uni-app uni-collapse组件在苹果手机上折叠后仍可点击到折叠内容
uni-app uni-collapse组件在苹果手机上折叠后仍可点击到折叠内容
| 开发环境 | 版本号 | 项目创建方式 |
|---|---|---|
| Windows | Windows 11 | HBuilderX |
产品分类:uniapp/小程序/微信
PC开发环境操作系统:Windows
PC开发环境操作系统版本号:Windows 11 家庭中文版 22631.4317
HBuilderX类型:正式
HBuilderX版本号:4.29
第三方开发者工具版本号:1.06.2402040
基础库版本号:3.4.6
项目创建方式:HBuilderX
示例代码:
<uni-collapse ref="collapse" accordion>
<uni-collapse-item
v-for="(form,index) in userList" :key="index"
:name="index"
open
>
<template v-slot:title>
<view class="collItem">
<text>{{ index + 1 }}: {{form.nickname}}</text>
<button type="warn" size="mini" @click.native="deleteUser(index)">删除</button>
</view>
</template>
<u-form :model="form" labelPosition="top"
:labelStyle="{fontSize:'28rpx',fontWeight:'700',width:'400rpx'}">
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
开课时间
</text>
<u-input fontSize='28rpx' :disabled="true" disabledColor="#FFFFFF" v-model="form.coursePlanName"
placeholder="请选择" @click.native="onCoursePlanClick(index)">
<view slot="suffix">
<u-icon name="arrow-down-fill" size="12"></u-icon>
</view>
</u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
学员姓名
</text>
<u-input fontSize='28rpx' v-model="form.nickname" placeholder="请输入您的姓名"></u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
学员电话
</text>
<u-input fontSize='28rpx' type="number" v-model="form.phone" placeholder="请输入您的电话"
@change="onTelChange($event, index)"></u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
公司名称
</text>
<u-input fontSize='28rpx' v-model="form.cusName" :readonly="form.companyId"
placeholder="请输入公司名称"></u-input>
</u-form-item>
<u-form-item v-if="currentUser.companyId && course.type===0">
<text slot="label" class="title">
<text class="req">*</text>
身份证号码
</text>
<u-input fontSize='28rpx' v-model="form.idCard" @change="onInputIdCard($event, index)"
placeholder='请输入证件号码'></u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<picker mode="date" :value="form.birthday" :start="startDate" :end="endDate"
@change="bindDateChange($event, index)">
<text slot="label" class="title">
<text class="req">*</text>
生日
</text>
<u-input fontSize='28rpx' :disabled="true" disabledColor="#FFFFFF" v-model="form.birthday"
placeholder="请选择">
<view slot="suffix">
<u-icon name="arrow-down-fill" size="12"></u-icon>
</view>
</u-input>
</picker>
</u-form-item>
<u-form-item v-if="currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
职务
</text>
<u-input fontSize='28rpx' v-model="form.job" placeholder="请输入职务"></u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
