Flutter过界滚动返回插件overscroll_pop的使用
Flutter过界滚动返回插件overscroll_pop的使用
插件介绍
overscroll_pop 是一个Flutter插件,它为ScrollView提供了一个类似于Instagram、Pinterest等应用中的过界滚动返回效果。
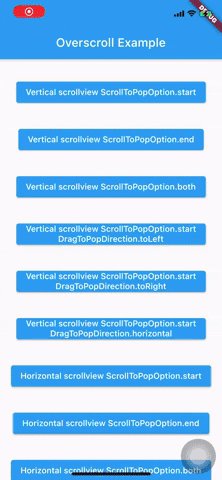
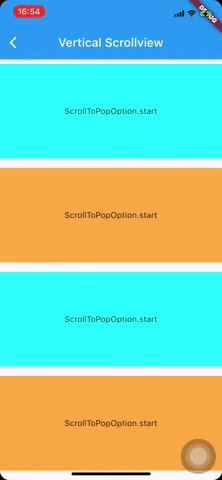
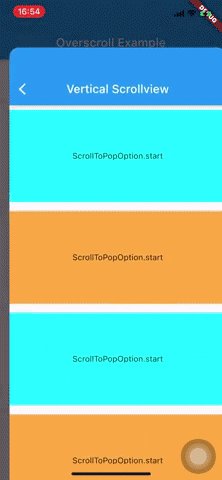
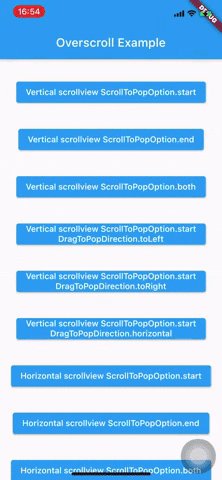
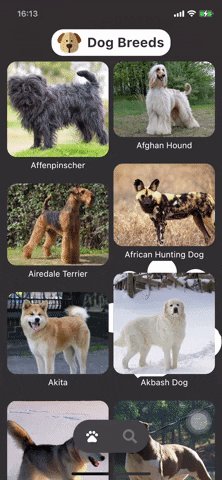
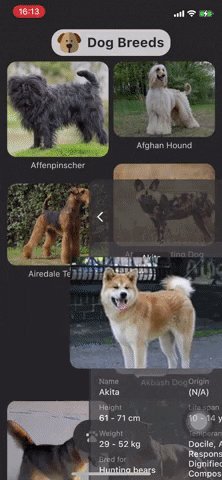
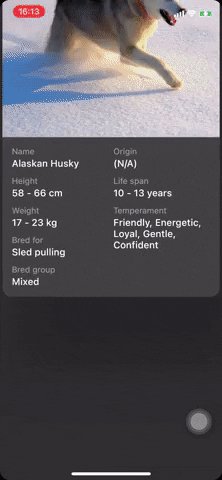
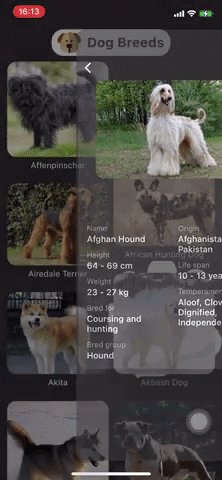
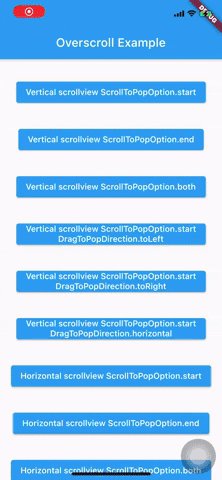
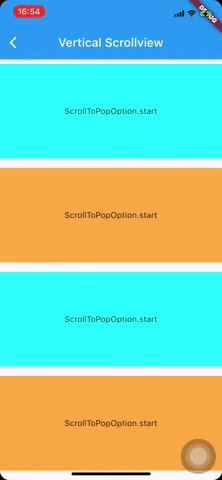
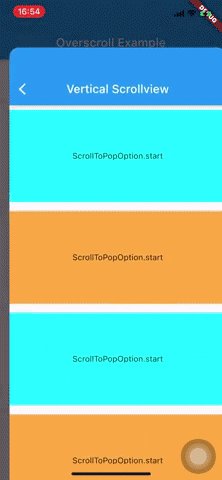
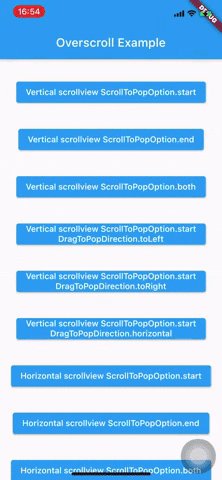
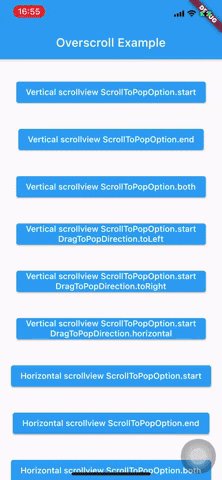
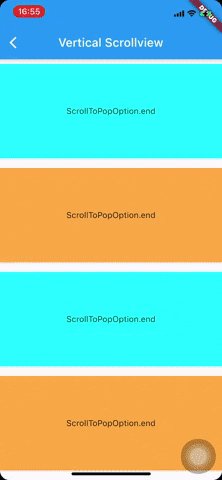
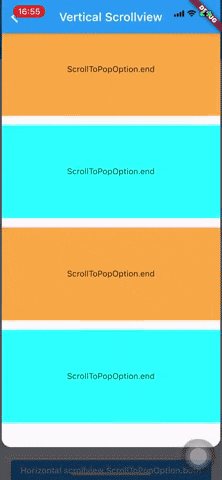
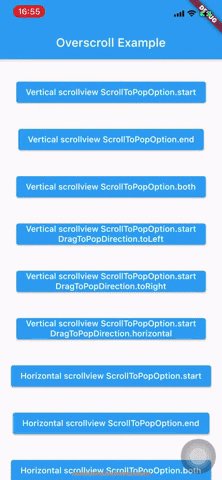
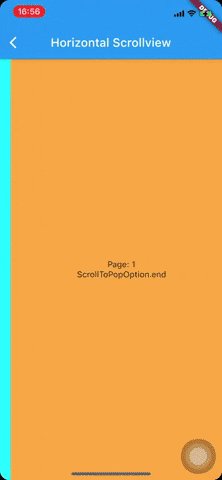
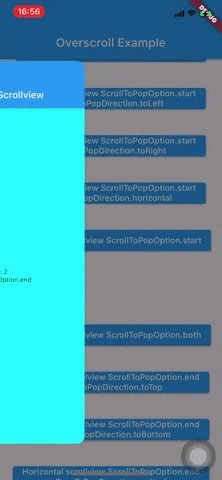
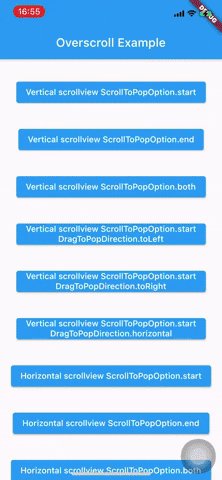
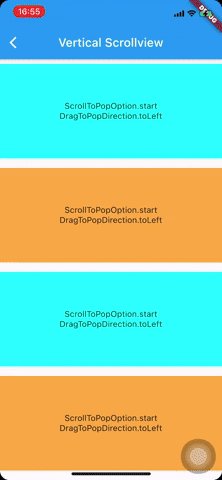
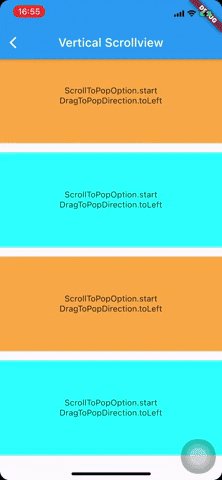
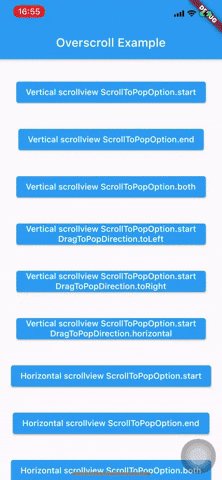
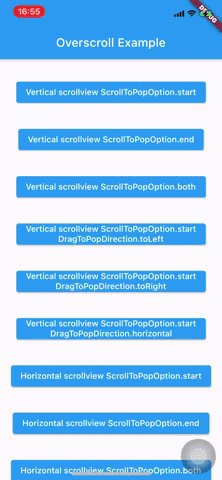
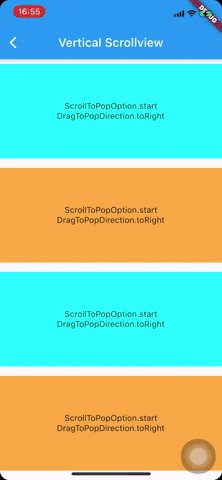
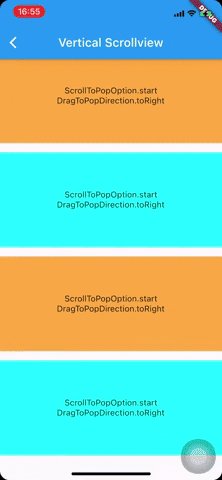
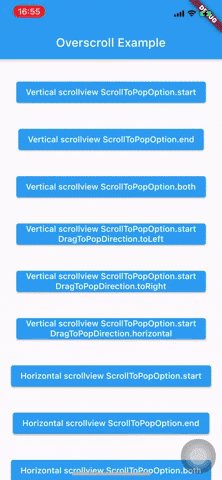
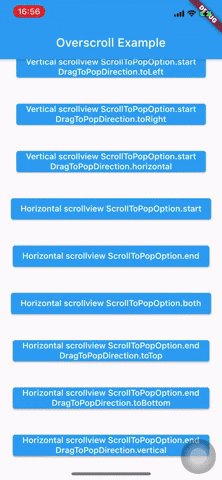
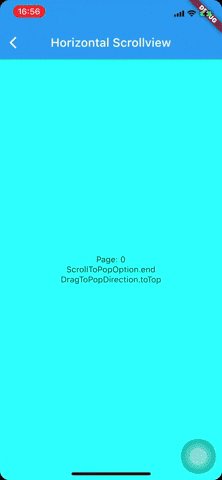
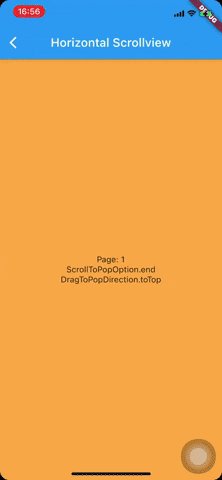
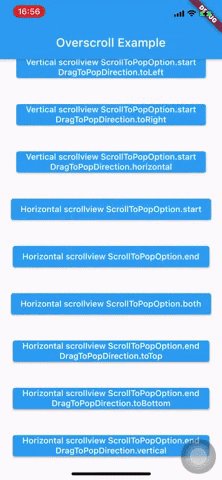
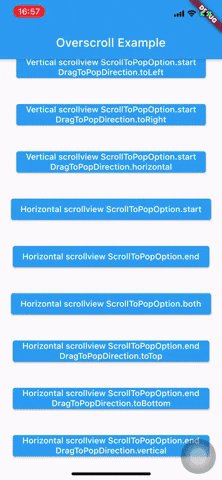
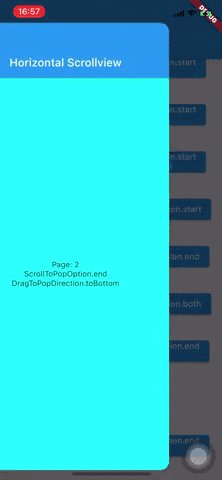
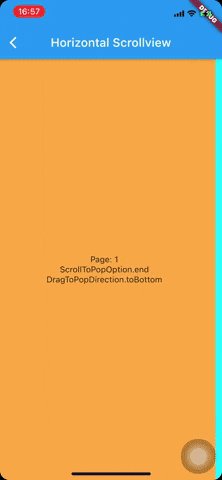
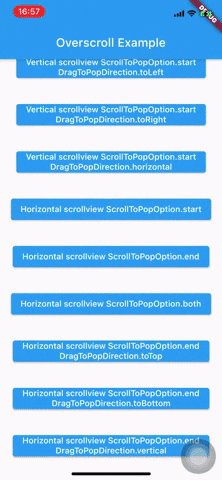
示例图片



开始使用
-
添加依赖
在您的项目中添加以下依赖项:
