uni-app manifest.json文档说明
uni-app manifest.json文档说明
此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-manifest
概述
manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、入口页面等信息。用户可通过HBuilder|HBuilderX的可视化界面视图进行配置,也可在源码视图中根据以下规范直接修改。 manifest.json文件根据w3c的webapp规范制定,plus节点下内容为HTML5 Plus扩展规范,其下包括iOS和Android子节点,内容来源分别为iOS和Android原生打包所要求的参数,用于对5+移动App打包为ipa或apk安装包进行配置。
uni-app项目的manifest.json规范参考:https://uniapp.dcloud.io/collocation/manifest
manifest.json
以下是完整的manifest.json配置文件,在HBuilder|HBuilderX中切换到“源码视图”按以下规范进行手动配置。
{
"id": "H512345",
"name": "应用名称",
"version": {
"name": "1.0",
"code": "10"
},
"launch_path": "入口页面",
"description": "应用描述信息",
"icons": {
"72": "图标路径"
},
"developer": {
"name": "开发者名称",
"email": "开发者邮箱地址",
"url": "开发者网站"
},
"screenOrientation": [
"portrait-primary",
"portrait-secondary",
"landscape-primary",
"landscape-secondary"
],
"permissions": {
"Accelerometer": {
"description": "加速度传感器"
}
},
"plus": {
"allowsInlineMediaPlayback": "true|false",
"mediaPlaybackRequiresUserAction": "true|false",
"appWhitelist": [
],
"arguments": "",
"cache": {
},
"cers": {
},
"channel": "",
"confusion": {
},
"distribute": {
},
"error": {
},
"locales": {
},
"nativePlugins": {
},
"popGesture": "none|close|hide",
"kernel": {
},
"runmode": "normal|liberate",
"safearea": {
},
"schemeWhitelist": [
],
"splashscreen": {
},
"ssl": {
},
"softinput": {
},
"statusbar": {
},
"useragent": {
},
"launchwebview": {
},
"secondwebview": {
},
"uni-app": {
},
"compatible": {
},
"wap2app": {
},
}
}
id
应用标识(AppID),在可视化“基础配置”项中。 更多信息参考:https://ask.dcloud.net.cn/article/35907。
name
应用名称,打包为apk/ipa安装到手机上显示的名称。
version
应用版本信息,包括版本名称和版本号。
-
name 版本名称,字符串类型,用于显示的版本字符串。可通过5+API plus.runtime.version获取版本名称。 本地离线打包配置:Android平台,iOS平台。
-
code 版本号,数字类型(正整数),操作系统使用,新版本的值要大于老版本,否则无法正常安装。可通过5+API plus.runtime.versionCode获取版本号。 本地离线打包配置:Android平台,iOS平台。
launch_path
应用入口页面(首页)地址,相对于应用资源根目录(默认为根目录的index.html)。也可以是网络地址(需以http/https开头)。
description
应用描述信息。
icons
应用的图片配置(暂未使用)。
developer
开发者信息,可选内容。
-
name 开发者名称
-
email 开发者邮箱地址
-
url 开发者网站地址
screenOrientation
应用支持的屏幕方向,字符串数组类型,配置需要支持的方向,可取值:
-
portrait-primary 竖屏
-
portrait-secondary 竖屏(反向),上下颠倒
-
landscape-primary 横屏,Home键在右侧
-
landscape-secondary 横屏(反向),Home键在左侧
permissions
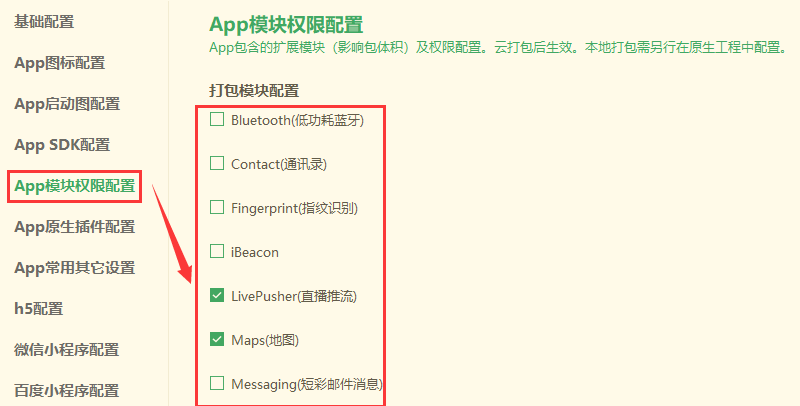
