Flutter快速操作菜单插件drag_speed_dial的使用
Flutter快速操作菜单插件drag_speed_dial的使用
简介
这个插件提供了一个高度可定制且互动的浮动操作按钮(FAB),不仅响应点击,还提供了动态拖动显示功能。非常适合那些希望在不牺牲美观的情况下增强导航效率和用户参与度的应用程序。



安装
在您的pubspec.yaml文件的依赖项部分添加以下行:
dependencies:
drag_speed_dial: <最新版本>
使用方法
导入该类:
import 'package:drag_speed_dial/drag_speed_dial.dart';
简单的实现如下:
DragSpeedDial(
isDraggable: false, // 是否可以拖动
fabIcon: const Icon(
Icons.add, // FAB图标
color: Colors.white,
),
dragSpeedDialChildren: [
DragSpeedDialChild(
onPressed: () {
print("bonjour"); // 按钮点击时的操作
},
bgColor: Colors.blue, // 背景颜色
icon: const Icon(Icons.grade_outlined), // 子按钮图标
),
DragSpeedDialChild(
onPressed: () {
print("salut");
},
bgColor: Colors.yellow,
icon: const Icon(Icons.inbox),
),
],
),
主要属性
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| isDraggable | bool | true | FAB是否可以拖动 |
| snagOnScreen | bool | false | FAB是否应该贴附在屏幕上 |
| alignment | DragSpeedDialChilrenAlignment | DragSpeedDialChildrenAlignment.horizontal | 表示拖动速度子项的对齐方式 |
| dragSpeedDialChildren | DragSpeedDialChild[] | 子项小部件 | FAB的子项 |
