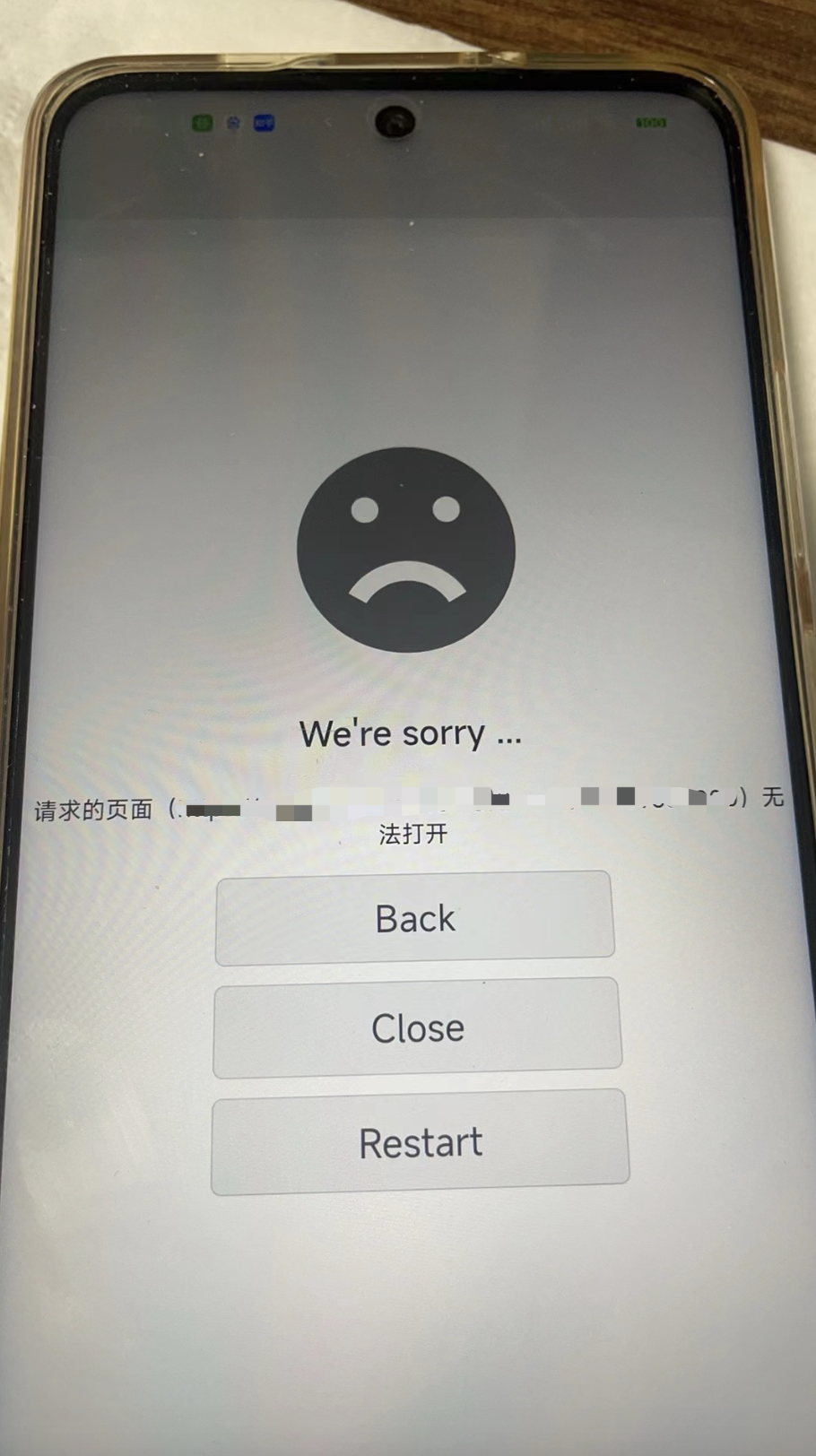
uni-app APP中web-view组件加载H5链接时的错误提示能否将中文改为英文?
uni-app APP中web-view组件加载H5链接时的错误提示能否将中文改为英文?

谢谢
在uni-app中,web-view 组件用于加载外部网页内容。然而,web-view 组件本身并不直接处理加载错误提示的显示逻辑,这些错误提示通常是由浏览器内核或WebView控件处理的。因此,通过web-view组件的属性或方法直接修改错误提示的语言(从中文改为英文)并不是直接可行的。
不过,有几种方法可以尝试间接实现这一目标:
-
服务端控制:确保加载的H5页面本身没有产生错误,或者服务端在返回页面时能够处理并转换所有可能的错误提示为英文。这通常涉及到对H5页面的代码进行细致的错误处理和国际化设置。
-
拦截并处理错误:虽然
web-view不支持直接捕获错误,但你可以尝试在H5页面中通过JavaScript捕获错误,并显示自定义的英文错误提示。例如,在H5页面的JavaScript中添加一个全局错误处理器:
window.onerror = function(message, source, lineno, colno, error) {
// 显示自定义的英文错误提示
alert("An error occurred: " + message);
return true; // 阻止默认的错误处理
};
-
使用iframe替代方案(不推荐,但可行):在某些情况下,如果
web-view的限制太多,可以考虑使用iframe代替(尽管iframe在uni-app中也不是原生组件,可能受到类似限制)。然后,通过包裹iframe的页面来捕获并处理错误。 -
自定义错误页面:在H5页面中设置一个自定义的404或500错误页面,这些页面使用英文显示错误信息。这通常涉及到服务器配置,确保在发生错误时返回这些自定义页面。
-
利用uni-app的插件或扩展:检查是否有可用的uni-app插件或扩展可以提供更细粒度的WebView控制,包括错误处理。不过,这种方法依赖于社区或第三方开发的支持。
以下是一个简单的H5页面示例,展示如何使用window.onerror捕获并处理错误:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Error Handling Example</title>
<script>
window.onerror = function(message, source, lineno, colno, error) {
alert("An error occurred: " + message);
return true;
};
// 示例错误,触发onerror
throw new Error("This is a test error.");
</script>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
请注意,由于web-view的限制,上述方法可能无法完全控制所有类型的错误提示,特别是那些由WebView控件或浏览器内核本身产生的错误。








