Flutter地图展示插件simple_tiles_map的使用
Flutter地图展示插件simple_tiles_map的使用
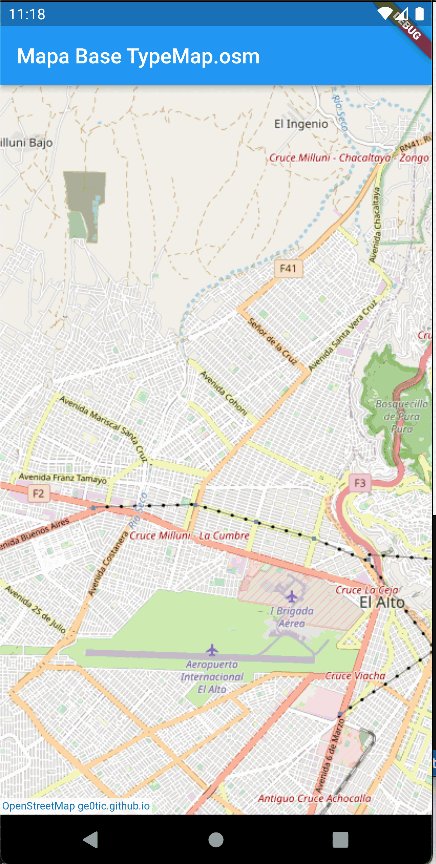
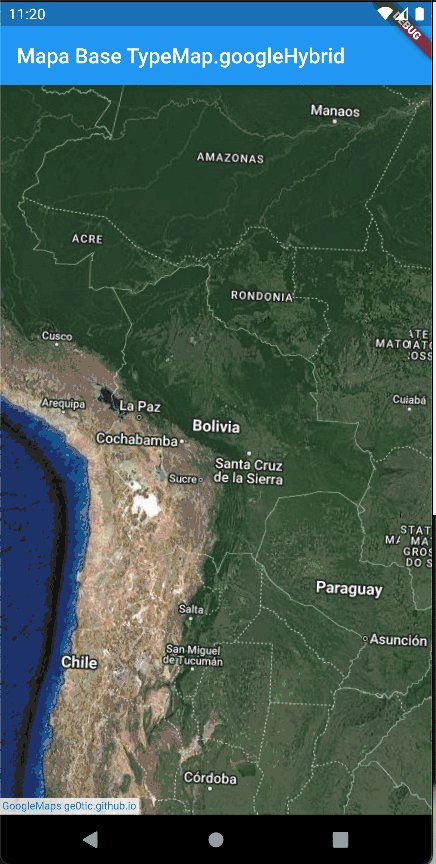
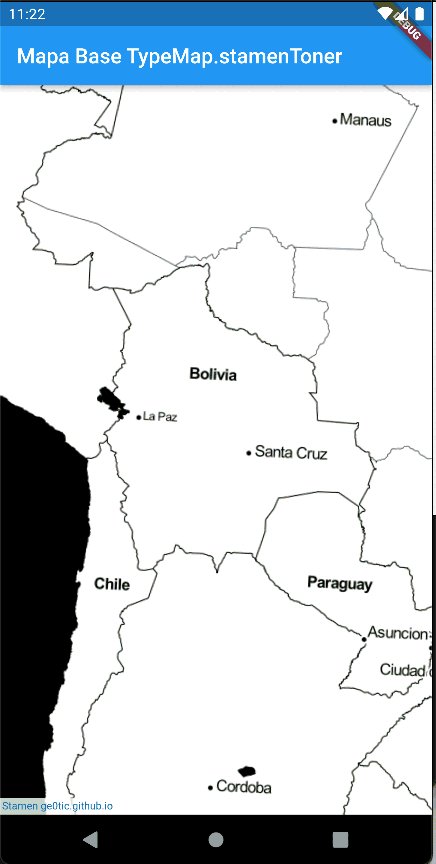
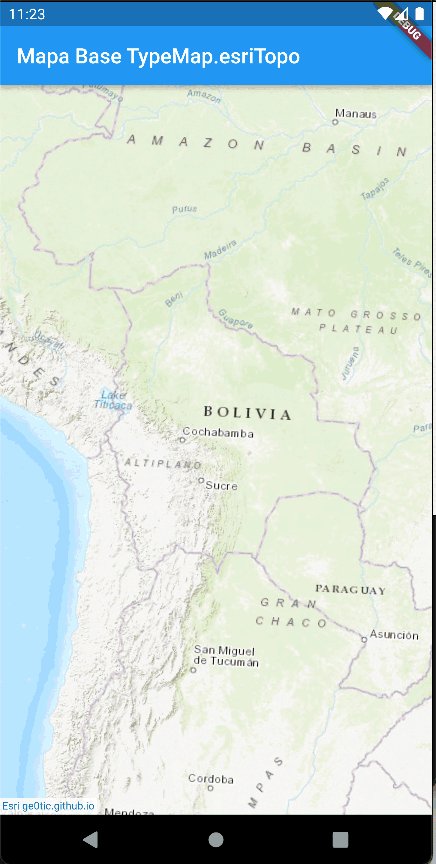
截图
以下是插件的一些截图:

如何使用?
基本用法示例
以下是一个基本使用simple_tiles_map插件的示例代码:
import 'package:flutter/material.dart';
import 'package:simple_tiles_map/simple_tiles_map.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Tiles Basemap', // 应用标题
home: Scaffold(
appBar: AppBar(
title: Text('Mapa Base ${TypeMap.stamenWater}'), // 标题栏显示的地图类型
),
body: Column(
children: [
SimpleTilesMap(typeMap: TypeMap.stamenWater), // 使用Stamen Water地图类型
],
),
),
);
}
}
插入标记的示例
下面是如何在地图上插入一个标记的示例:

import 'package:flutter/material.dart';
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong2/latlong.dart';
import 'package:simple_tiles_map/simple_tiles_map.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
// 创建一个标记
Marker myMarker = Marker(
width: 80.0, // 标记宽度
height: 80.0, // 标记高度
point: LatLng(-16.480954, -68.189594), // 标记位置
builder: (ctx) => const Icon( // 标记图标
Icons.add_location_alt,
color: Colors.red,
size: 50,
),
);
return MaterialApp(
title: 'Tiles Basemap', // 应用标题
home: Scaffold(
appBar: AppBar(
title: const Text('Set Marker on Map'), // 标题栏文本
),
body: Column(
children: [
SimpleTilesMap(
typeMap: TypeMap.osmHot, // 使用OSM Hot地图类型
isOffline: false, // 是否离线
otherLayers: [
MarkerLayer(
markers: [
myMarker, // 添加标记到地图
],
)
],
),
],
),
),
);
}
}
完整示例代码
以下是一个更完整的示例,包括地图选项设置和初始中心点:
import 'package:flutter/material.dart';
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong2/latlong.dart';
import 'package:simple_tiles_map/simple_tiles_map.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
// 设置地图中心点
LatLng? mapCenter = const LatLng(-16.480954, -68.189594);
// 配置地图选项
MapOptions mapOptions = MapOptions(
initialCenter: mapCenter, // 初始中心点
maxZoom: 19, // 最大缩放级别
minZoom: 5, // 最小缩放级别
);
return MaterialApp(
title: 'Tiles Basemap', // 应用标题
home: Scaffold(
appBar: AppBar(
title: Text('Mapa Base ${TypeMap.stamenWater}'), // 标题栏显示的地图类型
),
body: Column(
children: [
SimpleTilesMap(
typeMap: TypeMap.stamenWater, // 使用Stamen Water地图类型
mapOptions: mapOptions, // 地图选项
isOffline: false, // 是否离线
),
],
),
),
);
}
}
更多关于Flutter地图展示插件simple_tiles_map的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html