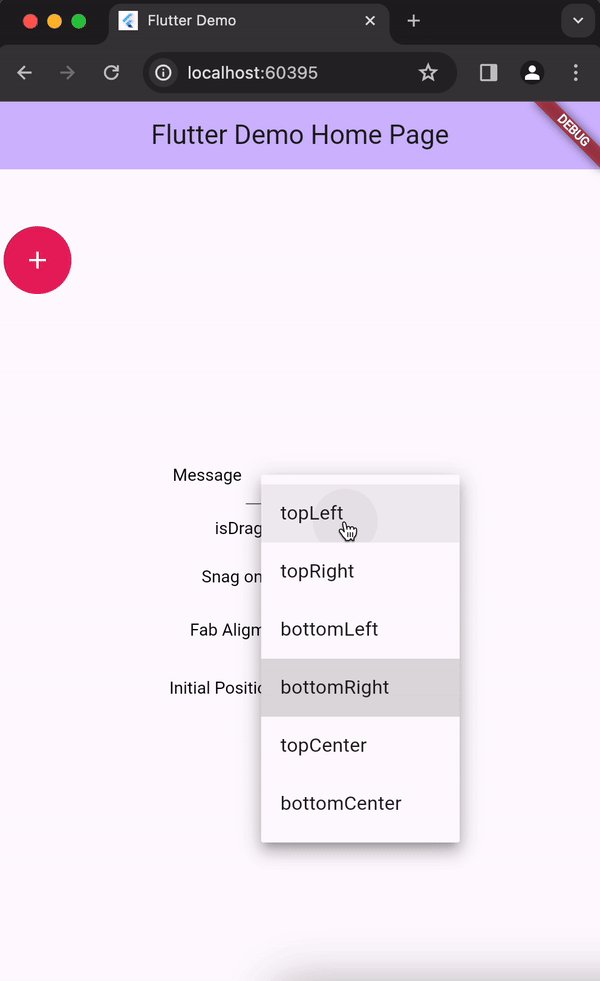
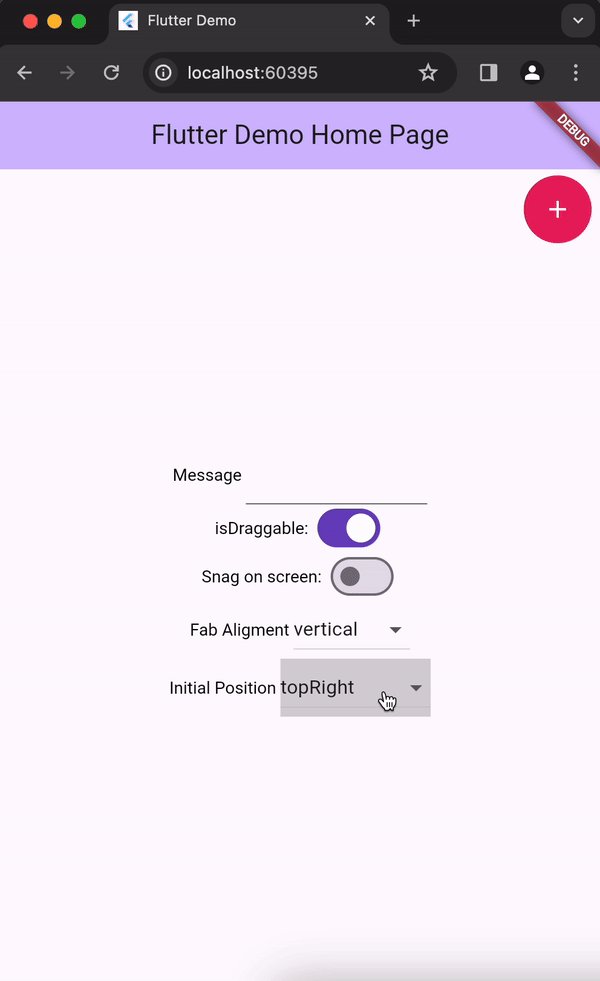
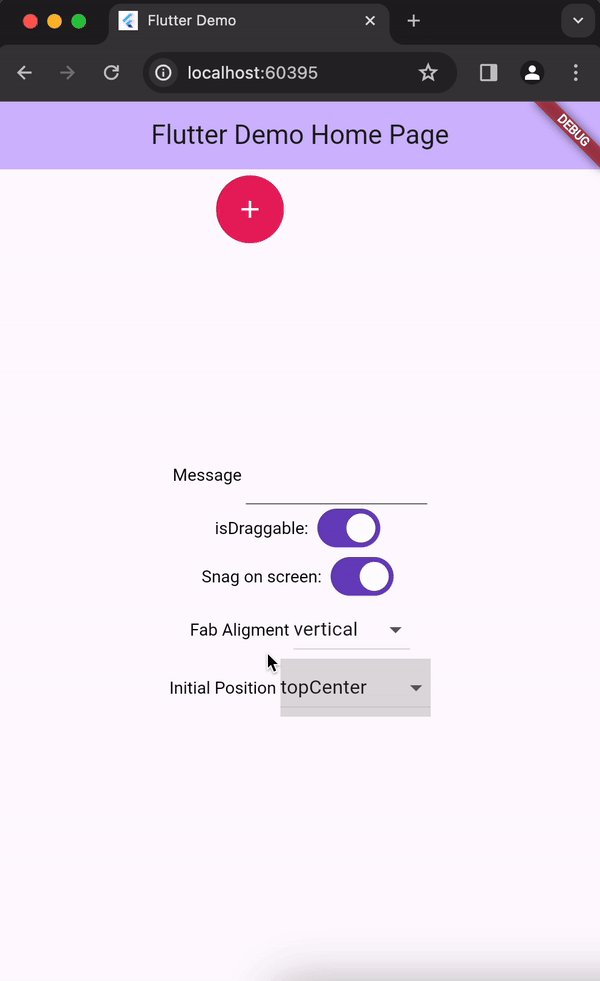
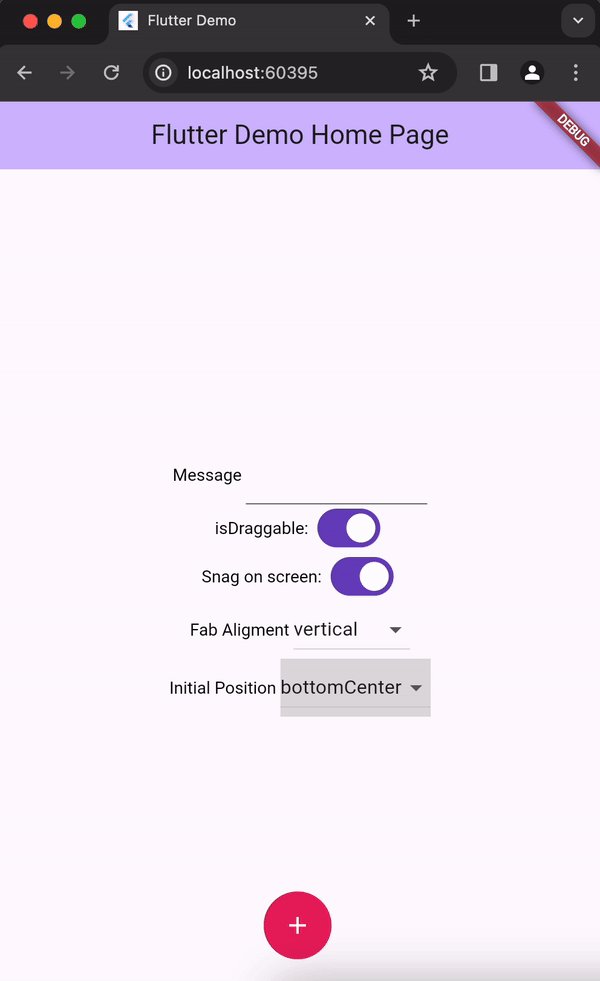
| initialPosition | DragSpeedDialPosition | / | FAB的初始位置 |
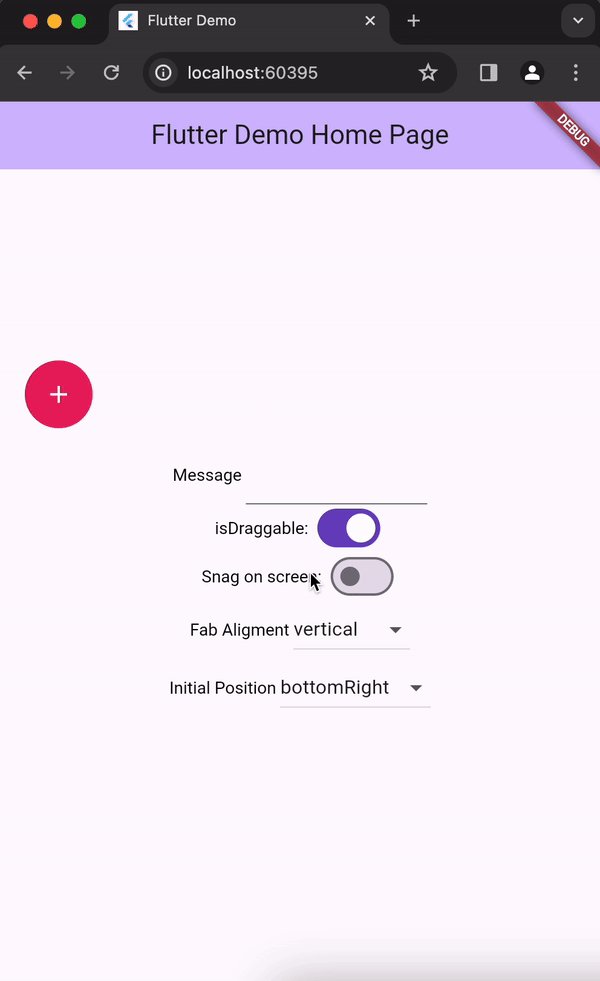
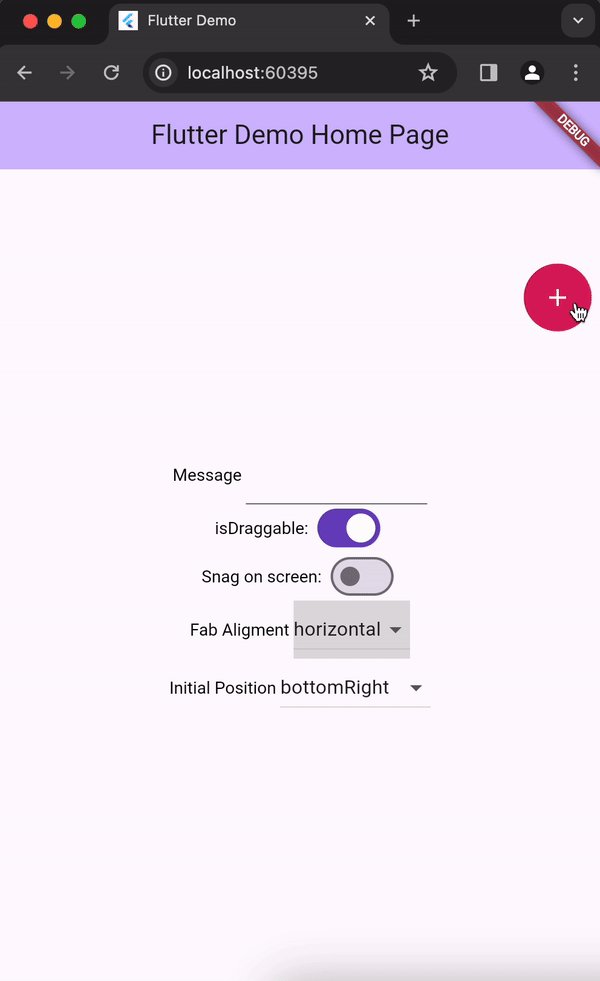
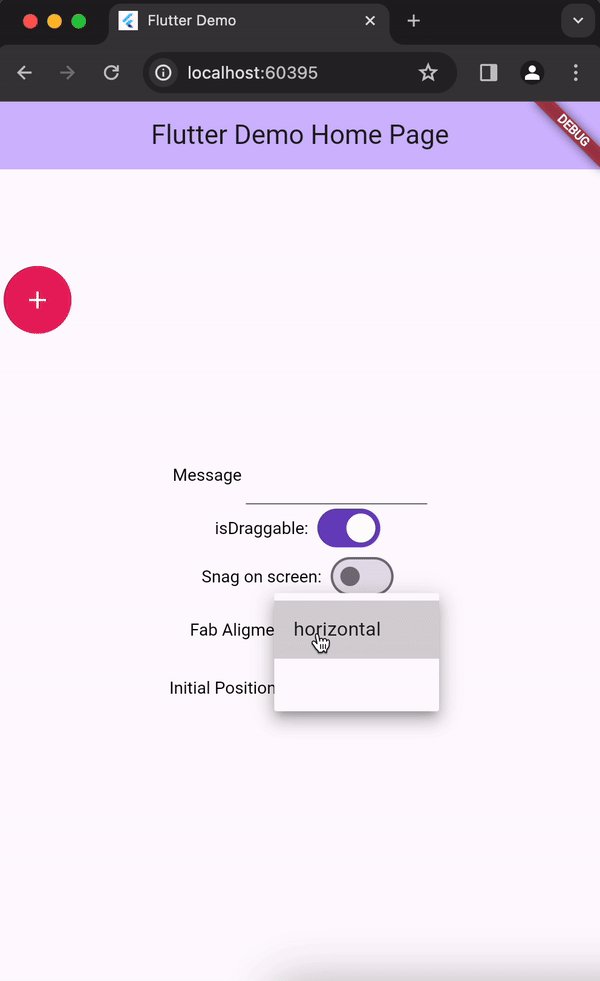
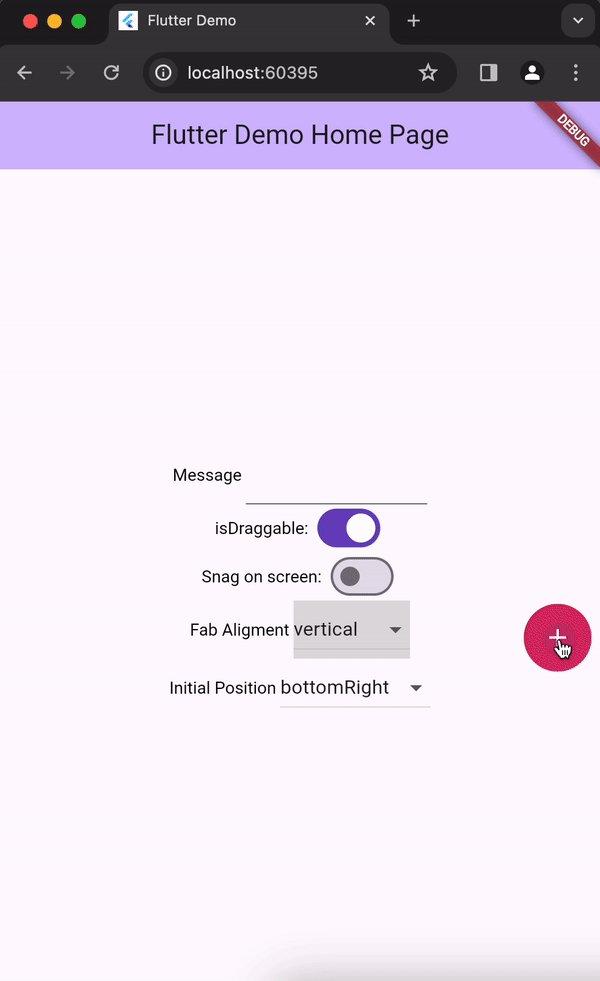
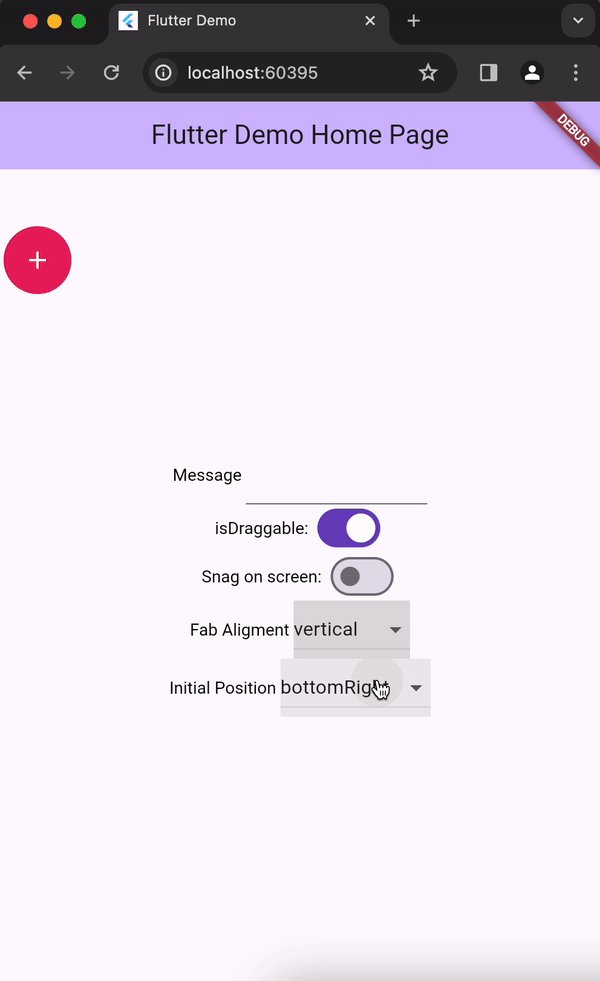
完整示例Demo
import 'package:drag_speed_dial/drag_speed_dial.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isDraggable = true;
DragSpeedDialChildrenAlignment alignment =
DragSpeedDialChildrenAlignment.vertical;
DragSpeedDialPosition initialPosition = DragSpeedDialPosition.bottomRight;
bool snagOnScreen = false;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: SafeArea(
child: Stack(
children: [
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const DefaultTextStyle(
style: TextStyle(color: Colors.black),
child: Text('isDraggable: ')),
Switch(