要使用的模块配置,不要手动修改,应该在HBuilderX中manifest.json的可视化界面“(App)模块权限配置”项的“打包模块配置”下勾选

支持以下模块:
| 模块标识 | 模块名称 |
|---|---|
| Bluetooth | 低功耗蓝牙 |
| Contacts | 通讯录 |
| Fingerprint | 指纹识别 |
| iBeacon | iBeacon |
| LivePusher | 直播推流 |
| Maps | 地图 |
| Messaging | 短彩信、邮件 |
| OAuth | 登录鉴权 |
| Payment | 支付 |
| Push | 消息推送 |
| Speech | 语言识别 |
| Statistic | 统计 |
| SQLite | 数据库 |
| VideoPlayer | 视频播放 |
plus
5+扩展配置,uni-app项目对应为"app-plus"节点
allowsInlineMediaPlayback
是否允许html页面中video标签非全屏播放,仅iOS平台有效 Boolean类型,值为true表示允许,false表示不允许,默认值为不允许。 html页面的video标签必须添加webkit-playsinline属性才支持非全屏播放,如下示例:
<video controls="controls" src="http://.../x.mp4" webkit-playsinline>
此配置与VideoPlayer(视频播放)控件功能无关。
mediaPlaybackRequiresUserAction
可通过此属性配置h5中的音频是否自动播放,注意当设置为false时开启自动播放,默认为true(仅iOS生效 HX3.0.1 + 版本支持)
appWhitelist
应用中可直接安装原生应用的白名单地址(url)。
-
Android平台 url地址如果是下载apk的链接,不在此白名单列表中的url下载apk将会被拦截(弹出toast提示“当前环境不支持下载未许可的apk文件”)
-
iOS平台 url地址如果是跳转到appstore,不在此白名单列表中的url跳转将会被拦截(弹出toast提示“当前环境不支持下载未许可的应用”)
"plus": { //uni-app项目对应节点名称为"app-plus"
"appWhitelist":[
"http://www.dcloud.io/streamapp/streamapp.apk",
"itms://itunes.apple.com/cn/app/liu-ying-yong/id793135951"
],
// ...
}
以上白名单机制仅在流应用环境中限制,发布为独立App时忽略此配置
arguments
应用启动时的5+默认参数 String类型,可选。 在5+中可通过plus.runtime.arguments获取,如果外部调用应用时传入了参数,则覆盖此默认参数。
cache
应用的缓存配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"cache":{
"mode": ""
},
// ...
}
- mode
Webview窗口默认使用的缓存模式,可取值:
- “default”
- “cacheElseNetwork”
- “noCache”
- “cacheOnly” 默认为"default"。
cers
应用的异常崩溃与错误报告系统配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"cers":{
"crash": ""
},
// ...
}
- crash 是否提交程序异常崩溃信息。 Boolean类型,true表示提交,false表示不提交,默认值为true。
channel
渠道标记,字符串类型。
"plus": { //uni-app项目对应节点名称为"app-plus"
"channel": "google",
// ...
}
注意:不要直接修改此配置,参考渠道包打包配置教程
confusion
应用的JS文件原生混淆配置
"plus": { //uni-app项目对应节点名称为"app-plus"
"confusion": {
"description": "JS原生混淆",
"resources": {
"js/common.js": {
},
"js/immersed.js": {
}
}
},
// ...
}
-
description 原生混淆配置描述信息
-
resources 要混淆的JS文件列表,JSON对象,以要混淆的js文件路径(相对路径)为键名,值为空JSON对象即可
注意:confusion节点是在plus节点之下,uni-app项目由于需要编译暂不支持原生混淆 iOS平台使用WKWebview不支持原生混淆,HBuilderX2.2.5(alpha)版本开始调整默认使用WKWebview,使用WKWebview时云端打包将忽略原生混淆配置(即不混淆)
error
定义窗口加载错误时的处理逻辑,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"error":{
"url": "本地错误页面地址"
},
// ...
