HarmonyOS 鸿蒙Next API9 request.uploadFile 图片上传成功如何获取接口返回值?
HarmonyOS 鸿蒙Next API9 request.uploadFile 图片上传成功如何获取接口返回值?
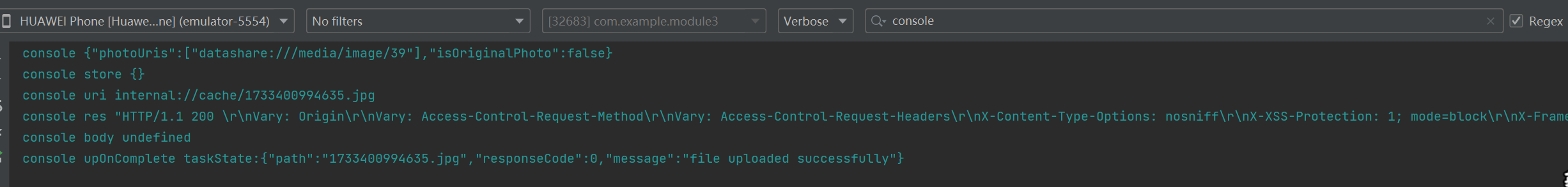
打印出来是undefined,res序列化也一串字符串没看到有接口返回值,taskState返回的也不是后端返回的东西
const uploadConfig = {
url: baseUrl + '/common/upload',
header: {
Authorization: token,
"Content-type": "multipart/form-data",
},
method: "POST",
files: [{ filename, name: "file", uri, type: "image" }],
data: [{name:'file',value:uri}],
};
try {
const uploadTask = await request.uploadFile(getContext(this), uploadConfig)
let upCompleteCallback = (taskStates: Array<request.TaskState>) => {
for (let i = 0; i < taskStates.length; i++) {
log("upOnComplete taskState:" + JSON.stringify(taskStates[i]));
}
};
uploadTask.on('complete', upCompleteCallback);
uploadTask.on('headerReceive', (res)=>{
log('res',JSON.stringify(res))
let body:object = JSON.parse(JSON.stringify(res)).body
log('body',JSON.stringify(body))
});
let upFailCallback = (taskStates: Array<request.TaskState>) => {
for (let i = 0; i < taskStates.length; i++) {
log("upOnFail taskState:" + JSON.stringify(taskStates[i]));
}
};
uploadTask.on('fail', upFailCallback);
} catch (err){
log('applog:'+JSON.stringify(err));
log('err.code : ' + err.code + ', err.message : ' + err.message);
}

更多关于HarmonyOS 鸿蒙Next API9 request.uploadFile 图片上传成功如何获取接口返回值?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这种解析方法可以参考下
uploadTask.on("headerReceive", (header: object) => {
let bodyStr: string = header["body"]
let body: object = JSON.parse(bodyStr)
console.info('headers ' + JSON.stringify(body))
});
更多关于HarmonyOS 鸿蒙Next API9 request.uploadFile 图片上传成功如何获取接口返回值?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
基本信息
这是API9的,
没用,bodyStr拿到的是空的,parse直接报错,
为什么要使用API9呢,现在API12以下的版本没法上架鸿蒙应用市场了呀,
应该是你类型转换存在问题,而且TaskState是系统接口返回值,不是你后端直接返回啊,怎么会是你后端返回的值呢
我要的就是后端返回的值,系统接口返回的对我没用,
那就是用on('headerReceive'),不过你的res解析有问题,
在HarmonyOS鸿蒙系统中,如果你在使用Next API9的request.uploadFile方法进行图片上传并希望获取接口返回值,可以通过以下方式实现:
在调用request.uploadFile方法时,通常会传入一个回调函数或者Promise对象来处理异步响应。你需要在这个回调函数中处理服务器返回的响应数据。
假设你使用的是Promise风格的API(具体取决于你所使用的框架或库),代码可能类似于以下结构:
request.uploadFile({
url: '你的上传接口地址',
filePath: '图片文件的本地路径',
name: 'file', // 服务器接收文件的字段名
success: function (res) {
// res是上传成功的响应数据
// 可以在这里解析res对象,获取接口返回值
console.log('上传成功', res.data); // res.data通常包含服务器返回的数据
},
fail: function (err) {
// 处理上传失败的情况
console.error('上传失败', err);
}
});
在上述代码中,success回调函数的参数res包含了服务器返回的响应数据。你可以通过访问res.data来获取接口返回值。注意,这里的res和res.data的结构取决于你的服务器实现,可能需要根据实际情况进行调整。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