value: isDraggable,
onChanged: (value) {
setState(() {
isDraggable = value;
});
}),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const DefaultTextStyle(
style: TextStyle(color: Colors.black),
child: Text('Snag on screen: ')),
Switch(
value: snagOnScreen,
onChanged: (value) {
setState(() {
snagOnScreen = value;
});
}),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const DefaultTextStyle(
style: TextStyle(color: Colors.black),
child: Text('Fab Aligment ')),
DropdownButton<DragSpeedDialChildrenAlignment>(
value: alignment,
items: DragSpeedDialChildrenAlignment.values
.map((e) => DropdownMenuItem(
value: e,
child: Text(e.name),
))
.toList(),
onChanged: (value) {
setState(() {
alignment = value!;
});
}),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const DefaultTextStyle(
style: TextStyle(color: Colors.black),
child: Text('Initial Position ')),
DropdownButton<DragSpeedDialPosition>(
value: initialPosition,
items: DragSpeedDialPosition.values
.map((e) => DropdownMenuItem(
value: e,
child: Text(e.name),
))
.toList(),
onChanged: (value) {
setState(() {
initialPosition = value!;
});
}),
],
),
],
),
),
DragSpeedDial(
isDraggable: isDraggable, // 是否可以拖动
alignment: alignment, // 对齐方式
initialPosition: initialPosition, // 初始位置
snagOnScreen: snagOnScreen, // 是否贴附在屏幕上
fabBgColor: Colors.red, // FAB背景颜色
dragSpeedDialChildren: [
DragSpeedDialChild(
onPressed: () {
print("bonjour"); // 点击时的操作
},
bgColor: Colors.blue, // 子项背景颜色
icon: const Icon(Icons.grade_outlined), // 子项图标
),
DragSpeedDialChild(
onPressed: () {
print("salut");
},
bgColor: Colors.yellow,
icon: const Icon(Icons.inbox),
),
DragSpeedDialChild(
onPressed: () {
print("salut");
},
bgColor: Colors.red,
icon: const Icon(Icons.headset_rounded),
),
],
),
],
),
),
);
}
}
更多关于Flutter快速操作菜单插件drag_speed_dial的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter快速操作菜单插件drag_speed_dial的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用drag_speed_dial插件来实现快速操作菜单的示例代码。drag_speed_dial是一个流行的Flutter插件,用于创建可拖动的浮动操作菜单。
