HarmonyOS 鸿蒙Next应用分层图标按照文档资源规范上传配置后小于正常图标且没有自动裁剪圆角
HarmonyOS 鸿蒙Next应用分层图标按照文档资源规范上传配置后小于正常图标且没有自动裁剪圆角



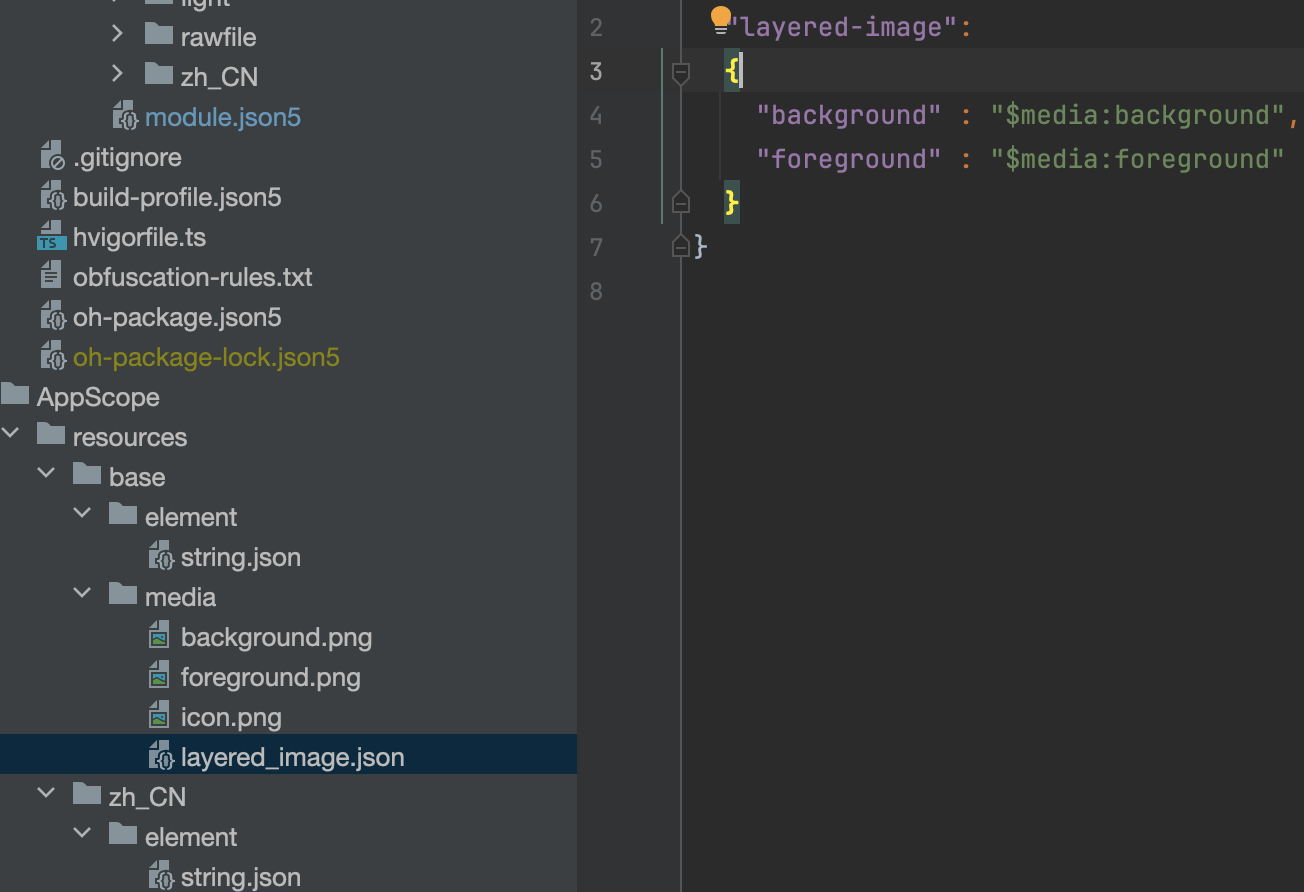
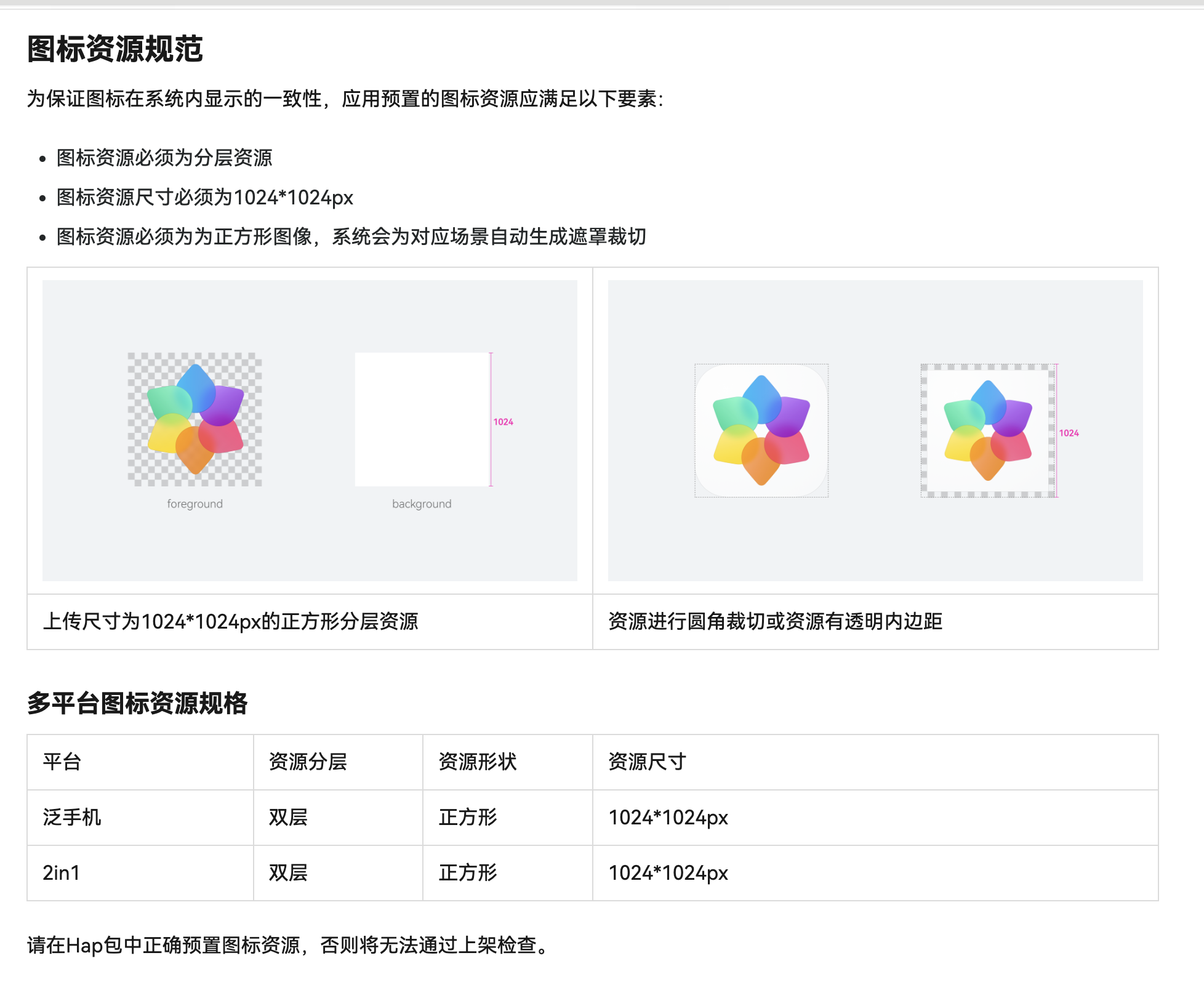
上传的分层图标是按照要求1024*1024的 没有圆角的背景图和前景图,但是设置为图标后 ,会比正常系统图标小而去没有自动剪切圆角
更多关于HarmonyOS 鸿蒙Next应用分层图标按照文档资源规范上传配置后小于正常图标且没有自动裁剪圆角的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢大佬回复,这里确认是图片有透明内边距导致的问题已经解决了,我会参考评论,检查一下配置。
针对HarmonyOS鸿蒙Next应用分层图标按照文档资源规范上传配置后小于正常图标且没有自动裁剪圆角的问题,这通常与图标的尺寸规范或配置文件的设置有关。
在鸿蒙系统中,应用图标的分层设计需要遵循特定的资源规范,以确保图标在不同设备和屏幕尺寸上能够正确显示。如果上传的图标尺寸不符合规范,或者配置文件中关于图标的设置不正确,就可能出现图标显示异常的情况。
具体来说,图标尺寸过小可能导致在显示时被拉伸,从而看起来模糊或变形。同时,如果系统没有自动裁剪圆角,可能是因为配置文件中没有正确设置图标的圆角属性,或者该属性在鸿蒙系统的当前版本中不被支持。
为了解决这个问题,请检查以下几点:
- 确保上传的图标尺寸符合鸿蒙系统的规范。
- 检查配置文件中关于图标的设置,特别是圆角属性。
- 查阅最新的鸿蒙系统文档,确认是否有关于图标圆角的新规范或限制。
如果以上步骤都无法解决问题,那么可能是鸿蒙系统本身的bug或者文档中的疏漏。此时,建议直接联系官网客服以获取更专业的帮助。官网地址是:https://www.itying.com/category-93-b0.html 如果问题依旧没法解决请联系官网客服。









