HarmonyOS 鸿蒙Next TextPicker 首次打开时数据如何获取
HarmonyOS 鸿蒙Next TextPicker 首次打开时数据如何获取
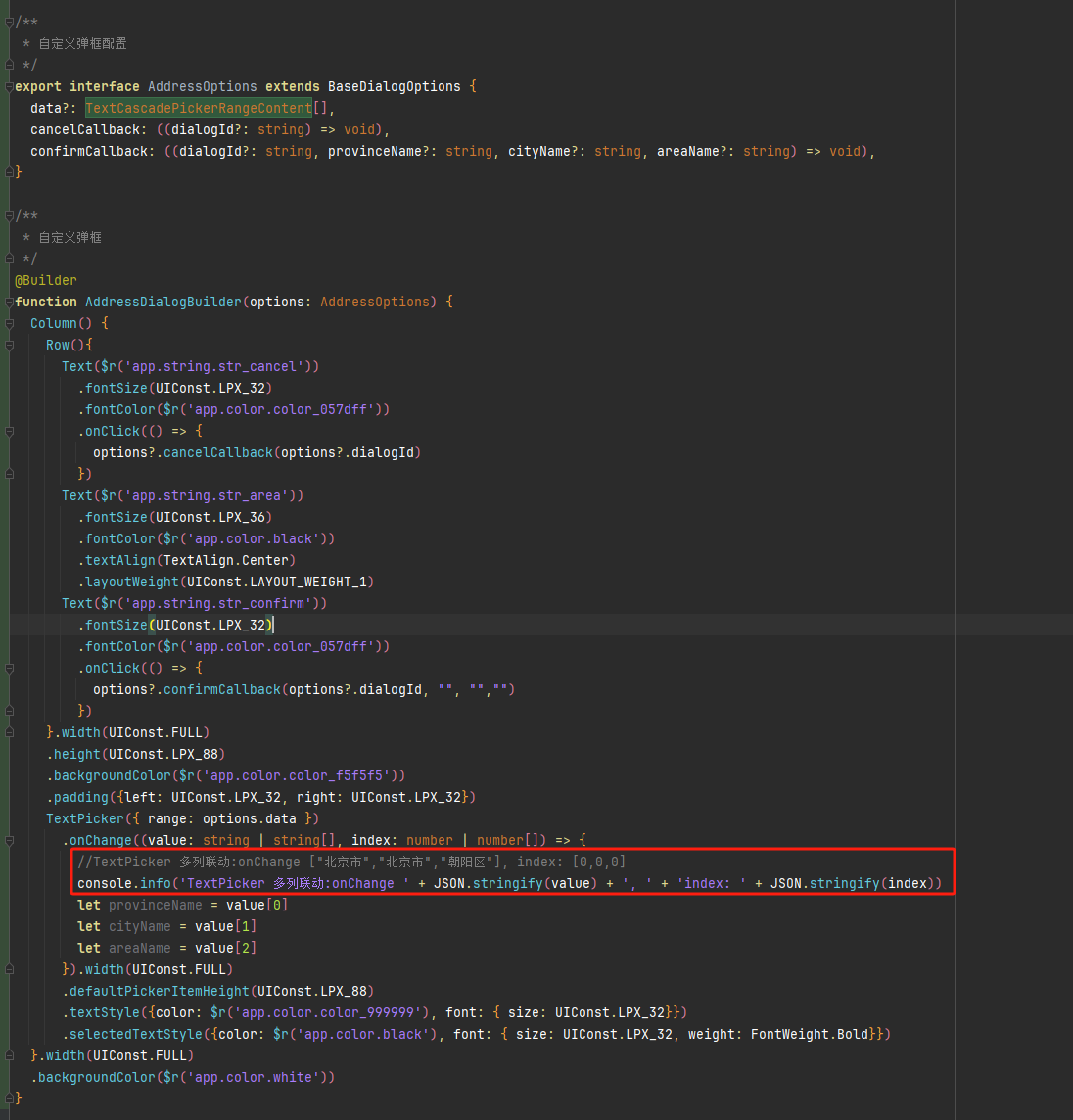
onChange方法首次打开时不回调 如果不选择的话 没有任何数据

更多关于HarmonyOS 鸿蒙Next TextPicker 首次打开时数据如何获取的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
onChange的接口含义就是需要改变才会有回调,第一次进入的时候设置了selectedIndex这个接口或者传入selected/value就默认知道了选中的文本项,按理说是不需要第一次回调的。但如果是要传给上层业务,可以自行定义一个flag在aboutToAppear时初始化,onChange这里做个判断,flag是初始化的值就回调即可。
更多关于HarmonyOS 鸿蒙Next TextPicker 首次打开时数据如何获取的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在鸿蒙系统中,Next TextPicker组件的数据获取通常与数据源绑定相关。当首次打开TextPicker时,你需要确保数据源已经正确初始化并绑定到组件上。这可以通过在页面的onPageStarted或AboutToShow等生命周期方法中,提前加载并设置数据来实现。
具体步骤如下:
-
定义数据源:首先,在你的页面中定义一个与TextPicker绑定的数据源,这可以是一个列表或数组。
-
初始化数据源:在页面的适当生命周期方法(如
onInit或onPageStarted)中,初始化你的数据源。这可以是从本地文件、网络请求或其他存储介质中获取数据。 -
绑定数据源:将初始化后的数据源绑定到TextPicker组件上。这通常是通过设置组件的某个属性或调用某个方法来实现的,具体取决于鸿蒙系统的API设计。
-
处理数据更新:如果数据源可能发生变化,确保你的页面能够响应这些变化并更新TextPicker的显示内容。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








