HarmonyOS 鸿蒙Next:将输入框的内容更新到数据库
HarmonyOS 鸿蒙Next:将输入框的内容更新到数据库



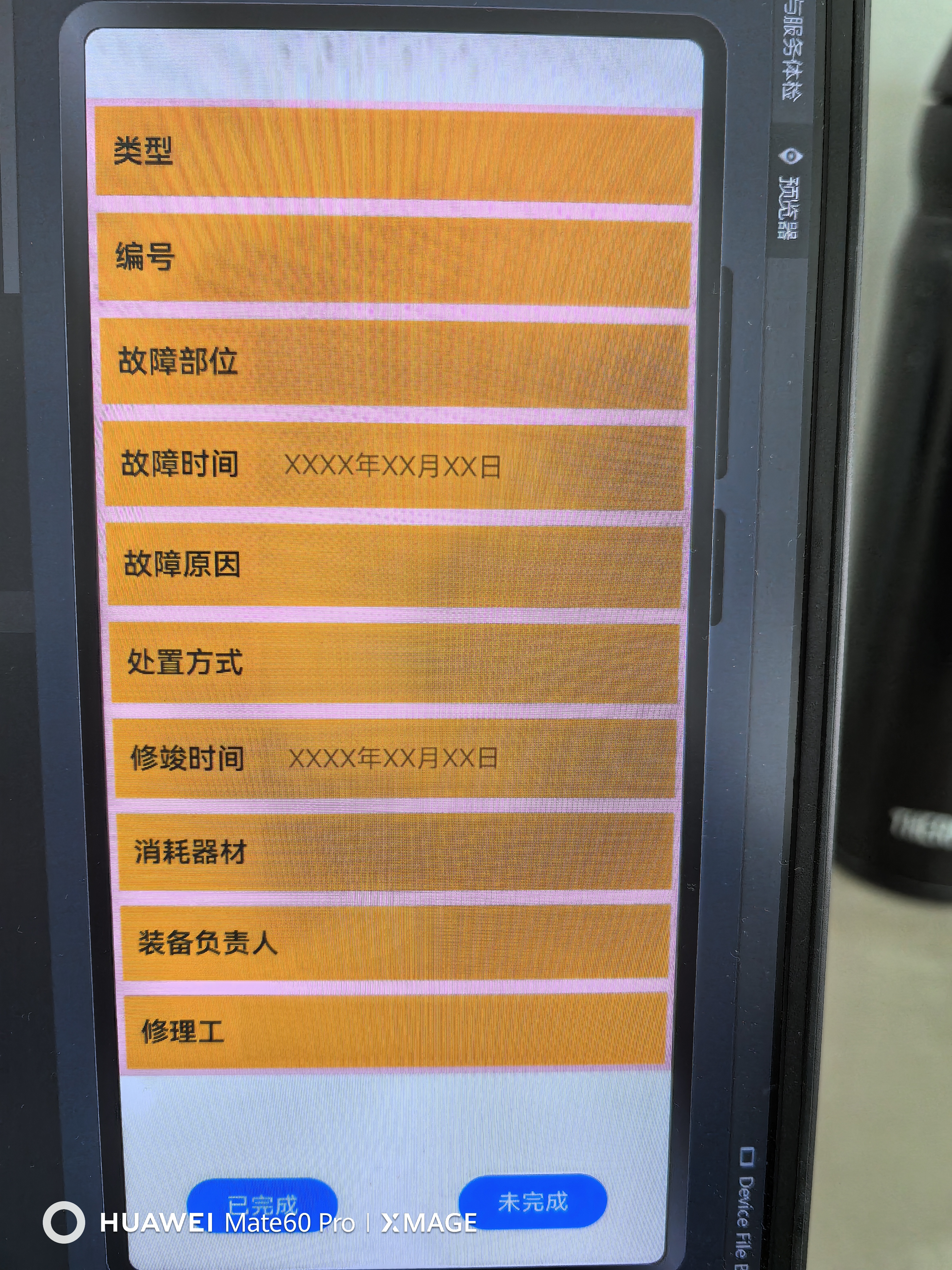
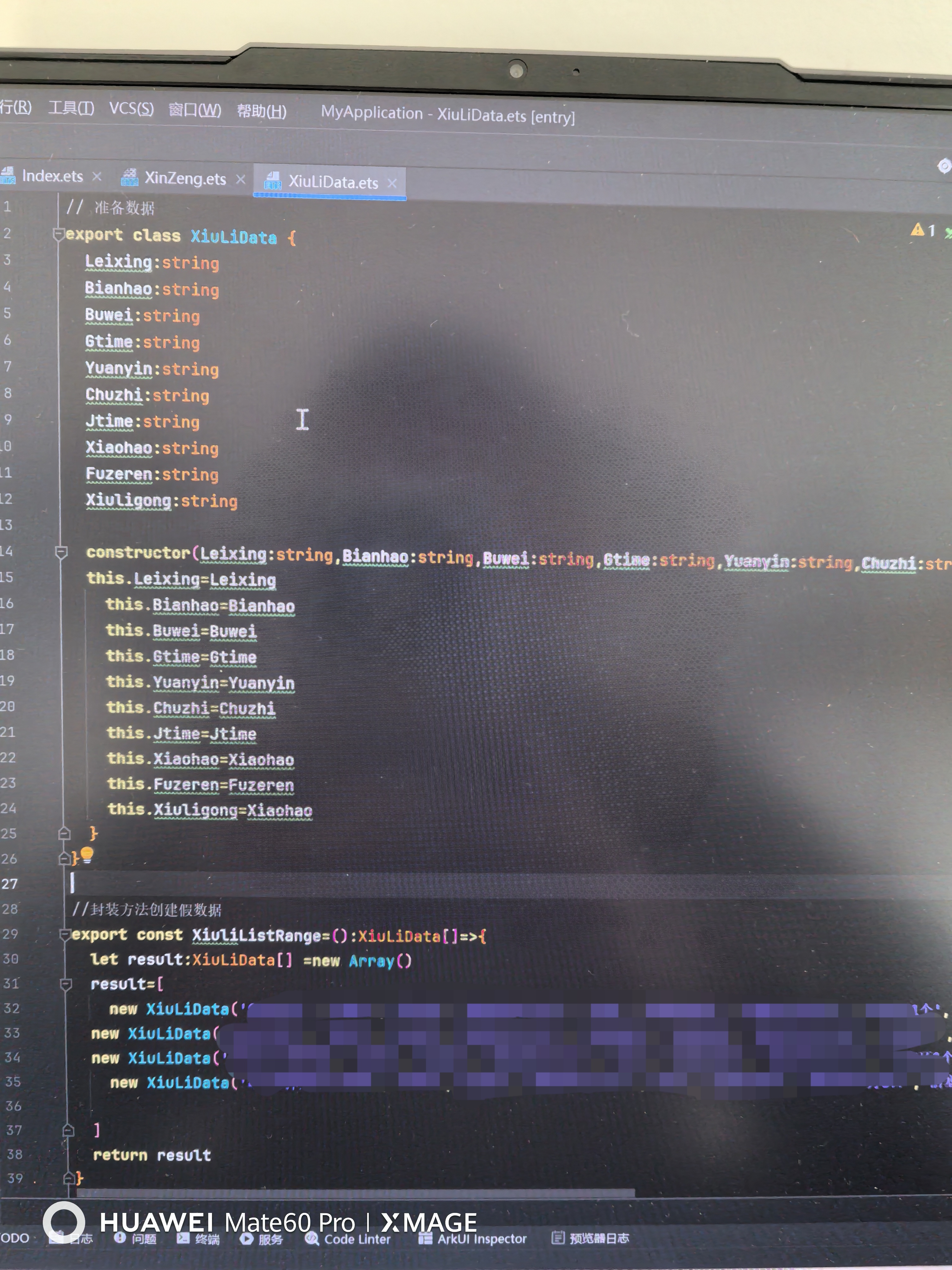
求助一下大佬,如何将图1中的输入内容,更新到图3建好的储存数据的地方。图2为图1的有关代码。
更多关于HarmonyOS 鸿蒙Next:将输入框的内容更新到数据库的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果非要存储,可以采用以下的方法:
-
页面1引入XiuliListRange
-
页面2 点击已完成 或者执行其他下一步 操作的时候
Button("已完成")
.onClick(() =>{
// 自行补全
XiuliListRange().push(new XiuLiData(text1,text2.....))
console.log(JSON.stringify(XiuliListRange))
})
更多关于HarmonyOS 鸿蒙Next:将输入框的内容更新到数据库的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
大哥,我按照您给的这个方法弄,报错是什么情况,求解答,
大哥,您看我新帖子,
在HarmonyOS(鸿蒙)系统中,将输入框的内容更新到数据库的操作通常涉及以下几个步骤:
-
获取输入框内容:首先,你需要通过鸿蒙的UI框架获取输入框(如TextField)中的文本内容。这通常通过绑定数据模型或使用事件监听器来实现。
-
数据处理:在获取到输入框内容后,可能需要进行一些预处理,如验证输入内容的合法性或进行格式化。
-
数据库操作:接下来,你需要使用鸿蒙提供的数据库API来执行数据库操作。鸿蒙系统可能支持SQLite或其他数据库系统,具体取决于其API设计。你需要构造SQL语句(如INSERT或UPDATE)来将处理后的数据插入或更新到数据库中。
-
错误处理:在执行数据库操作时,务必进行错误处理,以捕获并处理可能出现的SQL错误或数据库连接问题。
-
UI更新:如果操作成功,你可能需要更新UI以反映数据库中的最新数据。
请注意,具体的实现细节将取决于鸿蒙系统的API设计以及你的应用程序架构。上述步骤提供了一个大致的流程框架,你需要参考鸿蒙的官方文档和API指南来编写具体的代码。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








