Flutter陀螺仪数据获取插件gyro_provider的使用
Flutter陀螺仪数据获取插件gyro_provider的使用
简介
gyro_provider 是一个提供陀螺仪和旋转传感器数据及相关便捷小部件的插件。
开始使用
-
检查支持的平台:
AOS iOS 其他 ✅ ✅ ❌ 注意:在不支持的设备或平台上,矢量数据的所有值都将为 (0, 0, 0)。
-
安装插件(具体步骤请参考相关文档)。
-
构建你的炫酷小部件!

示例代码
以下是一个完整的示例 demo:
import 'package:flutter/material.dart';
import 'package:gyro_provider/gyro_provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: const GyroProviderTest(),
),
);
}
}
class GyroProviderTest extends StatelessWidget {
const GyroProviderTest({super.key});
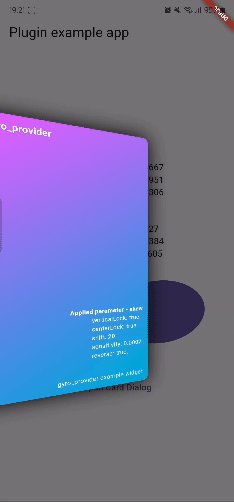
void _onTap(BuildContext context) {
showDialog(
context: context,
builder: (context) => const Dialog(
backgroundColor: Colors.transparent,
surfaceTintColor: Colors.transparent,
child: GyroProvider.skew(
verticalLock: true,
resetLock: true,
shift: 20,
sensitivity: 0.0002,
reverse: true,
child: CardWidget(), // 假设CardWidget已经定义
),
),
);
}
[@override](/user/override)
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
GyroProvider(
// 如果需要监听陀螺仪或旋转数据,可以取消注释以下两行
// gyroscope: (vector) {
// print(vector);
// },
// rotation: (vector) {
// print(vector);
// },
builder: (context, gyroscope, rotation) => Column(
children: [
const Text('陀螺仪'),
Text(gyroscope.x.toString()), // 打印x轴数据
Text(gyroscope.y.toString()), // 打印y轴数据
Text(gyroscope.z.toString()), // 打印z轴数据
const SizedBox(height: 20),
const Text('旋转'),
Text(rotation.x.toString()), // 打印x轴数据
Text(rotation.y.toString()), // 打印y轴数据
Text(rotation.z.toString()), // 打印z轴数据
],
),
),
const SizedBox(height: 50),
GyroProvider.skew(
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
shape: BoxShape.circle,
),
width: 100,
height: 100,
),
),
const SizedBox(height: 50),
TextButton(
onPressed: () => _onTap(context),
child: const Text('打开卡片对话框'),
),
],
),
);
}
}
更多关于Flutter陀螺仪数据获取插件gyro_provider的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter陀螺仪数据获取插件gyro_provider的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用gyro_provider插件来获取陀螺仪数据的代码案例。
首先,确保你已经在pubspec.yaml文件中添加了gyro_provider依赖:
dependencies:
flutter:
sdk: flutter
gyro_provider: ^最新版本号 # 请替换为当前最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用gyro_provider来获取陀螺仪数据。
1. 导入必要的包
在你的Dart文件中,导入gyro_provider包:
import 'package:gyro_provider/gyro_provider.dart';
import 'package:flutter/material.dart';
2. 创建陀螺仪数据提供者
使用GyroProvider来获取陀螺仪数据。以下是一个简单的例子,展示如何在Flutter应用中显示陀螺仪数据:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gyroscope Data Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GyroscopeScreen(),
);
}
}
class GyroscopeScreen extends StatefulWidget {
@override
_GyroscopeScreenState createState() => _GyroscopeScreenState();
}
class _GyroscopeScreenState extends State<GyroscopeScreen> {
late GyroProvider _gyroProvider;
late StreamSubscription<GyroscopeEvent> _gyroSubscription;
@override
void initState() {
super.initState();
_gyroProvider = GyroProvider();
_gyroSubscription = _gyroProvider.gyroscopeStream.listen(
(GyroscopeEvent event) {
setState(() {
// 更新UI显示陀螺仪数据
print('X: ${event.x}, Y: ${event.y}, Z: ${event.z}');
});
},
onError: (error) {
print('Error: $error');
},
onDone: () {
print('Stream closed');
},
cancelOnError: true,
);
}
@override
void dispose() {
_gyroSubscription.cancel();
_gyroProvider.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Gyroscope Data'),
),
body: Center(
child: Text('Checking gyroscope data...'), // 你可以替换为显示实际数据的Widget
),
);
}
}
3. 运行应用
确保你的设备或模拟器支持陀螺仪,然后运行你的Flutter应用。如果一切正常,你应该能够在控制台中看到陀螺仪数据的实时输出。
注意事项
- 在实际应用中,你可能需要在UI中显示这些数据,而不是仅仅打印到控制台。你可以使用
Text、ListView或其他Flutter Widget来显示数据。 - 处理陀螺仪数据时,注意性能和数据更新的频率,避免不必要的UI刷新。
- 始终在
dispose方法中取消订阅流,以避免内存泄漏。
这个示例提供了一个基本的框架,你可以根据需要进行扩展和修改。