身高
</text>
<u-input fontSize='28rpx' type="digit" v-model="form.height" placeholder="请输入身高">
<text slot="suffix">cm</text>
</u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
体重
</text>
<u-input fontSize='28rpx' type="digit" v-model="form.weight" placeholder="请输入体重(千克)">
<text slot="suffix">kg</text>
</u-input>
</u-form-item>
</u-form>
</uni-collapse-item>
</uni-collapse>
<view class="addBtn uni-row-center" @click="addUser">
添加
</view>
<view class="btn uni-row-center" @click="submitApplicationClick">
提交预约
</view>
addUser() {
// 省略添加数据
uni.pageScrollTo({scrollTop:0})
// 用户使用的版本没有下面这段
// #ifdef MP
this.$nextTick(() => {
this.$refs.collapse.resize()
})
// #endif
},
操作步骤:
- 见附件用户苹果13操作视频
预期结果:
- 正确布局,不会覆盖掉提交预约按钮,不会唤起输入框
实际结果:
- 看似布局正确,实际覆盖掉了提交预约按钮
bug描述:

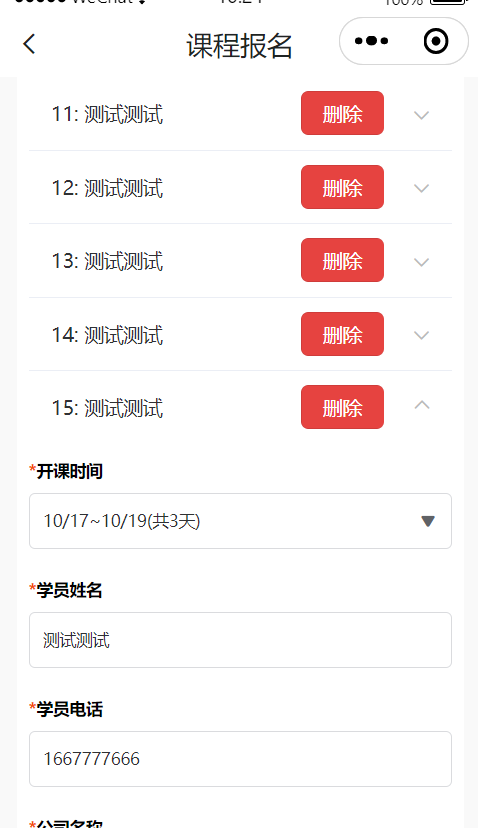
根据用户苹果13操作视频显示,用户点击提交预约按钮。却唤起了已经折叠掉的学员姓名输入框。
提交预约按钮好像是显示在这个位置,但是并没有触发提交预约的onclick方法,点击这个位置,实际是点击到了已经折叠掉的部分
安卓机器测试没任何问题。我们这边只有一台苹果15,只要学员数量合适,提交预约按钮正好和某个输入框部分重合的话,点击特定的位置。能够唤起已经折叠掉的输入框。但是同时也能成功触发提交预约的onclick方法,不会像用户提供的视频里这样点了没反应
线上版本并没有使用
// #ifdef MP
this.$nextTick(() => {
this.$refs.collapse.resize()
})
// #endif
在使用 uni-app 开发跨平台应用时,确实可能会遇到组件在不同平台表现不一致的问题。针对你提到的 uni-collapse 组件在苹果手机上折叠后仍可点击到折叠内容的问题,这通常是由于事件冒泡或者组件的 z-index 层级管理不当导致的。
以下是一个简化的代码示例,展示如何通过处理事件冒泡和调整组件样式来解决这个问题。假设你已经有一个基本的 uni-app 项目,并且已经引入了 uni-collapse 组件。
1. 阻止事件冒泡
在折叠内容内部添加点击事件处理器,并阻止事件冒泡。这可以防止点击事件穿透到折叠的隐藏部分。
<template>
<view>
<uni-collapse v-model="collapseStatus">
<uni-collapse-item title="点击展开">
<view @click.stop="handleClickInside">
折叠内容(点击这里不应该影响折叠状态)
</view>
</uni-collapse-item>
</uni-collapse>
</view>
</template>
<script>
export default {
data() {
return {
collapseStatus: false
};
},
methods: {
handleClickInside() {
console.log('点击了折叠内容内部');
}
}
};
</script>
2. 调整组件样式
确保折叠内容的样式在折叠时被正确隐藏,特别是要注意 z-index 和 overflow 属性。你可以通过自定义样式来实现这一点。
/* 自定义样式,确保折叠内容在折叠时被隐藏 */
.uni-collapse-item__content {
overflow: hidden; /* 防止内容溢出 */
transition: height 0.3s ease, opacity 0.3s ease; /* 添加过渡效果 */
}
.uni-collapse-item--collapsed .uni-collapse-item__content {
height: 0; /* 高度设为0 */
opacity: 0; /* 透明度设为0 */
visibility: hidden; /* 隐藏内容 */
pointer-events: none; /* 禁止点击事件 */
}
注意事项
- 确保你的
uni-app和相关依赖库都是最新版本,因为旧版本可能存在已知的bug。 - 如果上述方法仍然无法解决问题,可能需要检查是否有其他CSS样式或JavaScript代码干扰了组件的正常行为。
- 在真机上进行充分的测试,因为模拟器可能无法完全复现真机的表现。
通过上述方法,你应该能够解决 uni-collapse 组件在苹果手机上折叠后仍可点击到折叠内容的问题。如果问题依旧存在,建议检查具体的项目代码或向 uni-app 社区寻求更专业的帮助。








