HarmonyOS 鸿蒙Next Navigation分栏状态下中间线条去除或颜色修改方法
HarmonyOS 鸿蒙Next Navigation分栏状态下中间线条去除或颜色修改方法 Navigation 分栏状态下中间会有条线,这条线怎么去掉或者是修改它的颜色使其不在显示!
2 回复

@Entry
@Component
struct NavigationPage {
@State message: string = 'Hello World';
@State mode: NavigationMode = NavigationMode.Auto;
@State rowPos: Position = { x: 0, y: 0 };
private navPathStack: NavPathStack = new NavPathStack()
build() {
Stack() {
Button('NavigationMode')
.id('button_aa')
.zIndex(1)
.onClick(() => {
if (this.mode == NavigationMode.Split) {
this.mode = NavigationMode.Stack
} else {
this.mode = NavigationMode.Split
}
})
Navigation(this.navPathStack) {
Text(this.message)
.position({ x: 10, y: 10 })
.id('NavigationPageHelloWorld')
.fontSize(50)
.height('100%')
.width('100%')
.fontWeight(FontWeight.Bold)
.onAreaChange((oldValue: Area, newValue: Area) => {
console.log('Text TAG position : ' + JSON.stringify(newValue.position))
console.log('Text TAG globalPosition : ' + JSON.stringify(newValue.globalPosition))
console.log('Text TAG width : ' + JSON.stringify(newValue.width))
this.rowPos = { x: newValue.width, y: 0 }
})
}
.width('100%')
