uni-app App资源在线升级更新
uni-app App资源在线升级更新
官方已发布APP升级中心,支持原生APP整包升级和wgt资源包升级。 详见 https://uniapp.dcloud.io/uniCloud/upgrade-center
注意:uni-app的热更新另见文档 https://ask.dcloud.net.cn/article/35667
5+应用可使用以下方式进行升级
本文重点介绍5+应用资源独立升级,相对整包升级有以下优势:
- 无需重新提交应用市场审核更新,降低更新周期;
- 无需用户手动点击操作安装更新,优化用户体验;
- App资源相对整包体积更小,升级速度更快。
生成移动App资源升级包
-
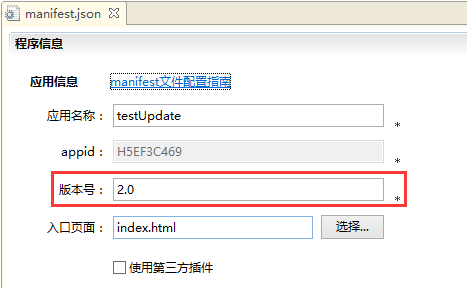
在HBuilder中编辑好新的移动App资源后,更新manifest.json的版本号
原来版本是1.0,新版本修改为2.0:

-
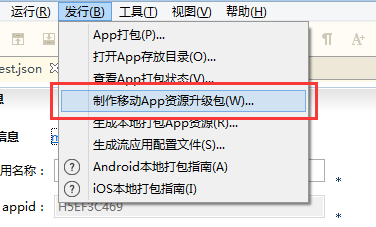
在HBuilder中生成升级包文件(wgt)
菜单“发行” -> “制作移动App资源升级包”:

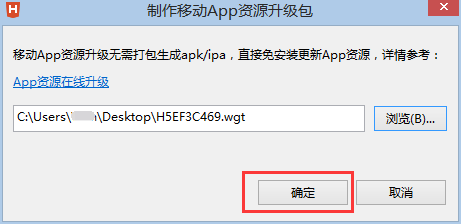
在以下界面中通过“浏览”按钮选择保存路径,点击“确定”保存wgt文件:

-
生成wgt后提交到手机可访问的网络地址
App资源升级包下载地址:
http://www.dcloud.io/docs/a/update/H5EF3C469.wgt
为了模拟正常的升级检测流程,添加以下检测升级地址(返回最新版本号):
http://demo.dcloud.net.cn/test/update/check.php
应用中检测更新资源
检测服务器上是否有新版本
- 获取当前应用的版本号
var wgtVer=null;
function plusReady(){
// ......
// 获取本地应用资源版本号
plus.runtime.getProperty(plus.runtime.appid,function(inf){
wgtVer=inf.version;
console.log("当前应用版本:"+wgtVer);
});
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
- 发起ajax请求检测是否有新版本
// 检测更新
var checkUrl="http://demo.dcloud.net.cn/test/update/check.php";
function checkUpdate(){
plus.nativeUI.showWaiting("检测更新...");
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
plus.nativeUI.closeWaiting();
if(xhr.status==200){
console.log("检测更新成功:"+xhr.responseText);
var newVer=xhr.responseText;
if(wgtVer&&newVer&&(wgtVer!=newVer)){
downWgt(); // 下载升级包
}else{
plus.nativeUI.alert("无新版本可更新!");
}
}else{
console.log("检测更新失败!");
plus.nativeUI.alert("检测更新失败!");
}
break;
default:
break;
}
}
xhr.open('GET',checkUrl);
xhr.send();
}
更新应用资源
- 从服务器下载应用资源包(wgt文件)
// 下载wgt文件
var wgtUrl="http://demo.dcloud.net.cn/test/update/H5EF3C469.wgt";
function downWgt(){
plus.nativeUI.showWaiting("下载wgt文件...");
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
if ( status == 200 ) {
console.log("下载wgt成功:"+d.filename);
installWgt(d.filename); // 安装wgt包
} else {
console.log("下载wgt失败!");
plus.nativeUI.alert("下载wgt失败!");
}
plus.nativeUI.closeWaiting();
}).start();
}
- 更新应用资源包(wgt文件)
// 更新应用资源
function installWgt(path){
plus.nativeUI.showWaiting("安装wgt文件...");
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件成功!");
plus.nativeUI.alert("应用资源更新完成!",function(){
plus.runtime.restart();
});
},function(e){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装wgt文件失败["+e.code+"]:"+e.message);
});
}
1 回复









