HarmonyOS 鸿蒙Next:在tabs中使用Repeat与ForEach创建TabContent时tabBar高度不一致问题
HarmonyOS 鸿蒙Next:在tabs中使用Repeat与ForEach创建TabContent时tabBar高度不一致问题
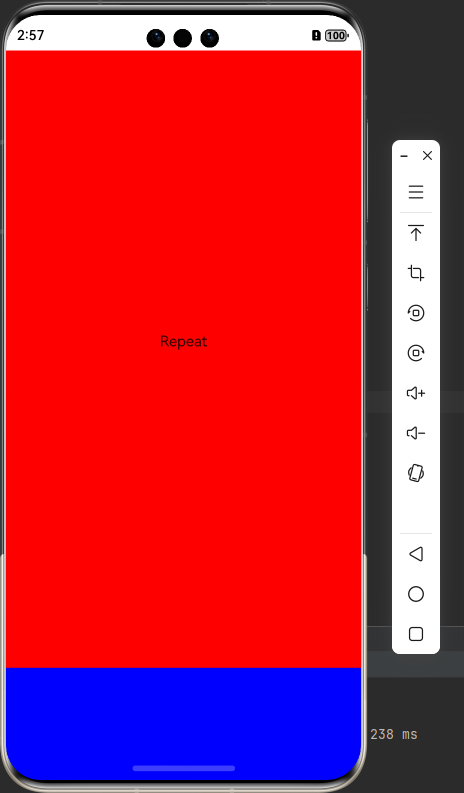
Tabs({ barPosition: BarPosition.End, //底部导航 index: 0, controller: this.tabController }) { Repeat<string>(this.data) .each((repeatItem: RepeatItem<string>) => { TabContent() { Text(‘Repeat’) } .backgroundColor(Color.Red) }) .key((item: string) => item) } .backgroundColor(Color.Blue) .animationDuration(0) //去掉切换页面的动画 .scrollable(false) //去掉左右滑动的效果
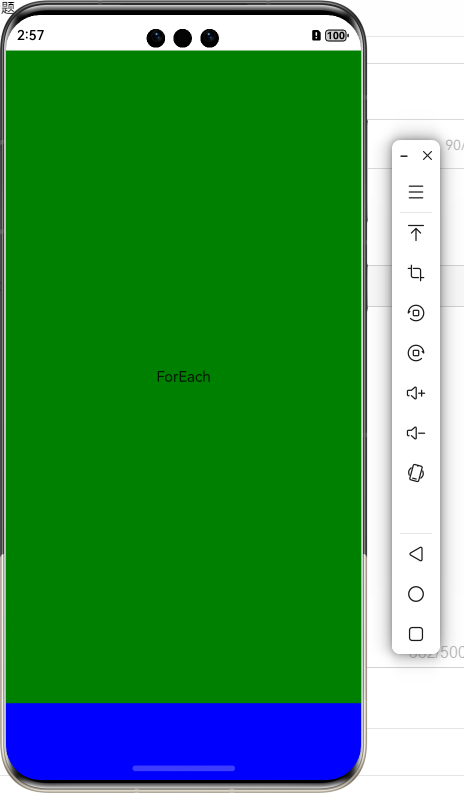
Tabs({ barPosition: BarPosition.End, //底部导航 index: 0, controller: this.tabController }) { ForEach(this.data, (value: string) => { TabContent() { Text(‘ForEach’) } .backgroundColor(Color.Green) }) } .backgroundColor(Color.Blue) .animationDuration(0) //去掉切换页面的动画 .scrollable(false) //去掉左右滑动的效果


更多关于HarmonyOS 鸿蒙Next:在tabs中使用Repeat与ForEach创建TabContent时tabBar高度不一致问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个问题后续版本会优化,当前以为foreach的表现为准
更多关于HarmonyOS 鸿蒙Next:在tabs中使用Repeat与ForEach创建TabContent时tabBar高度不一致问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好,该问题已反馈研发人员进一步分析,请耐心等待
在HarmonyOS鸿蒙Next中,当使用Repeat与ForEach创建TabContent时遇到tabBar高度不一致的问题,这通常是由于布局或样式设置不当导致的。以下是一些可能的原因及解决方法,专注于鸿蒙开发框架本身,不涉及Java或C语言:
-
检查TabBar布局:确保TabBar的布局设置正确,特别是高度属性。在XML布局文件中,检查TabBar的高度是否统一设置,或者是否有动态调整高度的逻辑。
-
统一TabItem样式:检查每个TabItem的样式设置,确保它们的高度属性一致。如果TabItem中包含自定义视图,确保这些视图的高度也保持一致。
-
检查Repeat与ForEach的使用:在使用Repeat或ForEach创建TabContent时,确保每个生成的TabItem都应用了相同的布局和样式。如果数据源中的项目高度不一致,可能需要在数据源层面进行统一处理。
-
更新鸿蒙系统SDK:确保你使用的鸿蒙系统SDK是最新版本,因为新版本中可能修复了与布局相关的一些已知问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








