HarmonyOS 鸿蒙Next 如何使用button实现对视频的播放 暂停等功能
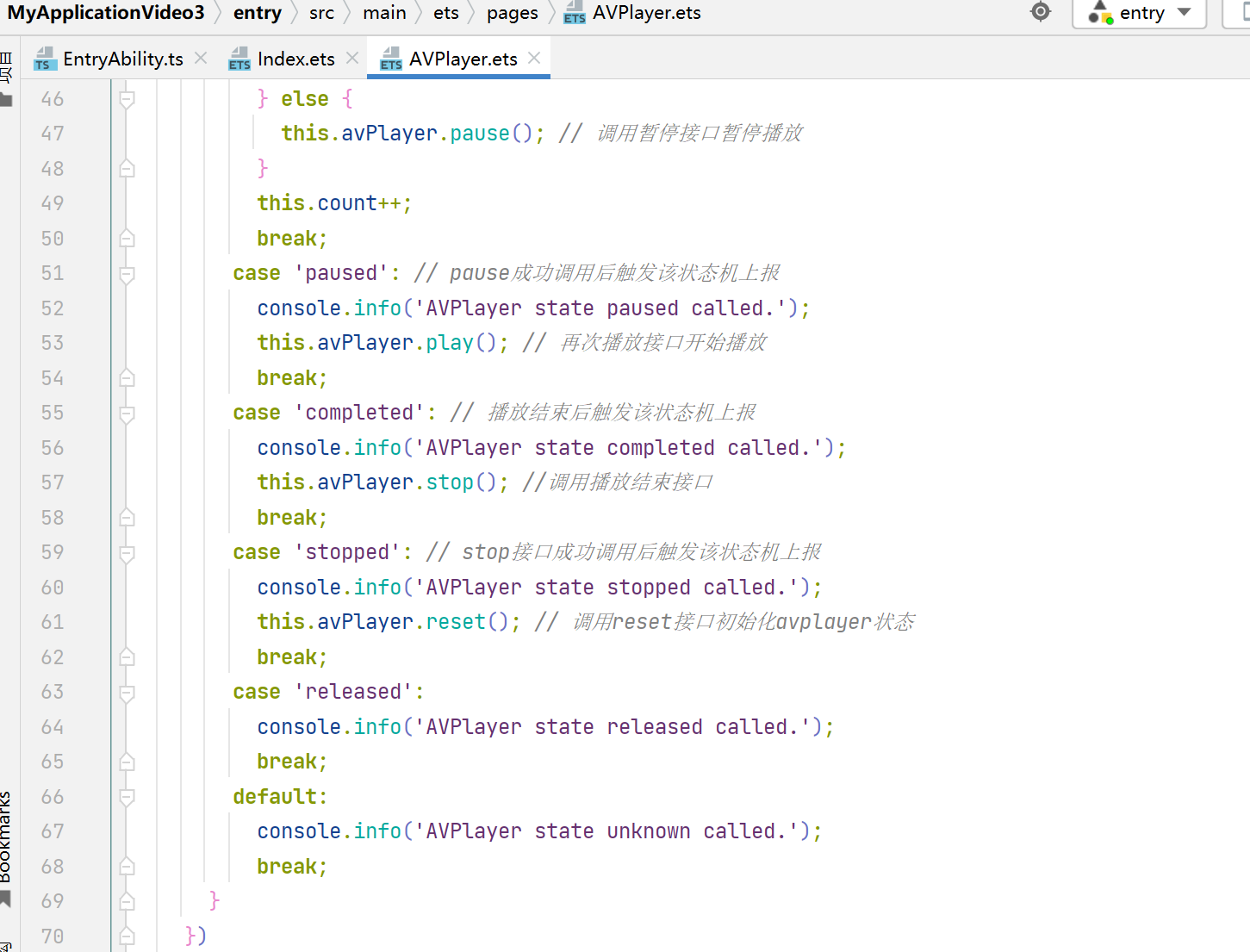
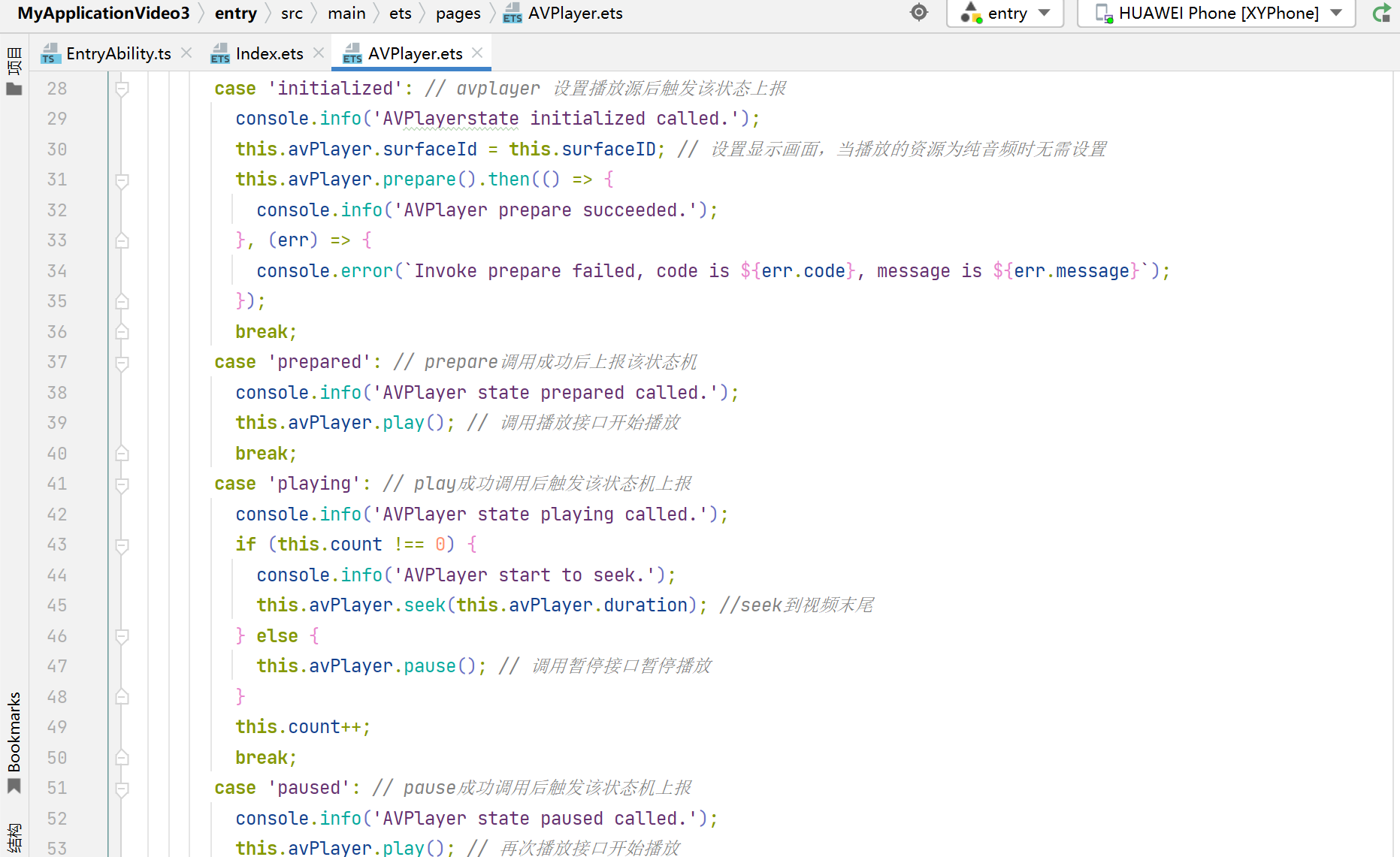
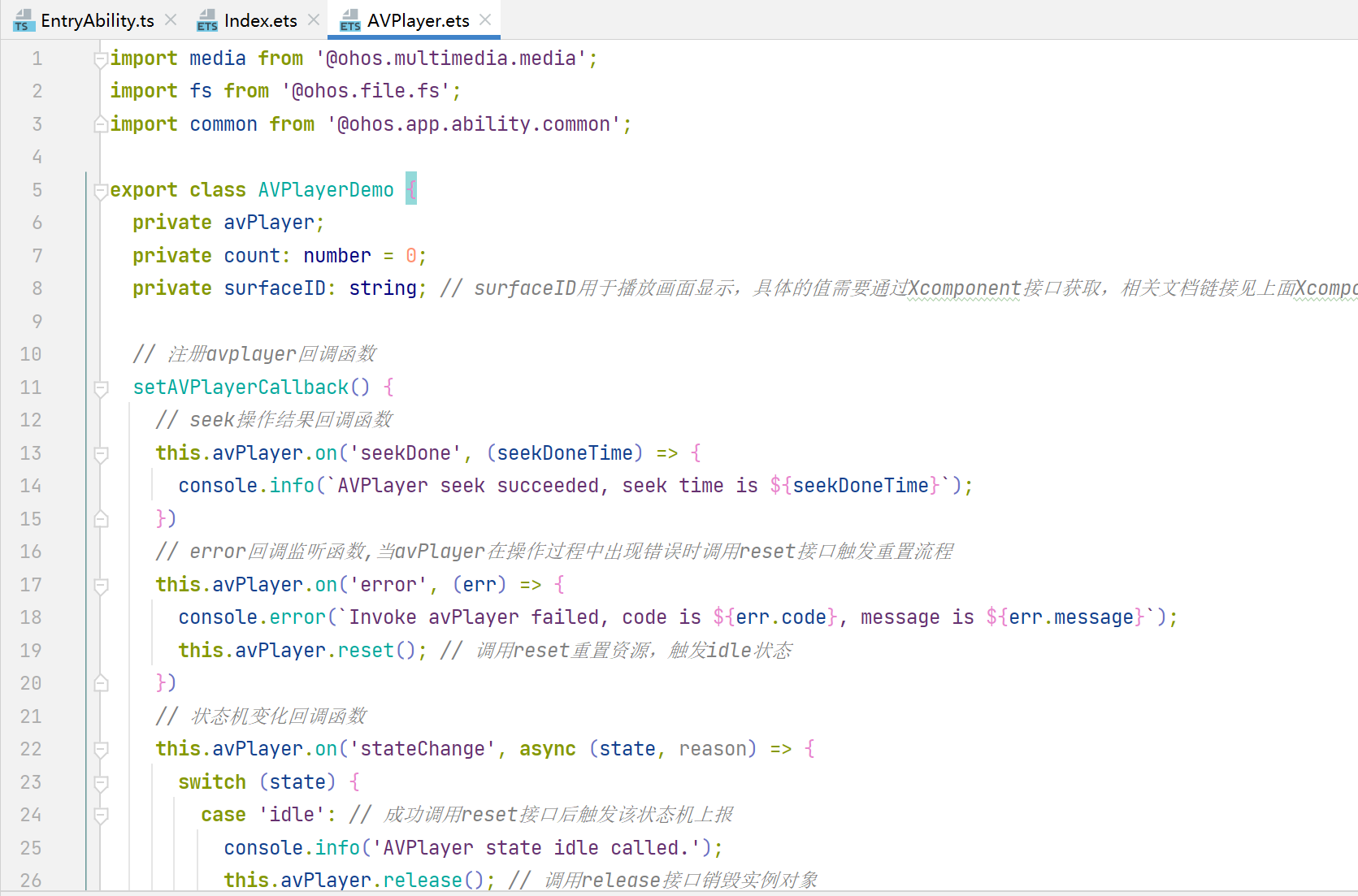
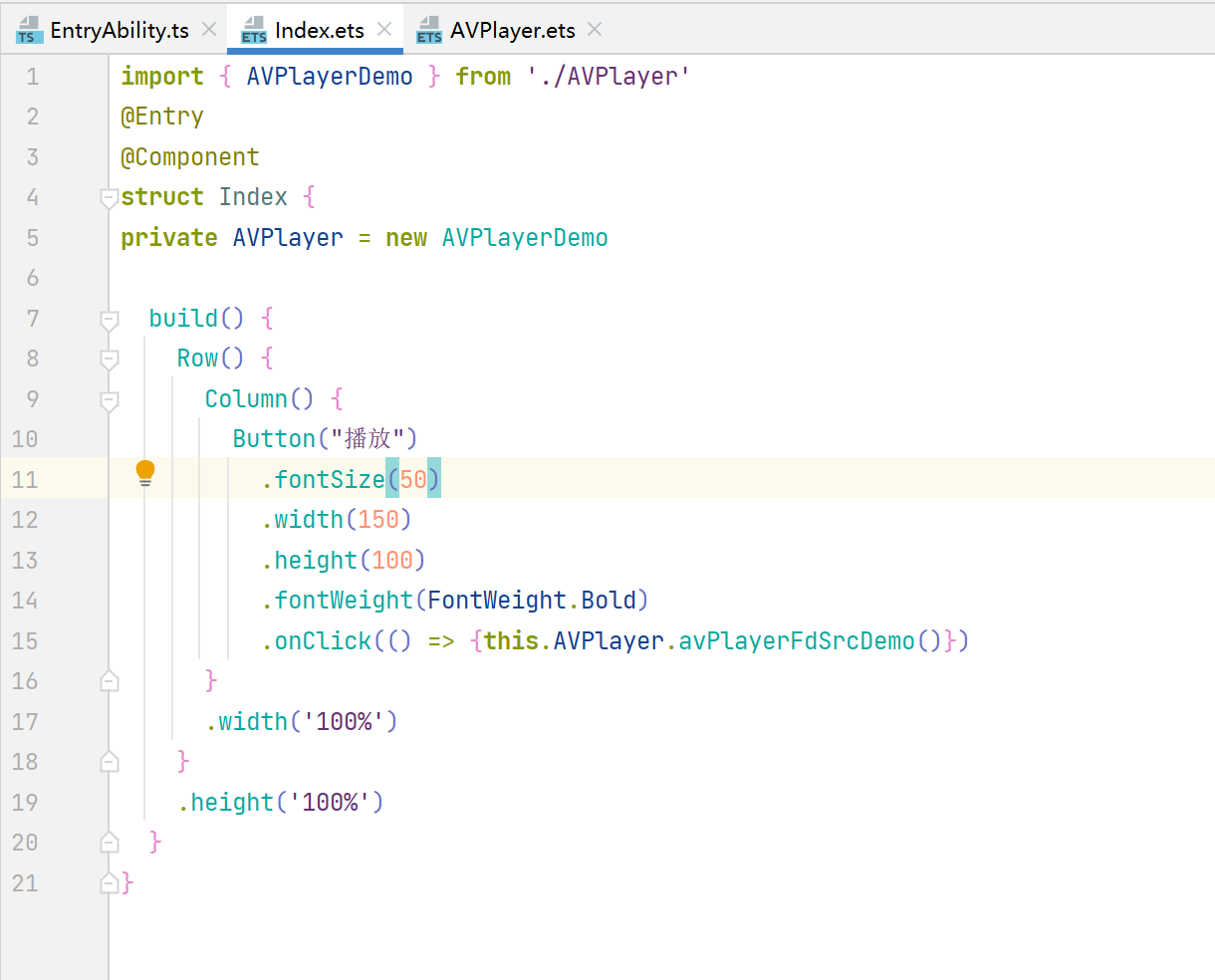
HarmonyOS 鸿蒙Next 如何使用button实现对视频的播放 暂停等功能 使用button对AVPlayer视频播放暂停 AVPlayer.ets是给的参考代码




更多关于HarmonyOS 鸿蒙Next 如何使用button实现对视频的播放 暂停等功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
在HarmonyOS鸿蒙Next系统中,要实现通过Button控件控制视频的播放和暂停功能,你可以利用ArkUI(eTS)框架进行开发。以下是一个简要的实现思路:
首先,确保你的页面布局文件中有一个Button控件和一个VideoPlayer控件。在ArkUI的.ets文件中,你可以这样定义它们:
@Entry
@Component
struct VideoControl {
@State videoPlaying: boolean = false
playPause() {
if (this.videoPlaying) {
this.$refs.videoPlayer.pause()
} else {
this.$refs.videoPlayer.play()
}
this.videoPlaying = !this.videoPlaying
}
build() {
Column() {
VideoPlayer(ref="videoPlayer", src="video_url")
Button("Play/Pause")
.onClick(() => this.playPause())
}
}
}
在上述代码中,VideoPlayer用于播放视频,Button用于触发播放或暂停操作。playPause方法根据videoPlaying状态来决定是播放还是暂停视频,并更新该状态。
确保video_url替换为你实际的视频文件路径。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html









