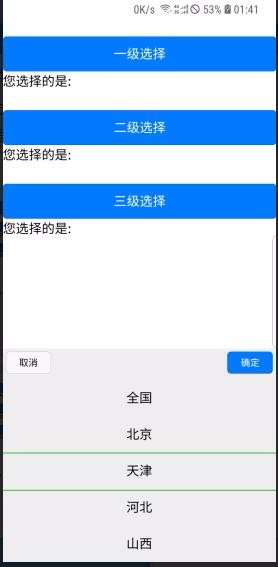
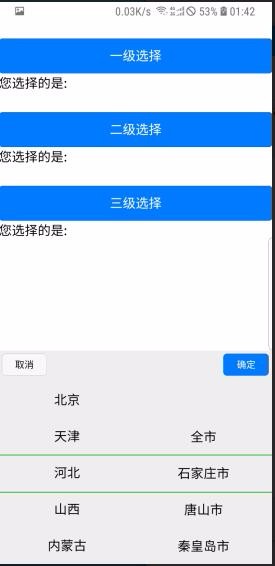
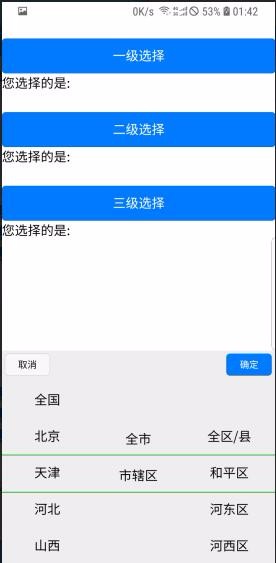
uni-app 选择组件,包含一级、二级级联、三级级联
uni-app 选择组件,包含一级、二级级联、三级级联



已知问题:
- 不能与页面下拉一起使用
- 滑动选择后,scroll-view指定scrollTop时,scrollview滚动会有500ms左右的延迟(官方help),现在加了个loaing
参数说明:
- show(类型:Boolean,默认 false): 控制组件显示隐藏
- list(类型:Array): 选择器绑定的数据
- type(类型:Number,取值1,2,3): 选择器类型 1为一级选择 2为二级级联选择 3为三级级联选择
- name(类型:String,默认:‘name’): 选择器显示的文本信息,为list中的某个key
- children(类型:String,默认:‘children’): 级联选择器中下级选择器从上级选择器获取数据时所使用的key,为list中的某个key
- callBackFun: 回调方法,回调参数类型:Array,一级选择器确定后的回调值为Array[0],Array[0]为所选项的Object 二级选择器确定后的回调值为Array[0,1],Array[0]为所选第一项的Object,Array[1]为所选第二项的Object 三级选择器确定后的回调值为Array[0,1,2],Array[0]为所选第一项的Object,Array[1]为所选第二项的Object,Array[2]为所选第二项的Object 详细使用方法见demo
1 回复
在uni-app中,实现包含一级、二级和三级级联的选择组件,可以通过使用picker组件或者自定义一个级联选择器来实现。下面是一个简单的示例,演示如何使用自定义组件来实现这个功能。
首先,创建一个新的自定义组件,命名为CascaderPicker.vue:
<template>
<view>
<button @click="showPicker">选择</button>
<picker-view v-if="visible" :value="pickerValue" @change="bindPickerChange">
<picker-view-column>
<view v-for="(item, index) in data[0]" :key="index">{{ item.name }}</view>
</picker-view-column>
<picker-view-column>
<view v-for="(item, index) in data[currentLevel - 1]" :key="index" v-if="currentLevel > 1">{{ item.children ? item.children.map(child => child.name) : [] }}</view>
</picker-view-column>
<picker-view-column v-if="currentLevel > 2">
<view v-for="(item, index) in currentData" :key="index">{{ item.name }}</view>
</picker-view-column>
</picker-view>
</view>
</template>
<script>
export default {
data() {
return {
visible: false,
currentLevel: 1,
pickerValue: [0, 0, 0],
data: [
// 一级数据
[{ name: '一级1', children: [{ name: '二级1-1', children: [{ name: '三级1-1-1' }] }, { name: '二级1-2' }] }, { name: '一级2' }],
// 初始二级、三级数据为空
[], [], []
],
currentData: []
};
},
methods: {
showPicker() {
this.visible = true;
this.currentLevel = 1;
this.pickerValue = [0, 0, 0];
this.currentData = [];
},
bindPickerChange(e) {
const col = e.detail.value;
if (this.currentLevel === 1) {
this.currentData = this.data[0][col[0]].children;
this.data[1] = this.currentData.map(item => ({ name: item.name }));
} else if (this.currentLevel === 2) {
this.currentData = this.data[1][col[1]].children;
this.data[2] = this.currentData.map(item => ({ name: item.name }));
}
this.pickerValue = col;
this.currentLevel++;
if (this.currentLevel > this.data.length) {
this.visible = false;
console.log('最终选择:', this.getFinalSelection());
}
},
getFinalSelection() {
const selections = [];
for (let i = 0; i < this.currentLevel - 1; i++) {
selections.push(this.data[i][this.pickerValue[i]].name);
}
selections.push(this.currentData[this.pickerValue[this.currentLevel - 1]].name);
return selections;
}
}
};
</script>
在这个示例中,我们创建了一个自定义的级联选择器组件。data数组存储了级联选择的数据,currentLevel表示当前选择的层级,pickerValue保存了当前的选择值。通过bindPickerChange方法处理选择器的变化,更新当前层级的数据,并在选择完所有层级后关闭选择器并输出最终选择的结果。
你可以将这个组件引入到你的页面中,并像使用其他组件一样使用它。