.mode(this.mode)
.hideTitleBar(true)
.hideToolBar(true)
.onNavigationModeChange((mode: NavigationMode) => {
if (mode == NavigationMode.Split) {
this.navPathStack.pushPathByName('pageOne', 'pageOne')
}
})
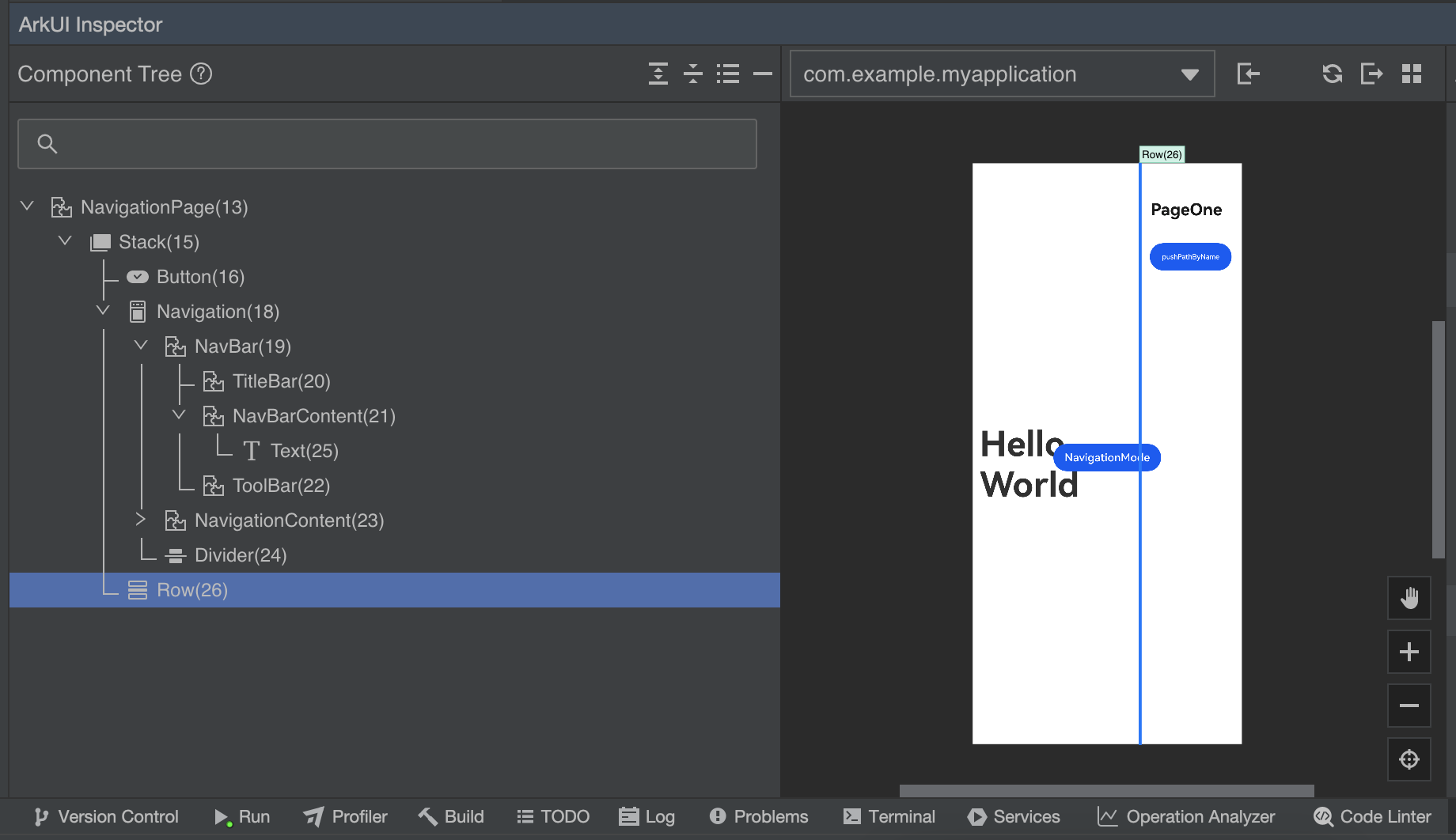
Row()
.width(2)
.height('100%')
.backgroundColor(Color.White)
.position(this.rowPos)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
}
.height('100%')
.width('100%')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
}
}

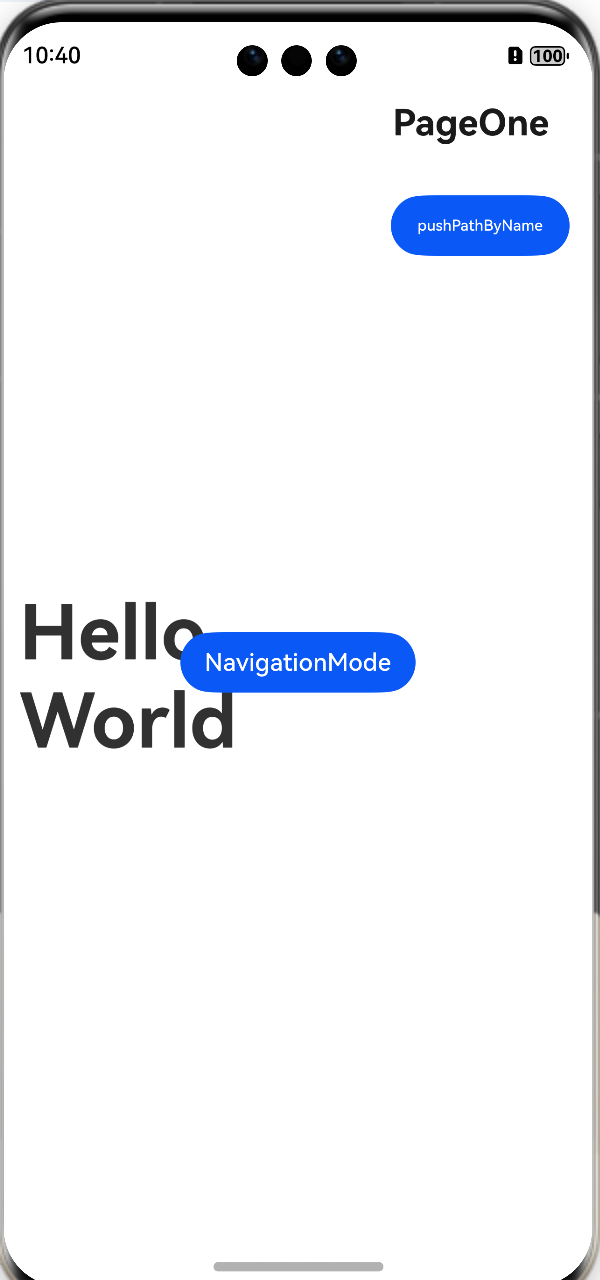
既然找不到api 那就掩盖它,上面加了一条白线把它盖了起来
更多关于HarmonyOS 鸿蒙Next Navigation分栏状态下中间线条去除或颜色修改方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中,针对Next Navigation组件在分栏状态下中间线条的去除或颜色修改,可以通过以下方式实现:
-
去除中间线条:
- 检查Next Navigation组件的样式配置文件,通常这些样式定义在XML或JSON格式的文件中。
- 查找与分栏线条相关的属性,可能是名为
divider、dividerColor或类似名称的属性。 - 将该属性设置为透明色(例如
#00000000)以去除线条。
-
修改中间线条颜色:
- 同样地,在样式配置文件中找到与分栏线条颜色相关的属性。
- 直接将该属性设置为你想要的颜色值,颜色值可以是十六进制格式(如
#FF0000表示红色)或其他支持的颜色格式。
请注意,具体操作可能因鸿蒙系统版本和Next Navigation组件的具体实现而有所不同。如果上述方法在你的项目中不适用,可能是因为组件库版本或样式定义方式有所变化。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html 。在那里,你可以获得更专业的帮助和支持。








