HarmonyOS 鸿蒙Next 为什么少了Border宽度,相对布局就不能正常显示?
HarmonyOS 鸿蒙Next 为什么少了Border宽度,相对布局就不能正常显示? 我原本是写这样,但是没办法正常显示,页面会是空白的
RelativeContainer() {
}.size({width:'100%',height:this.AiChatCard_Size * px2vp(272)})
.border({radius:{bottomLeft:this.AiChatCard_Size * px2vp(32),bottomRight:this.AiChatCard_Size * px2vp(32)}})
.linearGradient({
colors: [['#FCE3CD', 0.0], ['#FCE3CD', 0.92], ['#E5F1D1B5', 1.0]]
})
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
.onAreaChange((oldA:Area,newA:Area) => {
if (oldA.width == 0) {
this.AiChatCard_Size = Number(newA.width) / px2vp(390)
}
})
.id('AiChatCard')
.alignRules({
top: {anchor: "__container__", align: VerticalAlign.Top},
middle: {anchor: "__container__", align: HorizontalAlign.Center}
})
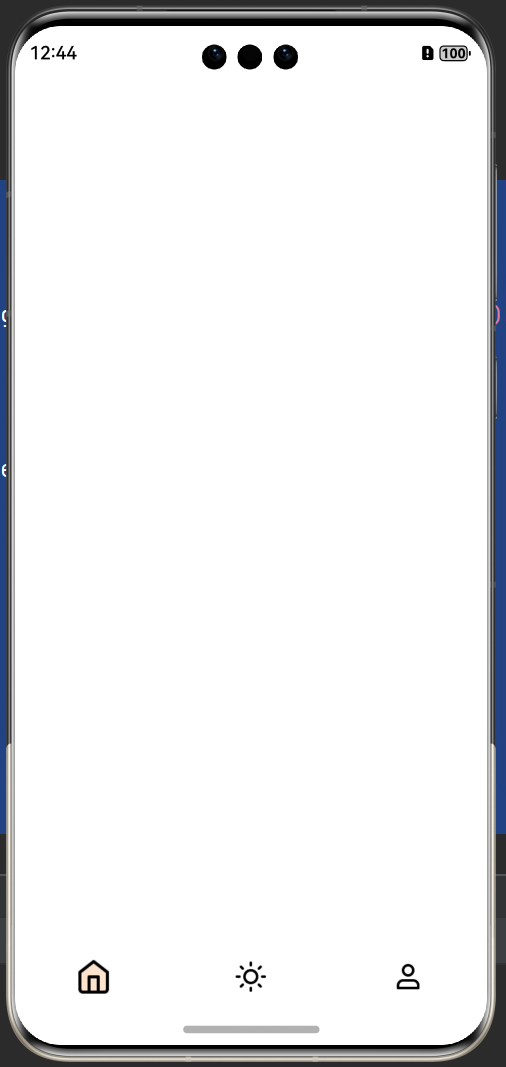
运行后是这样

如果把Border的width补全,用大于0的数值,就能正常显示
RelativeContainer() {
}.size({width:'100%',height:this.AiChatCard_Size * px2vp(272)})
.border({width:1,radius:{bottomLeft:this.AiChatCard_Size * px2vp(32),bottomRight:this.AiChatCard_Size * px2vp(32)}})
.linearGradient({
colors: [['#FCE3CD', 0.0], ['#FCE3CD', 0.92], ['#E5F1D1B5', 1.0]]
})
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
.onAreaChange((oldA:Area,newA:Area) => {
if (oldA.width == 0) {
this.AiChatCard_Size = Number(newA.width) / px2vp(390)
}
})
.id('AiChatCard')
.alignRules({
top: {anchor: "__container__", align: VerticalAlign.Top},
middle: {anchor: "__container__", align: HorizontalAlign.Center}
})
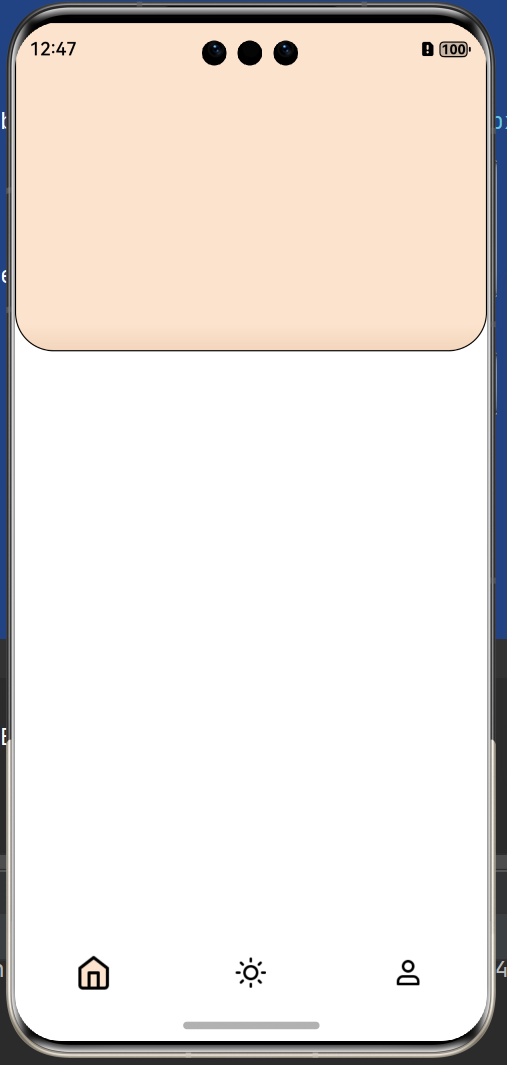
运行后是这样

虽然Border颜色设置成透明,width设为1无伤大雅,但是也不太合适,来个大佬解释一下原理。
更多关于HarmonyOS 鸿蒙Next 为什么少了Border宽度,相对布局就不能正常显示?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
最新情况,不设置Border的width,将AiChatCard_Size的初始值设为非0值就能正常显示。
更多关于HarmonyOS 鸿蒙Next 为什么少了Border宽度,相对布局就不能正常显示?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next系统中,如果在相对布局(RelativeLayout)中发现元素因缺少Border宽度而显示异常,这通常与布局参数设置或组件的渲染方式有关。在鸿蒙系统中,布局管理依赖于XML或代码中的属性定义,确保元素正确显示。
Border宽度本身不是影响布局显示的关键因素,它更多关联于组件的视觉样式。相对布局中的元素显示问题可能源于以下几个方面:
-
布局属性设置不当:检查RelativeLayout及其子组件的布局属性,如
layout_width、layout_height、layout_alignParentTop等,确保它们正确无误且符合设计需求。 -
组件尺寸与边距:确认组件的尺寸(width和height)和边距(margin)设置是否合理,避免尺寸或边距设置为0导致组件不可见。
-
层级与遮挡:在相对布局中,后添加的组件可能会遮挡先前的组件,检查组件的添加顺序和层级关系。
-
版本兼容性:确保使用的鸿蒙系统版本与开发环境一致,避免版本差异导致的布局显示问题。
如果上述检查后问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。他们将能提供更专业的技术支持和帮助。








