafeArea | bool | 设置为 false 使对话框背景全屏;设置为 true 则状态栏、导航栏等区域不应用模糊和背景色 |
false |
| animationDuration | Duration | 定义模糊和背景色出现的时间 | Duration(milliseconds: 300) |
完整示例 Demo
以下是一个完整的示例代码,展示了如何使用 dim_loading_dialog 插件:
import 'package:flutter/material.dart';
import 'package:dim_loading_dialog/dim_loading_dialog.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Dim Loading Dialog Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
[@override](/user/override)
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late DimLoadingDialog _dialog;
[@override](/user/override)
void initState() {
super.initState();
_dialog = DimLoadingDialog(
context,
blur: 2,
backgroundColor: const Color(0x33000000),
animationDuration: const Duration(milliseconds: 500),
loadingWidget: Container(
width: 150,
height: 150,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10),
),
child: Center(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
),
),
),
);
}
void _showDialog() {
_dialog.show();
}
void _dismissDialog() {
_dialog.dismiss();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dim Loading Dialog Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _showDialog,
child: Text('Show Dialog'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _dismissDialog,
child: Text('Dismiss Dialog'),
),
],
),
),
);
}
}
更多关于Flutter遮罩加载对话框插件dim_loading_dialog的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter遮罩加载对话框插件dim_loading_dialog的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用dim_loading_dialog插件来实现遮罩加载对话框的示例代码。dim_loading_dialog是一个用于显示加载对话框的Flutter插件,它可以在应用程序中显示一个带有半透明背景的加载指示器。
首先,确保你已经在pubspec.yaml文件中添加了dim_loading_dialog依赖:
dependencies:
flutter:
sdk: flutter
dim_loading_dialog: ^latest_version # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用DimLoadingDialog:
- 导入包:
在你的Dart文件中导入dim_loading_dialog包:
import 'package:dim_loading_dialog/dim_loading_dialog.dart';
- 创建并显示加载对话框:
下面是一个完整的示例,展示了如何在点击按钮时显示加载对话框,并在模拟异步操作完成后关闭对话框。
import 'package:flutter/material.dart';
import 'package:dim_loading_dialog/dim_loading_dialog.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Dim Loading Dialog Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DimLoadingDialog? _loadingDialog;
@override
void initState() {
super.initState();
// 初始化DimLoadingDialog
_loadingDialog = DimLoadingDialog(context);
}
@override
void dispose() {
// 释放资源
_loadingDialog?.dispose();
super.dispose();
}
void _showLoadingDialog() async {
// 显示加载对话框
_loadingDialog?.show();
// 模拟异步操作,例如网络请求
await Future.delayed(Duration(seconds: 3));
// 关闭加载对话框
_loadingDialog?.hide();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dim Loading Dialog Example'),
),
body: Center(
child: ElevatedButton(
onPressed: _showLoadingDialog,
child: Text('Show Loading Dialog'),
),
),
);
}
}
在这个示例中:
- 我们创建了一个
DimLoadingDialog实例,并在initState方法中初始化它。 - 当用户点击按钮时,
_showLoadingDialog方法被调用,显示加载对话框。 - 我们使用
Future.delayed模拟一个异步操作(例如网络请求),并在操作完成后关闭加载对话框。 - 在
dispose方法中,我们释放了DimLoadingDialog实例以避免内存泄漏。
这样,你就可以在你的Flutter应用程序中使用dim_loading_dialog插件来显示一个带有半透明背景的加载对话框了。