首先,确保你已经在pubspec.yaml文件中添加了drag_speed_dial依赖:
dependencies:
flutter:
sdk: flutter
drag_speed_dial: ^latest_version # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用DragSpeedDial组件。以下是一个完整的示例,展示了如何使用drag_speed_dial插件:
import 'package:flutter/material.dart';
import 'package:drag_speed_dial/drag_speed_dial.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Drag Speed Dial Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isOpen = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Drag Speed Dial Example'),
),
body: Center(
child: Stack(
children: <Widget>[
// Your main content here
Container(
height: 300,
width: 300,
color: Colors.grey[200],
child: Center(
child: Text('Main Content'),
),
),
// Drag Speed Dial
Positioned(
bottom: 56,
right: 16,
child: DragSpeedDial(
animatedIcon: AnimatedIcons.menu_close,
animatedIconTheme: IconThemeData(size: 22),
isActive: isOpen,
direction: DragSpeedDialDirection.up,
overlayColor: Colors.black.withOpacity(0.5),
overlayShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
children: [
SpeedDialChild(
child: Icon(Icons.add),
backgroundColor: Colors.red,
label: 'Add',
labelStyle: TextStyle(fontSize: 18),
onTap: () {
// Handle add action
print('Add tapped');
setState(() {
isOpen = !isOpen;
});
},
),
SpeedDialChild(
child: Icon(Icons.edit),
backgroundColor: Colors.blue,
label: 'Edit',
labelStyle: TextStyle(fontSize: 18),
onTap: () {
// Handle edit action
print('Edit tapped');
setState(() {
isOpen = !isOpen;
});
},
),
SpeedDialChild(
child: Icon(Icons.delete),
backgroundColor: Colors.green,
label: 'Delete',
labelStyle: TextStyle(fontSize: 18),
onTap: () {
// Handle delete action
print('Delete tapped');
setState(() {
isOpen = !isOpen;
});
},
),
],
closeManually: false,
renderOverlay: true,
),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个包含主内容的Scaffold,并在其上叠加了一个DragSpeedDial组件。DragSpeedDial组件有三个子菜单项(添加、编辑和删除),每个子菜单项点击时会打印相应的日志信息,并且菜单的打开和关闭状态通过isOpen变量控制。
你可以根据需要自定义每个SpeedDialChild的图标、背景颜色、标签等属性。同时,DragSpeedDial的许多属性也可以根据你的需求进行调整,比如方向、动画图标、覆盖层颜色等。








