flutter项目内引用flutter_inappwebview插件,打包HarmonyOS 鸿蒙Next时报错
flutter项目内引用flutter_inappwebview插件,打包HarmonyOS 鸿蒙Next时报错
- 使用的OpenHarmony-SIG下的 flutter_flutter SDK :Flutter version 3.7.12-ohos-1.0.2
- 引用的 https://gitee.com/openharmony-sig/flutter_inappwebview.git 下的flutter_inappwebview
- 系统环境:window
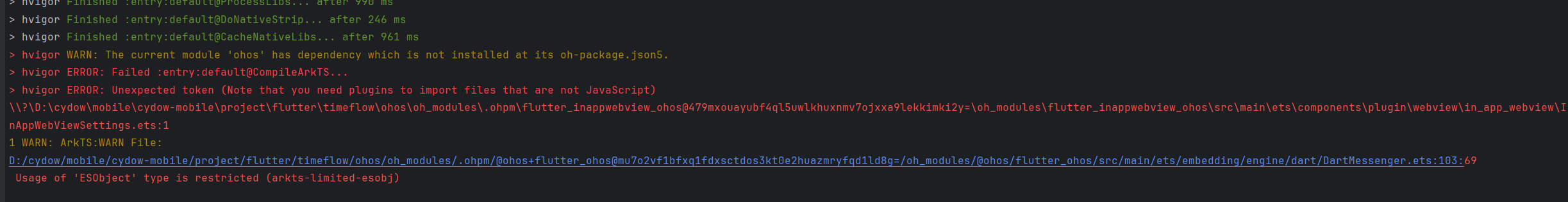
- flutter build hap 打包出错
hvigor ERROR (Note that you need plugins to import files that are not JavaScript)

更多关于flutter项目内引用flutter_inappwebview插件,打包HarmonyOS 鸿蒙Next时报错的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在hvigor-config.json5中添加试试
"properties": {
"ohos.nativeResolver": false,
}
更多关于flutter项目内引用flutter_inappwebview插件,打包HarmonyOS 鸿蒙Next时报错的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
针对帖子标题中提到的问题,即在Flutter项目中引用flutter_inappwebview插件并打包HarmonyOS(鸿蒙Next)时报错,以下是一些可能的解决方案:
首先,确认flutter_inappwebview插件是否支持HarmonyOS平台。由于该插件主要面向Android和iOS平台,可能并未原生支持HarmonyOS。如果插件未支持,那么打包时自然会报错。
其次,如果插件已经支持或你正在使用适配HarmonyOS的分支版本,检查以下几点:
- 依赖版本:确保
flutter_inappwebview的版本与你的Flutter SDK和HarmonyOS SDK兼容。 - 配置文件:检查
pubspec.yaml和其他相关配置文件,确保正确配置了HarmonyOS平台的依赖。 - 编译环境:确保你的开发环境(如DevEco Studio)已经正确配置,并且所有必要的SDK和工具都已更新到最新版本。
如果以上步骤都确认无误,但问题依旧存在,可能是插件内部与HarmonyOS的兼容性问题。此时,你可以尝试联系插件的维护者,或者在相关社区寻求帮助。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








