Flutter波斯日期选择器插件flutter_persian_date_picker的使用
Flutter波斯日期选择器插件flutter_persian_date_picker的使用
Flutter Persian Date Picker 提供了对波斯日历的全面支持,并且具有高度可定制和响应式的UI。其性能足够快,可以在各种设备上流畅运行,包括低端手机。
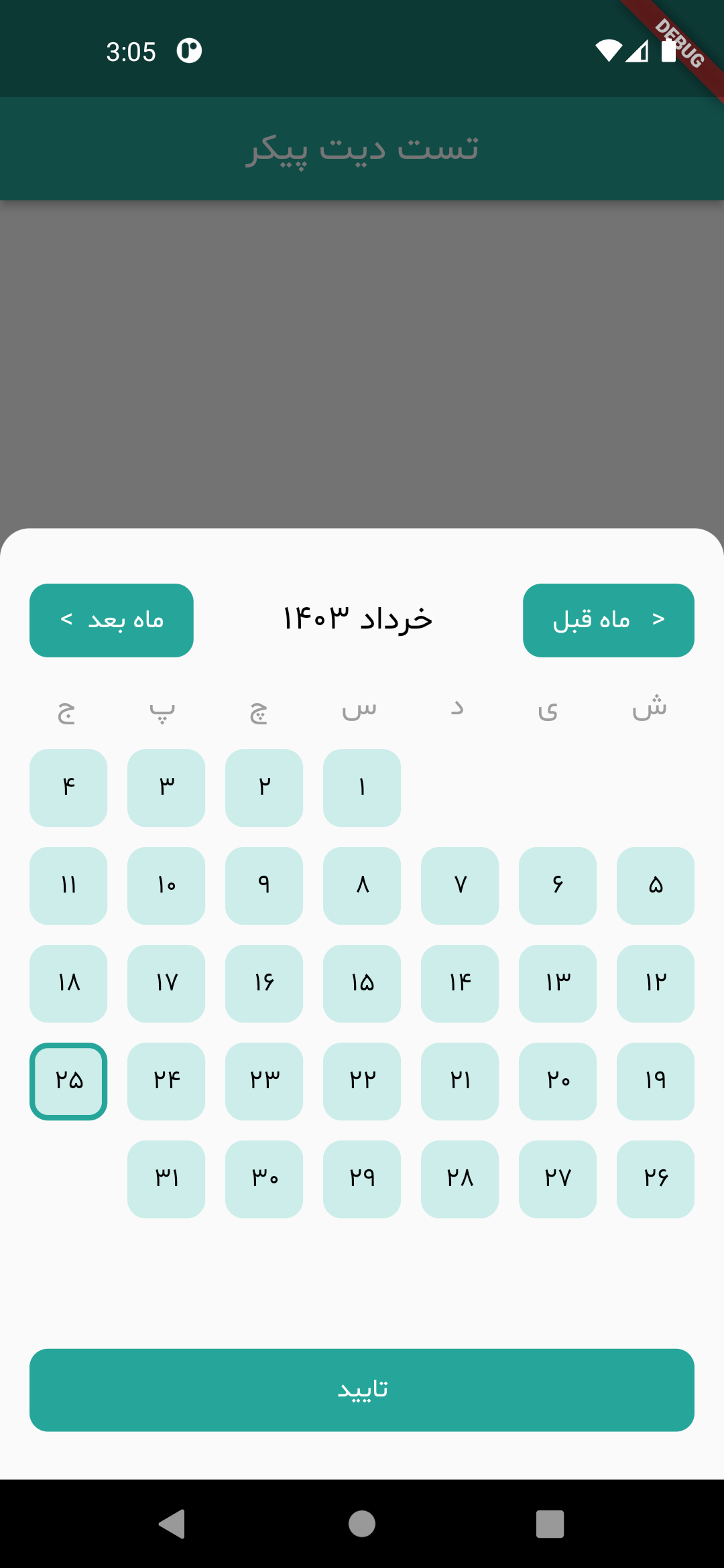
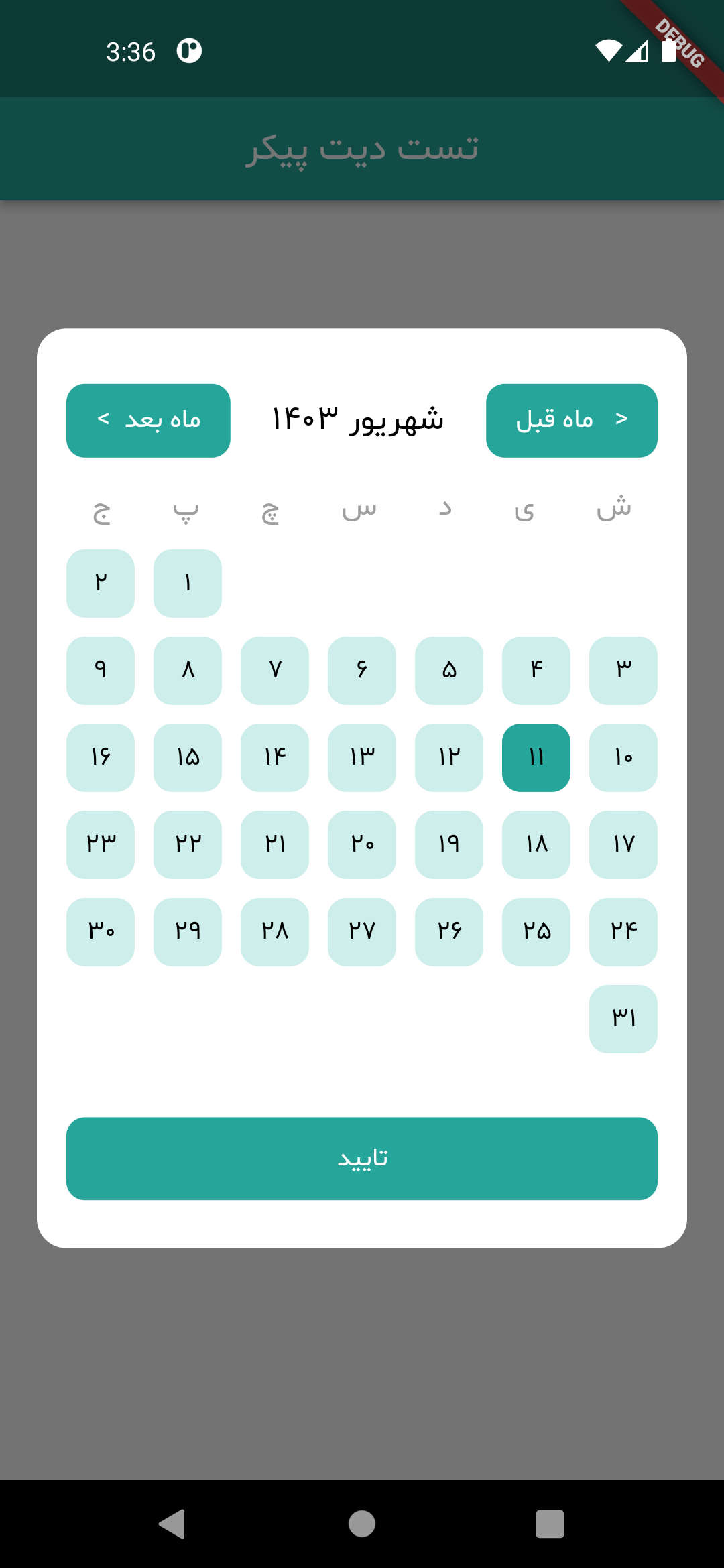
图片展示:


📗 步骤指南:
-
安装插件: 在
pubspec.yaml文件中添加依赖:dependencies: flutter_persian_date_picker: ^0.1.0或者使用命令行安装:
$ flutter pub add flutter_persian_date_picker -
导入到Dart代码:
import 'package:flutter_persian_date_picker/date_picker.dart'; import 'package:shamsi_date/shamsi_date.dart'; -
简单使用 PersianDatePicker 作为任何小部件的子组件:
PersianDatePicker( onSubmitDate: (selectedDate) { // 用户选择日期并点击提交按钮时调用此方法 }, onEmptyDateSubmit: () { // 用户未选择日期并点击提交按钮时调用此方法 }, ), -
分配两个必需的变量,具体请参考以下文档。
✏️ 快速文档:
/// 当用户选择一个日期并点击提交按钮时调用。
/// 使用 selectedDate.formatter 访问用户所选日期的所有详细信息。
///
/// 如果您在 BottomSheet / Dialog 中使用 [PersianDatePicker],建议调用 [pop]
final void Function(Jalali selectedDate) onSubmitDate;
/// 当用户没有选择日期并点击提交按钮时调用。
///
/// 建议显示一个提示用户的 toast
final void Function() onEmptyDateSubmit;
/// 如果希望初始选择某个日期,只需传递一个日期。这在用户在您的状态管理中保存了一个日期的情况下非常有用
final Jalali? chosenDate;
/// 如果希望 [PersianDatePicker] 占据整个屏幕宽度,请留空
///
/// 如果有 [Padding] 小部件作为父级并且希望它也具有所需的宽度,
/// 简单地将宽度和填充相加。例如:
/// int desiredWidth = 400;
/// int horizontalPadding = 10;
/// widthWithPadding = desiredWidth + (horizontalPadding * 2)
///
/// 如果只需要一个所需宽度且没有 [Padding] 作为父级,只需传递宽度
///
/// 如果有 [Padding] 作为父级且希望它占据整个宽度,
/// 将填充与 MediaQuery.of(context).size.width 相加
final double? widthWithPadding;
/// 星期标题的 TextStyle
final TextStyle weekTitlesTextStyle;
/// 头部导航按钮的 ButtonStyle
final ButtonStyle headerButtonsStyle;
/// 头部右侧按钮的小部件
final Widget headerPreviousButtonChild;
/// 头部左侧按钮的小部件
final Widget headerNextButtonChild;
/// 顶部月份显示文本的 TextStyle(推荐使用粗体)
final TextStyle headerMonthDisplayTextStyle;
/// 日期背景的颜色
final Color dateBackgroundColor;
/// 日期数字的 TextStyle
final TextStyle dateTextStyle;
/// 已选日期的可见性和颜色类型
final SelectedDateStyle? selectedDateStyle;
/// 底部按钮的 ButtonStyle
final ButtonStyle submitButtonStyle;
/// 提交按钮的小部件
final Widget submitButtonChild;
示例代码:
以下是完整的示例代码,展示了如何在应用程序中使用 flutter_persian_date_picker 插件。