}
- url 窗口加载错误时(如本地页面不存在,或者无法访问的网络地址)跳转的页面地址,仅支持本地页面地址。设置为“none”则关闭跳转到错误页面功能,此时页面显示Webview默认的错误页面内容。默认使用5+ Runtime内置的错误页。
locales
云端打包国际化配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"locales":{
"zh": { //中文(简体)
"name": "应用名称",
"android": {
"strings": { //Android平台自定义字符串
}
},
"ios": {
"privacyDescription": { //iOS平台隐私访问描述信息
},
"infoPlist": { //iOS平台自定义InfoPlist.strings
}
}
},
"zh-TW": { //中文繁体(台湾)
},
"zh-HK": { //中文繁体(香港)
},
"en": {
}
},
// ...
}
详细说明参考云端打包配置国际化
nativePlugins
uni原生插件配置,JSON对象数组
"plus": { //uni-app项目对应节点名称为"app-plus"
"nativePlugins": [
{
"%PluginID%": {
}
}
],
// ...
}
注意:不要直接修改此配置,推荐在HBuilderX的可视化界面中操作 使用云端uni原生插件参考:https://ask.dcloud.net.cn/article/35412 使用本地uni原生插件参考:https://ask.dcloud.net.cn/article/35844
popGesture
应用中Webview窗口侧滑返回功能的默认效果,字符串类型
"plus": { //uni-app项目对应节点名称为"app-plus"
"popGesture": "none",
// ...
}
可取以下值:
- “none”
- “close”
- “hide”
默认值为"none"。manifest.json中配置的为默认项,在应用中可以通过WebviewStyles的popGesture属性动态修改。 注意:Android平台仅在流应用环境下支持侧滑返回。
kernel
Webview窗口使用的内核,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"kernel": {
"ios": "WKWebview",
"recovery": "restart|reload|none"
},
// ...
}
- ios
iOS平台Webview窗口默认使用的内核,可取值:
- “WKWebview”
- “UIWebview”
默认值为UIWebview。 HBuilderX2.2.5(alpha)版本开始调整默认为WKWebview
- recovery Webview内核崩溃后的恢复处理逻辑,仅iOS平台非uni-app项目使用WKWebview内核时生效,uni-app项目可自动恢复(推荐转换为uni-app项目)。
创建Webview窗口时可设置kernelRecovery属性单独设置某个窗口的恢复处理逻辑
runmode
应用的运行模式,字符串类型
"plus": { //uni-app项目对应节点名称为"app-plus"
"runmode": "liberate"
// ...
}
可取值:
- “normal”
- “liberate”
注意:wap2app 应用固定为 liberate,不支持自定义。
safearea
iOS刘海屏设备(iPhoneX)的安全区域配置
"plus": { //uni-app项目对应节点名称为"app-plus"
"safearea": {
"background":"#CCCCCC",
"backgroundDark":"#2f0508",
"bottom":{
"offset":"auto"
},
"left": {
"offset":"auto"
},
"right: {
"offset":"auto"
}
},
// ...
}
-
background 安全区域外的背景颜色,默认值为"#FFFFFF"
-
backgroundDark 暗黑模式下安全区域外的背景颜色,默认值"无", 更多关于暗黑模式的适配请参考 iOS适配暗黑模式
-
bottom 底部安全区域配置,包括以下属性
-
left 左侧安全区域配置(横屏显示时有效),包含的属性与bottom一致。
-
right 右侧安全区域配置(横屏显示时有效),包含的属性与bottom一致。
schemeWhitelist
配置应用中URL Scheme白名单(非http、https、file),字符串数组
"plus": { //uni-app项目对应节点名称为"app-plus"
"schemeWhitelist": [
"streamapp"
],
// ...
}
仅允许白名单中的scheme跳转,不在白名单中URL Scheme链接将会被拦截(拦截后不做任何处理)。 默认白名单为: ‘sms’, ‘tel’, ‘mailto’, ‘callto’, ‘weixin’, ‘alipay’, ‘alipays’, ‘alipayqr’, ‘weibo’, ‘mqq’, ‘mqqapi’, ‘qqmap’, ‘baidumap’, ‘amap’, ‘iosamap’, ‘streamapp’ iOS默认白名单还包括"itms"等跳转appstore。
splashscreen
程序启动界面配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"splashscreen": {
"autoclose": "false",
"event": "loaded",
"target": "default",
"waiting": "true",
"delay": "500",
"ads": {
"background": "#FFFFFF",
"image": "logo.png"
},
"androidTranslucent": false
},
// ...
