uni-app app 如何同时申请多个权限
uni-app app 如何同时申请多个权限
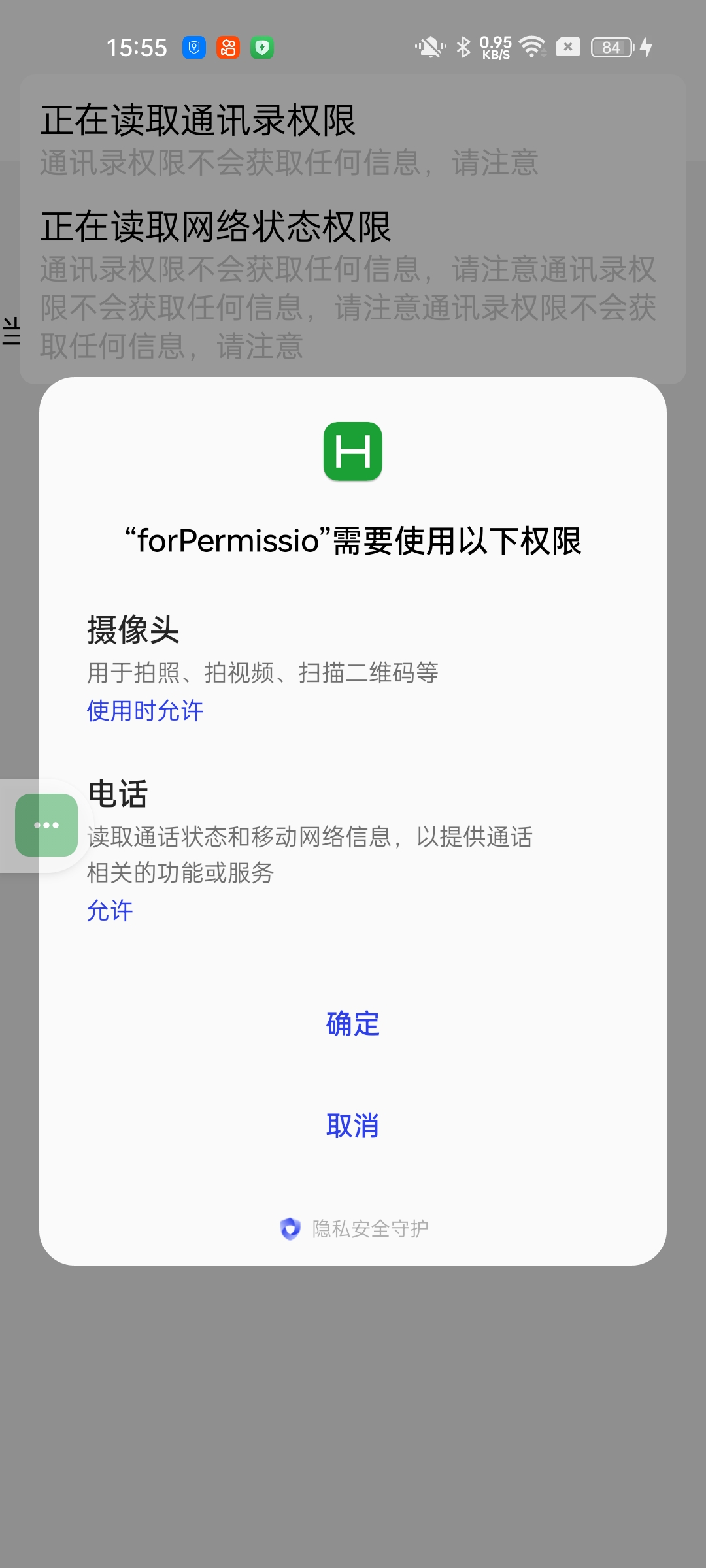
如何同时申请多个权限,如图同时申请不同的多个权限可以点击确定 取消

1 回复
在uni-app中同时申请多个权限,可以通过uni.authorize方法结合Promise.all来实现。uni.authorize用于调起客户端权限授权界面,请求用户授权。为了同时请求多个权限,可以使用Promise.all来并发执行多个授权请求,并在所有请求完成后处理结果。
以下是一个示例代码,展示了如何在uni-app中同时申请多个权限:
// 定义需要申请的权限列表
const permissions = [
'scope.userInfo', // 用户信息
'scope.userLocation', // 地理位置
'scope.camera', // 相机
'scope.record' // 录音
// 可以根据需要添加更多权限
];
// 使用Promise.all并发执行多个授权请求
Promise.all(permissions.map(permission => {
return new Promise((resolve, reject) => {
uni.authorize({
scope: permission,
success: () => {
console.log(`${permission} 授权成功`);
resolve(permission);
},
fail: (err) => {
console.error(`${permission} 授权失败`, err);
// 可以根据需求处理授权失败的情况,比如弹出提示或者引导用户去设置中手动授权
reject(permission);
}
});
});
}))
.then((grantedPermissions) => {
// 所有权限申请成功的处理逻辑
console.log('所有权限申请成功', grantedPermissions);
// 可以在这里执行需要这些权限的操作
})
.catch((rejectedPermissions) => {
// 至少有一个权限申请失败的处理逻辑
console.error('部分权限申请失败', rejectedPermissions);
// 可以在这里提示用户哪些权限未授权,或者引导用户去设置中手动授权
uni.showModal({
title: '提示',
content: `部分权限申请失败,请前往设置手动授权:${rejectedPermissions.join(', ')}`,
showCancel: false,
success: function (res) {
if (res.confirm) {
// 打开系统设置页面(注意:不同平台可能有不同的实现方式)
#ifdef APP-PLUS
plus.runtime.openURL('uniapp://settings/');
#endif
// 对于小程序或H5,需要引导用户手动前往设置页面,具体实现方式依赖于平台
}
}
});
});
在这个示例中,我们首先定义了一个包含需要申请的权限列表的数组。然后,我们使用Promise.all和Array.prototype.map来并发执行每个权限的授权请求。在所有的授权请求完成后,我们通过.then和.catch来处理成功和失败的情况。
注意,uni.authorize方法在某些平台上可能不支持直接跳转到系统设置页面,因此在实际应用中,需要根据平台的不同来处理用户未授权的情况。








