HarmonyOS 鸿蒙Next JSON.stringify序列化又出问题了?大佬帮忙看看
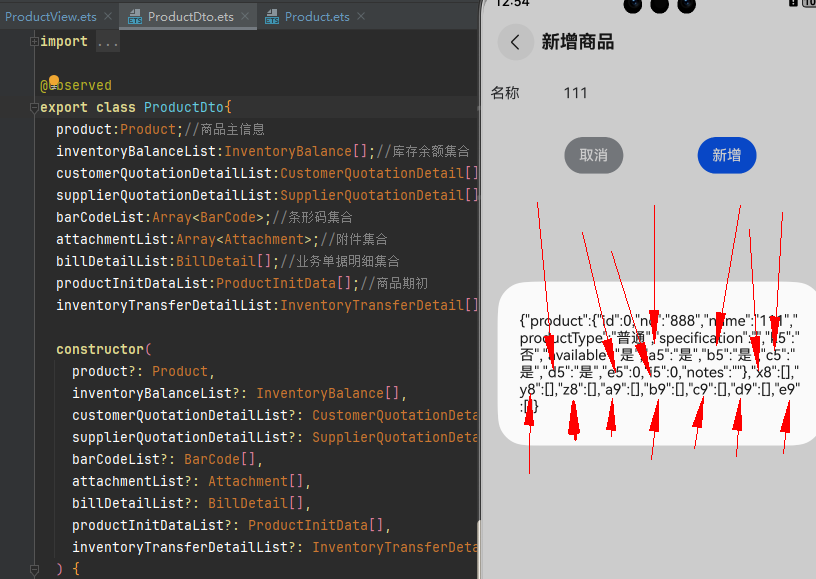
HarmonyOS 鸿蒙Next JSON.stringify序列化又出问题了?大佬帮忙看看 问题描述: JSON.stringify序列化隔段时间就会出现字段名称被修改的情况。请看图

附上代码:
@Observed
export class ProductDto{
product:Product;//商品主信息
inventoryBalanceList:InventoryBalance[];//库存余额集合
customerQuotationDetailList:CustomerQuotationDetail[];//客户报价明细集合
supplierQuotationDetailList:SupplierQuotationDetail[];//供应商报价明细集合
barCodeList:Array<BarCode>;//条形码集合
attachmentList:Array<Attachment>;//附件集合
billDetailList:BillDetail[];//业务单据明细集合
productInitDataList:ProductInitData[];//商品期初
inventoryTransferDetailList:InventoryTransferDetail[];//库存调拨明细集合
constructor(
product?: Product,
inventoryBalanceList?: InventoryBalance[],
customerQuotationDetailList?: CustomerQuotationDetail[],
supplierQuotationDetailList?: SupplierQuotationDetail[],
barCodeList?: BarCode[],
attachmentList?: Attachment[],
billDetailList?: BillDetail[],
productInitDataList?: ProductInitData[],
inventoryTransferDetailList?: InventoryTransferDetail[]
) {
this.product = product || new Product();
this.inventoryBalanceList = inventoryBalanceList || [];
this.customerQuotationDetailList = customerQuotationDetailList || [];
this.supplierQuotationDetailList = supplierQuotationDetailList || [];
this.barCodeList = barCodeList || [];
this.attachmentList = attachmentList || [];
this.billDetailList = billDetailList || [];
this.productInitDataList = productInitDataList || [];
this.inventoryTransferDetailList = inventoryTransferDetailList || [];
}
}
@Observed
export class Product {
id: number;
no: string;
name: string;
productCategory: ProductCategory | undefined;
productType: string;
specification: string;
brand: Brand | undefined;
baseUnit: Unit | undefined;
productPriceForBaseUnit: ProductPriceForBaseUnit | undefined;
isMultiUnit: string;
multiUnit: MultiUnit | undefined;
productPriceForMultiUnit: ProductPriceForMultiUnit | undefined;
available: string;
canSale: string;
canPurchase: string;
canSub: string;
canCompose: string;
minStock: number;
maxStock: number;
defaultWarehouse: Warehouse | undefined;
notes: string;
constructor(
id?: number,
no?: string,
name?: string,
productCategory?: ProductCategory | undefined,
productType?: string,
specification?: string,
brand?: Brand | undefined,
baseUnit?: Unit | undefined,
productPriceForBaseUnit?: ProductPriceForBaseUnit | undefined,
isMultiUnit?: string,
multiUnit?: MultiUnit | undefined,
available?: string,
canSale?: string,
canPurchase?: string,
canSub?: string,
canCompose?: string,
minStock?: number,
maxStock?: number,
defaultWarehouse?: Warehouse | undefined,
notes?: string
) {
this.id = id || 0;
this.no = no || '888';
this.name = name || '';
this.productCategory = productCategory || undefined;
this.productType = productType || '普通';
this.specification = specification || '';
this.brand = brand || undefined;
this.baseUnit = baseUnit || undefined;
this.productPriceForBaseUnit = productPriceForBaseUnit || undefined;
this.isMultiUnit = isMultiUnit || '否';
this.multiUnit = multiUnit || undefined;
this.available = available || '是';
this.canSale = canSale || '是';
this.canPurchase = canPurchase || '是';
this.canSub = canSub || '是';
this.canCompose = canCompose || '是';