import 'package:flutter/material.dart';
import 'package:flutter_persian_date_picker/date_picker.dart';
import 'package:shamsi_date/shamsi_date.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: const DatePickerTest(),
theme: ThemeData(
fontFamily: 'Shabnam',
colorScheme: ColorScheme.fromSeed(
seedColor: const Color(0xFF26A69A),
primary: const Color(0xFF26A69A),
),
),
);
}
}
class DatePickerTest extends StatefulWidget {
const DatePickerTest({super.key});
[@override](/user/override)
State<DatePickerTest> createState() => _DatePickerTestState();
}
class _DatePickerTestState extends State<DatePickerTest> {
Jalali? chosenDate; // 初始化选择的日期
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('测试日期选择器'), centerTitle: true),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
showModalBottomSheet(
context: context,
isScrollControlled: true,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(topLeft: Radius.circular(16), topRight: Radius.circular(16)),
),
builder: (context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 26),
child: PersianDatePicker(
widthWithPadding: MediaQuery.of(context).size.width - 32, // 设置宽度
chosenDate: chosenDate, // 初始选择的日期
onSubmitDate: (selectedDate) {
setState(() {
chosenDate = selectedDate; // 更新选择的日期
});
Navigator.of(context).pop(); // 关闭弹出层
},
onEmptyDateSubmit: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
behavior: SnackBarBehavior.floating,
content: Directionality(
textDirection: TextDirection.rtl,
child: Text(
'日期未选择',
textAlign: TextAlign.right,
),
),
),
);
},
),
);
},
);
},
child: const Text('显示在底部表单'),
),
const SizedBox(height: 6),
ElevatedButton(
onPressed: () {
showDialog(
context: context,
barrierDismissible: true,
builder: (context) {
return Center(
child: Container(
decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.circular(16)),
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 26),
margin: const EdgeInsets.all(20),
child: Material(
color: Colors.transparent,
child: PersianDatePicker(
widthWithPadding: MediaQuery.of(context).size.width - 52, // 设置宽度
chosenDate: chosenDate, // 初始选择的日期
onSubmitDate: (selectedDate) {
setState(() {
chosenDate = selectedDate; // 更新选择的日期