}
包括以下字段:
- autoclose
- event
- target
- waiting
- delay
- ads
- androidTranslucent
ssl
应用ssl相关设置
"plus": { //uni-app项目对应节点名称为"app-plus"
"ssl": {
"untrustedca": "accept|refuse|warning"
},
// ...
}
包括以下字段:
- untrustedca
softinput
软键盘相关配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"softinput": {
"navBar": "auto|none",
"auxiliary": true|false,
"mode": "adjustResize|adjustPan"
},
// ...
}
包括以下字段:
- navBar
- auxiliary
- mode
statusbar
应用启动后的系统状态栏样式,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"statusbar": {
"immersed": "none|suggestedDevice|supportedDevice",
"style": "dark|light",
"background": "#RRGGBB"
},
// ...
}
包括以下字段:
- immersed
- style
- background
useragent(useragent_android/useragent_ios)
应用中http请求的userAgent信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"useragent": {
"value": "要设置的默认userAgent值",
"concatenate": "true|false"
},
"useragent_android": {
"value": "android平台要设置的默认userAgent值",
"concatenate": "true|false"
},
"useragent_ios": {
"value": "ios平台要设置的默认userAgent值",
"concatenate": "true|false"
},
// ...
}
包括以下字段:
- value
- concatenate
launchwebview
应用首页Webview的配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"launchwebview": {
"plusrequire": "ahead|normal|later|none",
"injection": "true|false",
"overrideresource": [{
"match":"区配拦截的资源url地址",
"redirect":"拦截资源的重现向地址",
"mime":"拦截资源的数据类型",
"encoding":"拦截资源的数据编码",
"header":"拦截资源的http头数据"
}],
"overrideurl": {
"mode": "allow|reject,拦截模式",
"match": "匹配拦截规则",
"exclude": "none|redirect,排除拦截理规则"
},
"replacewebapi": {
"geolocation": "none|alldevice|auto, 重写标准定位API"
},
"geolocation": "none|replace|auto, 重写标准定位API",
"subNViews": [{
"id": "原生子View控件的标识",
"styles": "JSON对象,原生子View控件样式",
"tags": "JSON数组对象,原生子View控件上绘制的元素"
}],
"titleNView": {
"backgroundColor": "#RRGGBB, 标题栏背景颜色",
"titleText": "标题栏标题文字内容",
"titleColor": "#RRGGBB, 标题栏标题文字颜色",
"titleSize": "17px,标题字体大小,默认大小为17px",
"autoBackButton": "true|false,是否显示标题栏上返回键",
"backButton": "JSON对象,标题栏上返回键样式",
"buttons": [{
"color": "按钮上的文字颜色",
"colorPressed": "按钮按下状态的文字颜色",
"float": "按钮在标题栏上的显示位置",
"fontWeight": "按钮上文字的粗细",
"fontSize": "按钮上文字的大小",
"fontSrc": "按钮上文字使用的字体文件路径",
"text": "按钮上显示的文字"
}],
"splitLine": "JSON对象,标题栏底部分割线样式"
},
"statusbar": {
"background": "#RRGGBB格式字符串,沉浸式状态栏样式下系统状态栏背景颜色"
},
"top": "0px|10%,Webview的顶部偏移量",
"height": "0px|10%,Webview窗口高度",
"bottom": "0px|10%, Webview的底部偏移量,仅在未同时设置top和height属性时生效",
"backButtonAutoControl": "none|hide|close,运行环境自动处理返回键的控制逻辑",
"additionalHttpHeaders": "JSON数据,额外添加HTTP请求头数据"
},
// ...
