HarmonyOS 鸿蒙Next 布局设置attributeModifier实现点击效果
HarmonyOS 鸿蒙Next 布局设置attributeModifier实现点击效果

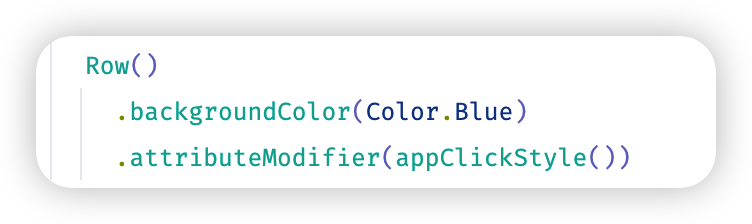
调用 发现可行

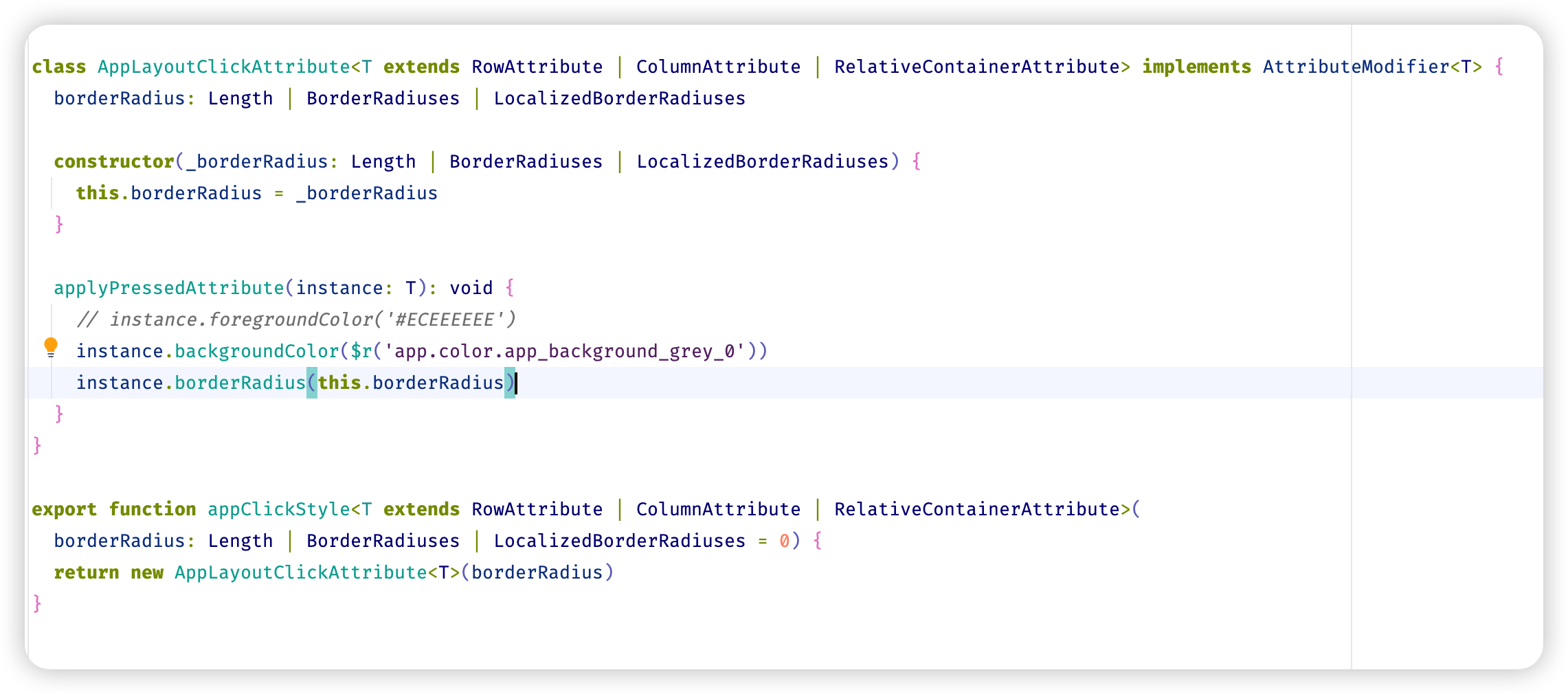
但是如果设置了背景

这样点击之后背景颜色就会变色白色
一定要普通状态和点击状态同时设置吗
更多关于HarmonyOS 鸿蒙Next 布局设置attributeModifier实现点击效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,关于布局设置中的attributeModifier实现点击效果,可以通过以下方式进行:
HarmonyOS提供了丰富的组件和API来支持UI交互,其中attributeModifier是一个用于动态修改组件属性的工具。要实现点击效果,通常需要使用事件监听机制结合attributeModifier来动态改变组件的某些属性,如背景色、透明度或缩放比例等。
具体步骤如下:
-
定义组件:在XML布局文件中定义需要添加点击效果的组件,如Button或自定义组件。
-
设置事件监听:在JavaScript或TS(TypeScript)代码中,为该组件添加点击事件监听器。
-
使用attributeModifier:在事件监听器的回调函数中,使用
attributeModifier来修改组件的属性。例如,可以修改背景色为深色或浅色,或者改变透明度来模拟点击效果。 -
更新UI:确保在修改属性后,UI能够即时更新以反映这些变化。
请注意,attributeModifier的使用需要基于HarmonyOS的组件和API规范,确保代码的正确性和兼容性。
如果问题依旧没法解决请联系官网客服,官网地址是: https://www.itying.com/category-93-b0.html









