HarmonyOS 鸿蒙Next代码在DevEco Studio无报错但运行时出现Error message: Cannot read property items of undefined
HarmonyOS 鸿蒙Next代码在DevEco Studio无报错但运行时出现Error message: Cannot read property items of undefined
DevEco Studio一种莫明的错误错让你无所适从,浪费了一天的时间,太菜了。
代码在DevEco Studio没有任何报错,运行时报错Error message:Cannot read property items of undefined,
发现定义的groups[item.ncls].items,items是设置过类型的,但还是报错: ‘items ’is not assignable to parameter of type ‘never’。
感觉 DevEco Studio 编译器似呼有问题
const DreamList: DreamItem[] = [
new DreamItem(6701,1,1000,'小孩1','周伯通','小孩','w22222','近日有7394人和你查询了相同的梦','w1'),
new DreamItem(6702,1,1001,'小孩2','周伯通','小孩','w22222','近日有7394人和你查询了相同的梦','w2'),
new DreamItem(6703,1,1002,'小孩3','周伯通','小孩','w22222','近日有7394人和你查询了相同的梦','w3'),
new DreamItem(6704,1,1000,'小孩4','周伯通','小孩','w22222','近日有7394人和你查询了相同的梦','w4'),
]
class DreamEntiesModel{
public dataArr: DreamItem[] = []
getByNcls(ncls: number){
return DreamList[ncls]
}
listItemGroupByCategory(){
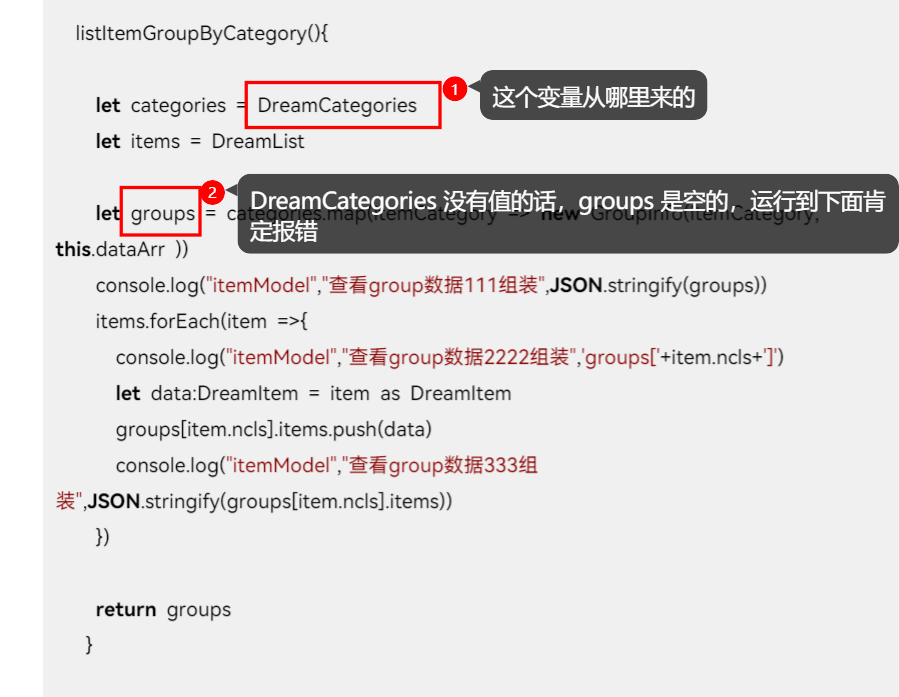
let categories = DreamCategories
let items = DreamList
let groups = categories.map(itemCategory => new GroupInfo(itemCategory, this.dataArr ))
console.log("itemModel","查看group数据111组装",JSON.stringify(groups))
items.forEach(item =>{
console.log("itemModel","查看group数据2222组装",'groups['+item.ncls+']')
let data:DreamItem = item as DreamItem
groups[item.ncls].items.push(data)
console.log("itemModel","查看group数据333组装",JSON.stringify(groups[item.ncls].items))
})
return groups
}
}
let DreamEnties1 = new DreamEntiesModel()
export default DreamEnties1 as DreamEntiesModel
export default class GroupInfo<TYPE, DreamItem> {
/**
* 分组类型
*/
type: TYPE
/**
* 组内数据集合
*/
items: DreamItem[]
constructor(type: TYPE, items: DreamItem[]) {
this.type = type
this.items = items
}
}
更多关于HarmonyOS 鸿蒙Next代码在DevEco Studio无报错但运行时出现Error message: Cannot read property items of undefined的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
groups由categories.map得来,所以groups和DreamCategories 应该都是一个数组
groups[item.ncls].items.push(data)这一块,item是DreamList中的元素,所以你的DreamItem中应该有一个ncls的key,这个key不能大于groups长度,也就是不能大于DreamCategories数组的长度
更多关于HarmonyOS 鸿蒙Next代码在DevEco Studio无报错但运行时出现Error message: Cannot read property items of undefined的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
已经解决好了,谢谢你!

已经解决好了,谢谢你!