});
Navigator.of(context).pop(); // 关闭对话框
},
onEmptyDateSubmit: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
behavior: SnackBarBehavior.floating,
content: Directionality(
textDirection: TextDirection.rtl,
child: Text(
'日期未选择',
textAlign: TextAlign.right,
),
),
),
);
},
),
),
),
);
},
);
},
child: const Text('显示在对话框'),
),
],
),
),
);
}
}
更多关于Flutter波斯日期选择器插件flutter_persian_date_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter波斯日期选择器插件flutter_persian_date_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 flutter_persian_date_picker 插件的示例代码。这个插件允许你在 Flutter 应用中集成波斯(伊朗)日期选择器。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_persian_date_picker 依赖:
dependencies:
flutter:
sdk: flutter
flutter_persian_date_picker: ^latest_version # 请将latest_version替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,你可以在你的 Dart 文件中使用 PersianDatePicker 组件。以下是一个完整的示例,展示如何在 Flutter 应用中使用这个插件:
import 'package:flutter/material.dart';
import 'package:flutter_persian_date_picker/flutter_persian_date_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Persian Date Picker Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
PersianDate? selectedDate;
void _selectDate(BuildContext context) async {
final result = await showPersianDatePicker(
context: context,
initialDate: selectedDate ?? PersianDate.now(),
firstDate: PersianDate(year: 1300, month: 1, day: 1), // 1300年1月1日是波斯历的一个示例日期
lastDate: PersianDate(year: 1400, month: 12, day: 30), // 1400年12月30日是波斯历的另一个示例日期
);
if (result != null && result != selectedDate) {
setState(() {
selectedDate = result;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Persian Date Picker Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Date: ${selectedDate?.toString() ?? 'None'}',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _selectDate(context),
child: Text('Select Date'),
),
],
),
),
);
}
}
在这个示例中:
- 我们首先导入了必要的包,包括
flutter_persian_date_picker。 - 创建了一个简单的 Flutter 应用,其中包含一个按钮和一个文本显示区域。
- 当用户点击按钮时,会调用
_selectDate函数,该函数使用showPersianDatePicker显示波斯日期选择器。 - 用户选择日期后,结果会被存储到
selectedDate变量中,并且 UI 会更新以显示所选日期。
你可以根据需要调整 firstDate 和 lastDate 的值,以限制用户可以选择的日期范围。








