HarmonyOS 鸿蒙Next:父组件是 Scroll 子组件是 list 时,如何使子组件跟随父组件滚动而不单独滚动
HarmonyOS 鸿蒙Next:父组件是 Scroll 子组件是 list 时,如何使子组件跟随父组件滚动而不单独滚动
父组件是 Scroll 子组件是 list 他们都具有滚动的属性,怎么让子组件跟着父组件滚动 自己不要单独滚动呢?

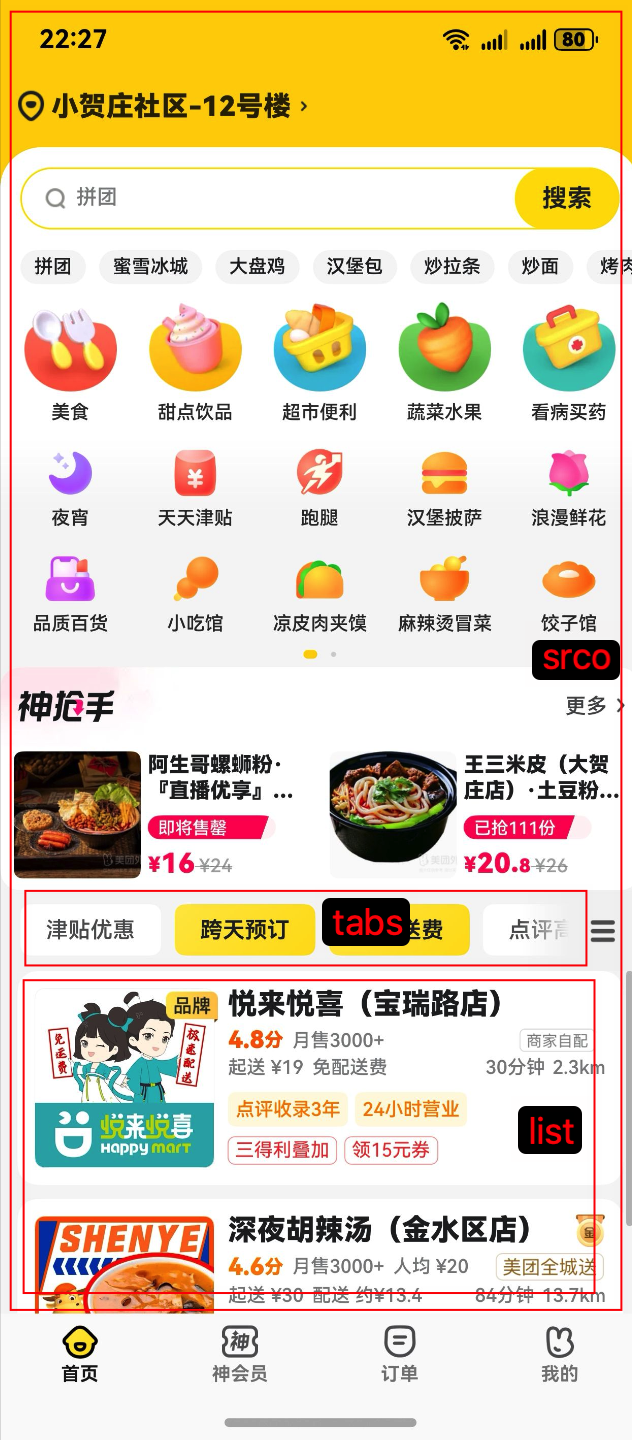
整体用的是 Scroll 中间用的 tabs 每个 tabs 用的是 list 这样滑动就不协调了 是不是 我的思路错了 求指正
更多关于HarmonyOS 鸿蒙Next:父组件是 Scroll 子组件是 list 时,如何使子组件跟随父组件滚动而不单独滚动的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
布局结构不方便调整的话,可以禁用List的滑动手势,看是否能够达到效果文档,或设置嵌套滚动模式,位置在上述文档链接下方
更多关于HarmonyOS 鸿蒙Next:父组件是 Scroll 子组件是 list 时,如何使子组件跟随父组件滚动而不单独滚动的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
把List组件的 .height() 和 .layoutWeight() ;Scroll本身限定了高度则纵向滑动的内容就无需特别限定高度,只要超出Scroll的高度范围就可滑动。
哥我没听懂
能说的详细点么,

在HarmonyOS鸿蒙系统中,当父组件是Scroll容器,而子组件是List时,要实现子组件不单独滚动而是跟随父组件滚动的效果,可以通过以下方式实现:
-
禁用子组件的滚动:直接设置List组件的滚动属性为禁用。在鸿蒙的XML布局文件中,可以通过属性设置来禁用List的滚动功能。例如,如果List组件是基于某个自定义组件或特定容器实现的,查看其文档或源码以找到禁用滚动的方法或属性。
-
统一滚动管理:确保Scroll容器是唯一的滚动管理者。这意味着所有内容,包括List内的项,都应该是Scroll容器的直接或间接子元素,并且这些子元素不应该有自己的滚动机制。
-
布局调整:检查List组件在Scroll容器中的布局方式。确保List组件没有超出Scroll容器的边界,也没有设置任何可能导致独立滚动的属性或样式。
-
事件传递:确保滚动事件能够正确地从Scroll容器传递到其子组件,包括List。这通常是由框架自动处理的,但在某些自定义组件或复杂布局中可能需要特别注意。
如果以上方法仍然无法解决问题,可能是由于特定版本的鸿蒙系统或组件库中的bug导致的。此时,如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