dependencies: overscroll_pop: <latest version> -
使用插件
将您的
Scaffold或顶层组件包裹在OverscrollPop中。所有具有ClampingScrollPhysics滚动物理特性的ScrollView组件(如Listview、GridView、PageView、CustomScrollView等)都将具有过界滚动返回效果。MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Overscroll Example'), ), body: Builder( builder: (context) => Center( child: Hero( tag: '${ScrollToPopOption.start}${DragToPopDirection.toRight}', child: ElevatedButton( onPressed: () => pushPage( context, (BuildContext context, _, __) => VerticalScrollview( scrollToPopOption: ScrollToPopOption.start, dragToPopDirection: DragToPopDirection.toRight, ), ), child: Text('Vertical scrollview ${ScrollToPopOption.start}'), ), ), ), ), ), ); class VerticalScrollview extends StatelessWidget { final ScrollToPopOption scrollToPopOption; final DragToPopDirection? dragToPopDirection; const VerticalScrollview({ Key? key, this.scrollToPopOption = ScrollToPopOption.start, this.dragToPopDirection, }) : super(key: key); [@override](/user/override) Widget build(BuildContext context) { return OverscrollPop( scrollToPopOption: scrollToPopOption, dragToPopDirection: dragToPopDirection, child: Container( clipBehavior: Clip.hardEdge, decoration: BoxDecoration(borderRadius: BorderRadius.circular(16.0)), child: Scaffold( appBar: PreferredSize( preferredSize: Size.fromHeight(kToolbarHeight), child: Hero( tag: '$scrollToPopOption${dragToPopDirection ?? ''}', child: AppBar( title: Text( 'Vertical Scrollview', overflow: TextOverflow.visible, ), ), ), ), body: ListView.builder( physics: const ClampingScrollPhysics(), // 重要! itemBuilder: (_, index) => Container( height: 