HarmonyOS 鸿蒙Next:我想在子组件修改父组件的值,有哪些方法,@State跟@Link 不行
HarmonyOS 鸿蒙Next:我想在子组件修改父组件的值,有哪些方法,@State跟@Link 不行
interface SendVenueReservationValue { corpName: string contactPerson: string applyStartTime: string applyEndTime: string contactPhone: string }
@Entry @Component struct Page { @State data: SendVenueReservationValue = {} as SendVenueReservationValue
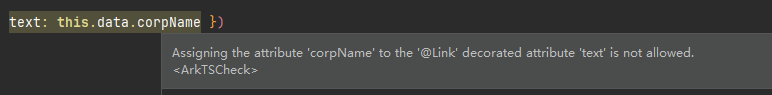
build() { Column() { TextInputCard({text: this.data.corpName}) } .height(‘100%’) .width(‘100%’) } }
@Component struct TextInputCard { @Link text: string
build() { Row() { TextInput({ placeholder: ‘请输入’,text: this.text }) .onChange((value) => { this.text = value }) } } }
有大佬能帮帮我么
更多关于HarmonyOS 鸿蒙Next:我想在子组件修改父组件的值,有哪些方法,@State跟@Link 不行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
把SendVenueReservationValue改成class,并加上@Observed标记,在父组件中使用new来初始化,不要使用字面量对象,子组件使用@ObjectLink代替@Link。
更多关于HarmonyOS 鸿蒙Next:我想在子组件修改父组件的值,有哪些方法,@State跟@Link 不行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
要将SendVenueReservationValue里的每一个参数都循环传入子组件,每次只改变SendVenueReservationValue下的一个参数,而不是改变全部,能实现吗?
你可以只修改对象的属性,但v1是监听对象,所以关联的组件都会刷新。你想只更新相应的属性绑定的组件,需要使用v2里的装饰器,
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。

你的那种写法是有问题的,没有监听到,所以 text 值没有变化。
在父组件中,变量一定要是状态管理修饰符修饰的,你那样相当于是个普通变量了,而且 @State 本身只能监听一层,监听不到 corpName 值得变化,用 @Observed 和 @ObjectLink 做修改吧。
interface SendVenueReservationValue {
corpName: string
contactPerson: string
applyStartTime: string
applyEndTime: string
contactPhone: string
}
@Entry
@Component
struct Index {
@State data: SendVenueReservationValue = {} as SendVenueReservationValue
@State text: string = this.data.corpName;
build() {
Column() {
TextInputCard({ text: this.text })
}
.height('100%')
.width('100%')
}
}
@Component
struct TextInputCard {
@Link text: string
build() {
Row() {
TextInput({ placeholder: '请输入', text: this.text })
.onChange((value) => {
this.text = value
})
}
}
}
可以试着通过主页面发布订阅的方式,然后子组件访问订阅的方式,
姓名
张三
职位
软件工程师
所在地
北京市
个人简介
资深IT专家,专注于云计算和大数据技术。

技能
- Python
- Java
- C++
- JavaScript
我说的是这个,emitter进程间订阅
在HarmonyOS鸿蒙系统中,如果你希望在子组件中修改父组件的值,而@State和@Link无法满足需求,你可以考虑以下方法:
-
事件回调: 在子组件中定义一个事件,当需要修改父组件的值时触发该事件。父组件监听这个事件,并在事件处理函数中修改自身的状态。这种方法保持了组件间的解耦,同时实现了数据的流通。
-
使用全局状态管理: 引入一个全局状态管理工具(如HarmonyOS提供的GlobalContext或第三方状态管理库),将需要共享或修改的数据存放在全局状态中。子组件和父组件都可以访问和修改这个全局状态。
-
通过父组件传递回调函数: 父组件将一个用于修改自身状态的回调函数作为属性传递给子组件。子组件在需要时调用这个回调函数,从而间接地修改父组件的状态。
这些方法允许你在保持组件独立性的同时,实现数据在组件间的流动和修改。如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








