HarmonyOS 鸿蒙Next 零基础学习原生应用开发第一贴:ArkTS基本语法(概述)
HarmonyOS 鸿蒙Next 零基础学习原生应用开发第一贴:ArkTS基本语法(概述) 开发工具DevEco Studio的安装官方有详细步骤,不再赘述。
基本语法概述
在初步了解了ArkTS语言之后,我们以一个具体的示例来说明ArkTS的基本组成。该案例中当开发者点击按钮时,文本内容从“Hello World”变为“Hello ArkUI”,创建步骤如下。
1)打开DevEvo Studio开发工具,新建项目
2)在Index.ets中写入如下代码
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Hello {
[@State](/user/State) myText: string = 'World'
build() {
Column(){
Text(`Hello ${this.myText}`)
.fontSize(50)
Divider()
Button('Click me')
.onClick(() =>{
this.myText='ArkUI'
})
.height(50)
.width(100)
.margin({top:20})
}
}
}对以上代码详细解释如下:
//[@Entry](/user/Entry)装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用[@Entry](/user/Entry)装饰一个自定义组件。
[@Entry](/user/Entry)
/**
* [@Component](/user/Component)是一种装饰器,代表自定义组件,用[@Component](/user/Component) 装饰的 struct Hello 代表一个自定义的结构体,名字是Hello,是可重用的UI单元,可以与其他组件组合。
*/
[@Component](/user/Component)
struct Hello {
//[@State](/user/State) 是一种装饰器,被它装饰的变量 myText 值发生改变时,会触发该变量所对应的自定义组件 Hello 的 UI 界面进行自动刷新。
[@State](/user/State) myText: string = 'World'
//build 方法中的代码块表示UI描述,以声明式的方式描述UI结构。
build() {
//Column 是内置组件,表示设置一列
Column(){
//设置文本及内容
Text(`Hello ${this.myText}`)
//设置文本大小
.fontSize(50)
//Divider 提供分隔器组件,分隔不同内容块/内容元素。
Divider()
//设置按钮
Button('Click me')
//设置按钮点击事件,点击按钮时将 myText 由 World 改变成 ArkUI
.onClick(()=>{
this.myText='ArkUI'
})
//设置按钮高度
.height(50)
//设置按钮宽度
.width(100)
//设置按钮外边距
.margin({top:20})
}
}
}3)打开预览,验证组件功能
当点击“Click me”按钮时,“Hello World”变换成“Hello ArkUI”。
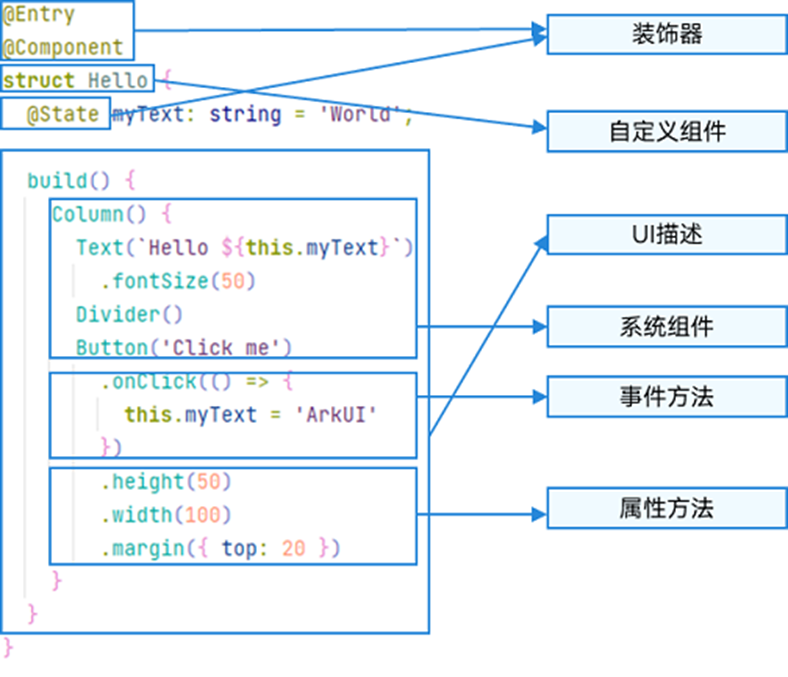
在以上示例中,ArkTS的基本组成如下所示。

- 装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
- @Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
- @Extend/@Style:扩展内置组件和封装属性样式,更灵活地组合内置组件。
- stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式。
更多关于HarmonyOS 鸿蒙Next 零基础学习原生应用开发第一贴:ArkTS基本语法(概述)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 零基础学习原生应用开发第一贴:ArkTS基本语法(概述)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
ArkTS是HarmonyOS(鸿蒙)为原生应用开发提供的一种新的声明式编程语言,它简化了开发过程,提高了开发效率。ArkTS基于TypeScript扩展,允许开发者以声明式的方式描述用户界面和行为逻辑。
在ArkTS中,开发者可以通过定义组件来构建用户界面。组件可以包含属性、状态、方法和生命周期函数等。属性用于接收外部输入,状态用于存储组件的内部数据,方法用于定义组件的行为,而生命周期函数则用于处理组件在不同状态下的行为。
ArkTS的语法简洁明了,易于上手。它支持模板语法,允许开发者在代码中直接嵌入HTML结构,使得界面描述更加直观。同时,ArkTS还提供了丰富的API,用于处理用户输入、动画效果、网络通信等常见任务。
对于零基础的学习者来说,掌握ArkTS的基本语法是学习鸿蒙原生应用开发的第一步。通过理解组件的定义和使用,以及熟悉ArkTS的模板语法和API,学习者可以逐步构建出功能丰富的应用程序。
如果在学习过程中遇到具体问题,如语法错误、功能实现等,建议查阅官方文档或相关资料进行解决。如果问题依旧没法解决请联系官网客服,官网地址是:








