HarmonyOS 鸿蒙Next关于Grid数据刷新问题
HarmonyOS 鸿蒙Next关于Grid数据刷新问题
开发中遇到个问题大致是
我有一个页面中 通过 post请求去获取数据 拿到一个数组去渲染一个Grid
接下来选中一个GridItem进行删除
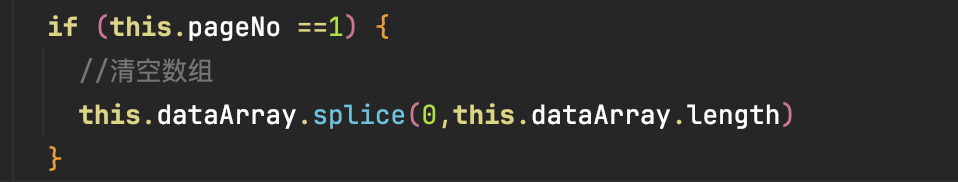
我删除后执行的操作是 把数组清空掉 然后重新接口请求



现在问题是 数据是减少了 也更新了 但是感觉下标出现了问题 还是旧的下标
很迷茫不知道如何入手改
比如总共有5个数据 把当前第一个删掉后
重新请求数据后 重新渲染 现在再点击第一个 下标不是0 是1 就是历史下标还在
更多关于HarmonyOS 鸿蒙Next关于Grid数据刷新问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主您好!按您的描述,我写了段demo,未出现您说的index更新问题,您参考看看这个demo跟您的场景是否符合,如果符合的话可以排查下代码
```javascript
import { promptAction } from '[@kit](/user/kit).ArkUI'
[@Entry](/user/Entry)
[@Component](/user/Component)
struct GridExample {
[@State](/user/State) numbers: string[] = []
scroller: Scroller = new Scroller()
aboutToAppear() {
this.getData(0, 10);
}
getData(start: number, end: number) {
for (let i = start;i <= end; i++) {
this.numbers.push(i + '');
}
}
build() {
Column({ space: 5 }) {
Grid(this.scroller) {
ForEach(this.numbers, (day: string,index:number) => {
GridItem() {
Text(day)
.fontSize(16)
.backgroundColor(0xF9CF93)
.width(80)
.height(80)
.textAlign(TextAlign.Center)
}.onClick(() => {
promptAction.showToast({message: '这是第' + index + '个'});
this.numbers.splice(0, this.numbers.length);
this.getData(10, 20);
})
})
}
.columnsTemplate('1fr')
.columnsGap(10)
.rowsGap(10)
.width('90%')
.height('80%')
.backgroundColor(0xFAEEE0)
}.width('100%').margin({ top: 5 })
}
}
更多关于HarmonyOS 鸿蒙Next关于Grid数据刷新问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对HarmonyOS 鸿蒙Next关于Grid数据刷新问题,以下是专业且简洁的回答:
在HarmonyOS中,Grid组件的数据刷新通常依赖于数据源的更新。若Grid数据未能正确刷新,可能的原因及解决方案包括:
-
数据源未更新:确保绑定到Grid的数据源(如List或Array)在数据变动时已被正确更新。检查数据源更新逻辑,确保在数据变动后,数据源的引用或内容已发生变化。
-
UI未重新渲染:若数据源已更新但UI未变化,可能是UI组件未触发重新渲染。尝试调用Grid组件的刷新方法或重新绑定数据源以触发渲染。
-
状态管理问题:若使用状态管理框架(如MVVM、MVC等),确保状态更新已正确触发并传递到Grid组件。检查状态更新逻辑及绑定机制。
-
版本兼容性问题:检查HarmonyOS版本与Grid组件库的兼容性。若存在版本不兼容问题,尝试升级HarmonyOS或Grid组件库。
-
异步数据处理:若数据更新涉及异步操作(如网络请求),确保异步操作完成后正确更新数据源并触发UI渲染。
若上述方法均未能解决问题,请检查官方文档或社区论坛以获取更多信息。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