160.0, margin: const EdgeInsets.symmetric(vertical: 8.0), color: index % 2 == 0 ? Colors.cyanAccent : Colors.orangeAccent, alignment: Alignment.center, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text(scrollToPopOption.toString()), if (dragToPopDirection != null) Text(dragToPopDirection.toString()), ], ), ), itemCount: MediaQuery.of(context).size.height ~/ 160.0 + 2, ), ), ), ); } }如果您的
Scaffold不包含任何ScrollView并且希望实现拖拽返回效果,可以将您的Scaffold或顶层组件包裹在DragToPop中。快速推送路由配置助手:
pushOverscrollRoute( context: context, child: <your scaffold/widget>, // scrollToPopOption: <your ScrollToPopOption>, // dragToPopDirection: <your DragToPopDirection>, // other route configs ) pushDragToPopRoute( context: context, child: <your scaffold/widget>, // other route configs ) -
配置滚动方向并添加额外的拖拽返回
-
默认情况下,该效果仅适用于
ScrollView的起始边缘(垂直滚动的顶部边缘,水平滚动的左侧边缘)。

-
要启用结束边缘(或两个边缘),请将
scrollToPopOption设置为ScrollToPopOption.end(或ScrollToPopOption.both)。OverscrollPop( scrollToPopOption: ScrollToPopOption.end, // 或者 ScrollToPopOption.both ... )

-
除了过界滚动外,您还可以通过传递
dragToPopDirection来配置其他拖拽方向以实现返回效果。OverscrollPop( dragToPopDirection: DragToPopDirection.toTop, // toTop, toBottom, toLeft, toRight, horizontal 和 vertical ... )-
垂直滚动:向左、向右或水平拖拽(左右均可)


-
水平滚动:向上、向下或垂直拖拽(上下均可)


-
-
完整示例 Demo
import 'package:flutter/material.dart';
import 'package:overscroll_pop/overscroll_pop.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
[@override](/user/override)
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Builder(
builder: (context) => Scaffold(
appBar: AppBar(
title: const Text('Overscroll Example'),
),