this.minStock = minStock || 0;
this.maxStock = maxStock || 0;
this.defaultWarehouse = defaultWarehouse || undefined;
this.notes = notes || '';
}
}
@Component
// @Preview
export struct ProductAdd {
// @StorageLink('mainNavPathStack') mainNavPathStack: NavPathStack = new NavPathStack(); //主路由栈
@State productDto: ProductDto = new ProductDto();
@State isLoading: boolean = false; //是否正在加载数据
build() {
NavDestination() {
Scroll() {
Column({ space: 8 }) {
Row({ space: 8 }) {
Text('名称')
.fontSize($r('app.integer.font_size_normal'))
.fontColor($r('app.color.primary_text'))
TextInput({ placeholder: '商品名称', text: $$this.productDto.product.name })
.width(300)
.fontSize($r('app.integer.font_size_normal'))
.fontColor($r('app.color.primary_text'))
.placeholderColor($r('app.color.secondary_text'))
.placeholderFont({size:$r('app.integer.font_size_normal')})
.backgroundColor($r('app.color.base_foreground'))
.padding(8)
.borderRadius(0)
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.alignItems(VerticalAlign.Center)
Row() {
Button('取消')
.fontSize($r('app.integer.font_size_normal'))
.fontColor($r('app.color.base_foreground'))
.backgroundColor($r('app.color.info'))
.onClick(() => {
// this.mainNavPathStack.pop();
})
Button('新增')
.fontSize($r('app.integer.font_size_normal'))
.fontColor($r('app.color.base_foreground'))
.onClick(() => {
promptAction.showDialog({ message: JSON.stringify(this.productDto) });
})
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.alignItems(VerticalAlign.Center)
.margin({top:20})
}
.width('100%')
}
.width('100%')
.height('100%')
.scrollBar(BarState.Off)
.backgroundColor($r('app.color.base_foreground'))
.padding(8)
.align(Alignment.Top)
}
.title('新增商品')
}
}
这个问题困扰我很久了,隔段时间就会出现,有时又是好的。另外附上版本信息
DevEco Studio 5.0.0 Release Build #DS-233.14475.28.36.503910 Build Version: 5.0.3.910, built on November 1, 2024 Runtime version: 17.0.12+1-b1087.25 amd64 VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o. Windows 10.0 GC: G1 Young Generation, G1 Old Generation Memory: 4096M Cores: 4 Registry: idea.plugins.compatible.build=IC-233.14475.28
{
"modelVersion": "5.0.0",
"devDependencies": {
"@ohos/hypium": "1.0.18",
"@ohos/hamock": "1.0.0"
},
"author": "xx",
"name": "xxx",
"description": "Please describe the basic information.",
"main": "",
"version": "1.0.0",
"dynamicDependencies": {}
}
更多关于HarmonyOS 鸿蒙Next JSON.stringify序列化又出问题了?大佬帮忙看看的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
确认下是否是混淆配置引起的,当前是否是在开启混淆情况下才会出现属性混乱
可以使用-keep-property-name选项将json文件里的字段配置到白名单
更多关于HarmonyOS 鸿蒙Next JSON.stringify序列化又出问题了?大佬帮忙看看的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
确实!感谢回答!是开启了混淆,关闭这个功能就解决了!你不说我真查不到是这个原因,这种配置我一般看文档都直接跳过了。
在HarmonyOS鸿蒙系统中,如果遇到JSON.stringify序列化出现问题,可能的原因包括但不限于:
-
对象循环引用:如果对象中存在循环引用,
JSON.stringify会抛出错误。检查对象中是否存在这种结构,并尝试移除或重构。 -
特殊值处理:
JSON.stringify无法序列化undefined、function、symbol等特殊值。确保传递给JSON.stringify的值是有效的JSON格式。 -
替换函数使用不当:如果使用了
JSON.stringify的第二个参数(替换函数),确保该函数正确处理所有输入值,并返回有效的JSON格式。 -
编码问题:确认在序列化前后,字符串的编码是否一致,避免因编码不一致导致的序列化错误。
-
系统或框架bug:尽管较少见,但有可能是鸿蒙系统或使用的某个框架的bug。检查是否有相关的系统更新或框架补丁。
如果以上检查均未能解决问题,可能是更复杂的场景或特定于鸿蒙系统的实现问题。此时,建议查阅鸿蒙系统的官方文档或社区论坛,寻找是否有其他开发者遇到并解决了类似问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