}
包括以下字段:
- overrideresource
- overrideurl
- titleNView
secondwebview
应用双首页模式配置,添加此字段则表明应用采用双首页模式运行,应用启动除了创建默认入口页外还创建第二个Webview,此字段配置第二个Webview的配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"secondwebview": {
"launch_path": "加载页面地址",
"id": "Webview窗口标识",
"mode": "front|child|behind|parent,Webview显示模式",
"top": "0px|10%,Webview的顶部偏移量",
"height": "0px|10%,Webview窗口高度",
"bottom": "0px|10%, Webview的底部偏移量",
"plusrequire": "ahead|normal|later|none,控制JS注入时机",
"injection": "true|false,是否提前注入js",
"overrideresource": [{
"match":"区配拦截的资源url地址",
"redirect":"拦截资源的重现向地址",
"mime":"拦截资源的数据类型",
"encoding":"拦截资源的数据编码",
"header":"拦截资源的http头数据"
}],
"overrideurl": {
"mode": "allow|reject,拦截模式",
"match": "匹配拦截规则",
"exclude": "none|redirect,排除拦截理规则"
},
"replacewebapi": {
"geolocation": "none|alldevice|auto, 重写标准定位API"
},
"geolocation": "none|replace|auto, 重写标准定位API",
"subNViews": [{
"id": "原生子View控件的标识",
"styles": "JSON对象,原生子View控件样式",
"tags": "JSON数组对象,原生子View控件上绘制的元素"
}],
"titleNView": {
"backgroundColor": "#RRGGBB, 标题栏背景颜色",
"titleText": "标题栏标题文字内容",
"titleColor": "#RRGGBB, 标题栏标题文字颜色",
"titleSize": "17px,标题字体大小,默认大小为17px",
"autoBackButton": "true|false,是否显示标题栏上返回键",
"backButton": "JSON对象,标题栏上返回键样式",
"buttons": [{
"color": "按钮上的文字颜色",
"colorPressed": "按钮按下状态的文字颜色",
"float": "按钮在标题栏上的显示位置",
"fontWeight": "按钮上文字的粗细",
"fontSize": "按钮上文字的大小",
"fontSrc": "按钮上文字使用的字体文件路径",
"text": "按钮上显示的文字"
}],
"splitLine": "JSON对象,标题栏底部分割线样式"
},
"statusbar": {
"background": "#RRGGBB格式字符串,沉浸式状态栏样式下系统状态栏背景颜色"
},
"backButtonAutoControl": "none|hide|close,运行环境自动处理返回键的控制逻辑",
"additionalHttpHeaders": "JSON数据,额外添加HTTP请求头数据"
},
// ...
}
在uni-app项目中,manifest.json文件是应用的全局配置文件,用于定义应用的基本信息、权限配置、App平台特有设置等。下面是一个简化的manifest.json文件示例以及各部分功能的代码说明,以帮助理解其结构和用法。
{
"mp-weixin": { // 微信小程序特有配置
"appid": "wx1234567890abcdef", // 小程序的AppID
"setting": {
"urlCheck": false // 是否检测非法域名
}
},
"app-plus": { // App平台特有配置
"name": "我的应用", // 应用名称
"version": { // 版本信息
"name": "1.0.0",
"code": "100"
},
"distribute": { // 分发配置
"apple": {
"appleId": "123456789", // Apple开发者账号ID(用于自动打包)
"teamId": "ABC123DEF456" // 开发团队ID
}
},
"sdkConfigs": { // SDK配置
"ad": { // 广告SDK配置
"version": "3.7.30.800"
}
}
},
"h5": { // H5平台配置
"devServer": { // 开发服务器配置
"https": true, // 是否启用HTTPS
"proxy": { // 代理配置
"/api": {
"target": "https://example.com",
"changeOrigin": true
}
}
}
},
"plugins": { // 插件配置
"myPlugin": {
"version": "1.0.0",
"provider": "uni-plugin-myPlugin"
}
},
"permission": { // 权限配置
"scope.userInfo": { // 用户信息权限
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"globalStyle": { // 全局样式配置
"navigationBarTextStyle": "white", // 导航栏标题文字颜色
"navigationBarTitleText": "首页", // 导航栏标题文字内容
"navigationBarBackgroundColor": "#000000" // 导航栏背景颜色
},
"tabBar": { // 底部标签栏配置
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/about/about",
"text": "关于"
}
]
}
}
上述示例展示了manifest.json中的几个关键部分:
mp-weixin:微信小程序特有配置,如appid和setting。app-plus:App平台特有配置,如应用名称、版本信息、分发配置和SDK配置。h5:H5平台配置,如开发服务器配置。plugins:插件配置,指定插件的版本和提供者。permission:权限配置,声明所需权限及其描述。globalStyle:全局样式配置,如导航栏样式。tabBar:底部标签栏配置,定义标签页的路径和文本。
这些配置共同定义了uni-app项目的行为和外观,开发者可根据实际需求进行调整。