body: SingleChildScrollView(
child: Column(
children: [
SizedBox(
width: MediaQuery.of(context).size.width,
height: 32.0,
),
ElevatedButton(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => OverscrollPop(
scrollToPopOption: ScrollToPopOption.start,
child: VerticalScrollview(
scrollToPopOption: ScrollToPopOption.start,
),
),
),
),
child: Text('Vertical scroll view ${ScrollToPopOption.start}'),
),
const SizedBox(height: 32.0),
ElevatedButton(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => OverscrollPop(
scrollToPopOption: ScrollToPopOption.end,
child: VerticalScrollview(
scrollToPopOption: ScrollToPopOption.end,
),
),
),
),
child: Text('Vertical scroll view ${ScrollToPopOption.end}'),
),
const SizedBox(height: 32.0),
ElevatedButton(
onPressed: () => Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => OverscrollPop(
scrollToPopOption: ScrollToPopOption.both,
child: VerticalScrollview(
scrollToPopOption: ScrollToPopOption.both,
),
),
),
),
child: Text('Vertical scroll view ${ScrollToPopOption.both}'),
),
const SizedBox(height: 48.0),
],
),
),
),
),
);
}
}
class VerticalScrollview extends StatelessWidget {
final ScrollToPopOption scrollToPopOption;
const VerticalScrollview({
Key? key,
this.scrollToPopOption = ScrollToPopOption.start,
}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Vertical Scrollview'),
),
body: ListView.builder(
physics: const ClampingScrollPhysics(),
itemBuilder: (_, index) => Container(
height: 160.0,
margin: const EdgeInsets.symmetric(vertical: 8.0),
color: index % 2 == 0 ? Colors.cyanAccent : Colors.orangeAccent,
