HarmonyOS 鸿蒙Next @Builder中的变量改变,如何强制通知外面的页面做出改变?
HarmonyOS 鸿蒙Next @Builder中的变量改变,如何强制通知外面的页面做出改变?
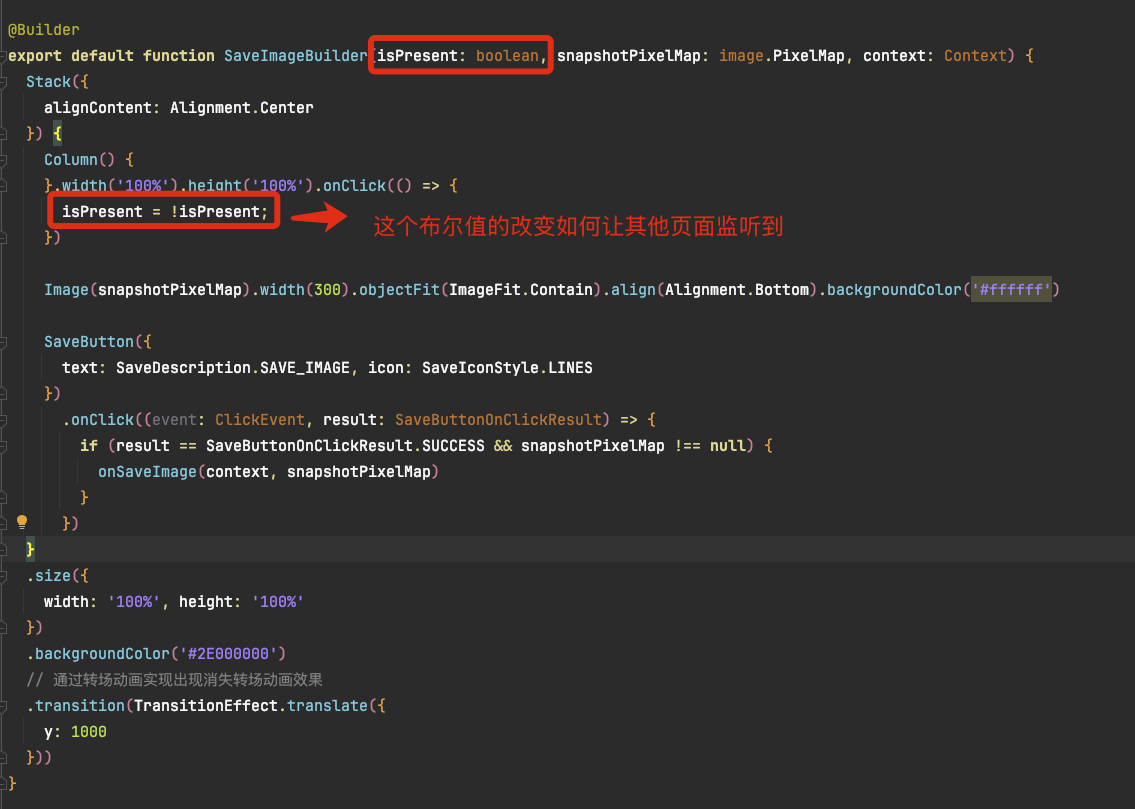
通过@Builder弹出全模态弹窗,点击整个@Builder装饰的布局,
把通过@Builder传进来的一个布尔类型的值取反,来关闭这个全模态弹窗。
这种情况有什么办法强制它刷新~(奇葩路子也行,实在想用这个全模态弹窗)

更多关于HarmonyOS 鸿蒙Next @Builder中的变量改变,如何强制通知外面的页面做出改变?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
// xxx.ets
@Builder function myBuilder() { Column() { Button(“close modal 1”) .margin(10) .fontSize(20) .onClick(() => { AppStorage.setOrCreate(‘isShow’, false); }) } .width(‘100%’) .height(‘100%’) .justifyContent(FlexAlign.Center) }
@Entry @Component struct ModalTransitionExample { @StorageLink(‘isShow’) isShow: boolean = false
build() { Column() { Button(“transition modal 1”) .onClick(() => { this.isShow = true }) .fontSize(20) .margin(10) .bindContentCover(this.isShow, myBuilder(), { modalTransition: ModalTransition.DEFAULT, backgroundColor: Color.Pink, onWillAppear: () => { console.log(“BindContentCover onWillAppear.”) }, onAppear: () => { console.log(“BindContentCover onAppear.”) }, onWillDisappear: () => { console.log(“BindContentCover onWillDisappear.”) }, onDisappear: () => { console.log(“BindContentCover onDisappear.”) } }) } .justifyContent(FlexAlign.Center) .backgroundColor(Color.White) .width(‘100%’) .height(‘100%’) } }
使用AppStorage可以实现你的诉求更多关于HarmonyOS 鸿蒙Next @Builder中的变量改变,如何强制通知外面的页面做出改变?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
老哥!棒棒棒,👍,
// xxx.ets @Component struct ModalTransitionExample { @State isShow: boolean = false
@Builder myBuilder() { Column() { Button(“close modal 1”) .margin(10) .fontSize(20) .onClick(() => { this.isShow = false; }) } .width(‘100%’) .height(‘100%’) .justifyContent(FlexAlign.Center) }
build() { Column() { Button(“transition modal 1”) .onClick(() => { this.isShow = true }) .fontSize(20) .margin(10) .bindContentCover(this.isShow, this.myBuilder(), { modalTransition: ModalTransition.DEFAULT, backgroundColor: Color.Pink, onWillAppear: () => { console.log(“BindContentCover onWillAppear.”) }, onAppear: () => { console.log(“BindContentCover onAppear.”) }, onWillDisappear: () => { console.log(“BindContentCover onWillDisappear.”) }, onDisappear: () => { console.log(“BindContentCover onDisappear.”) } }) } .justifyContent(FlexAlign.Center) .backgroundColor(Color.White) .width(‘100%’) .height(‘100%’) } }
这种肯定没问题,但是我的@Builder是定义在外面的,是单独的一个页,使用的地方需要import引入的,因为很多地方需要复用这个布局,就把@Builder拿出去了!
不然你改成组件
想用这个全模态转场,先用EventBus发送事件了,倒是可以解决,就是不太合理,
在HarmonyOS(鸿蒙)系统中,如果你希望在@Builder中的变量改变后能强制通知外面的页面做出相应改变,通常可以利用鸿蒙提供的数据绑定机制或者状态管理机制来实现。
一种常见的方式是使用@ObservedObject或类似的属性包装器来包装你的数据模型。当数据模型中的属性发生变化时,这些包装器会自动通知UI进行更新。鸿蒙系统中可能有类似的机制,尽管具体实现可能与SwiftUI等框架有所不同。
此外,鸿蒙系统可能也支持通过事件总线(Event Bus)或者信号槽(Signal-Slot)机制来实现跨组件通信。你可以在你的数据模型变化时发出一个事件或信号,然后在外部页面监听这个事件或信号,并在接收到时更新UI。
另一种方法是使用全局状态管理库或者依赖注入容器来管理应用的状态,这样当状态发生变化时,所有依赖这个状态的组件都会收到通知并更新。
请注意,具体实现方式可能会根据鸿蒙系统的版本和API有所不同。建议查阅最新的鸿蒙开发文档或者示例代码来了解如何在你的特定情况下实现这一功能。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