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(scrollToPopOption.toString()),
],
),
),
itemCount: MediaQuery.of(context).size.height ~/ 160.0 + 2,
),
);
}
}
更多关于Flutter过界滚动返回插件overscroll_pop的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter过界滚动返回插件overscroll_pop的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,overscroll_pop 是一个用于 Flutter 的插件,它允许用户在滚动到边缘时通过过界滚动(overscroll)来触发返回操作。这在移动应用中特别有用,可以提升用户体验。下面是一个使用 overscroll_pop 插件的简单示例代码。
首先,确保你的 Flutter 项目已经添加了 overscroll_pop 依赖。在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
overscroll_pop: ^0.0.1 # 请注意版本号,使用最新版本
然后运行 flutter pub get 来获取依赖。
接下来,你可以在你的 Flutter 应用中使用 OverscrollPopPage 替换默认的 Scaffold 页面,以实现过界滚动返回功能。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:overscroll_pop/overscroll_pop.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Overscroll Pop Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return OverscrollPopPage(
// 设置过界滚动的背景颜色
backgroundColor: Colors.grey[200]!,
// 设置过界滚动时的透明度动画曲线
fadeOpacityCurve: Curves.easeInOut,
// 设置过界滚动时的缩放动画曲线
scaleCurve: Curves.easeInOut,
// 设置最大缩放比例
maxScale: 1.05,
// 设置返回操作的阈值
popThreshold: 0.5,
// 主内容
child: Scaffold(
appBar: AppBar(
title: Text('Overscroll Pop Demo'),
),
body: ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
),
);
}
}
在这个示例中:
OverscrollPopPage是overscroll_pop插件提供的一个 Widget,用于包裹你的主内容页面。backgroundColor属性设置过界滚动时的背景颜色。fadeOpacityCurve和scaleCurve属性分别设置透明度动画和缩放动画的曲线。maxScale属性设置过界滚动时的最大缩放比例。popThreshold属性设置触发返回操作的滚动阈值。
当你运行这个应用并在列表页面向上过界滚动时,如果滚动距离超过 popThreshold 设置的阈值,页面将会触发返回操作。
这个示例展示了如何简单地在 Flutter 应用中使用 overscroll_pop 插件来实现过界滚动返回功能。你可以根据具体需求调整参数。








