Flutter表格展示插件sliver_table的使用
Flutter表格展示插件sliver_table的使用
Sliver Table
sliver_table 是一个Flutter插件,它提供了一个可以在 CustomScrollView 中使用的表格组件。通过这个插件,你可以轻松地创建带有固定表头和列头的滚动表格。
安装
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
sliver_table: ^0.0.2
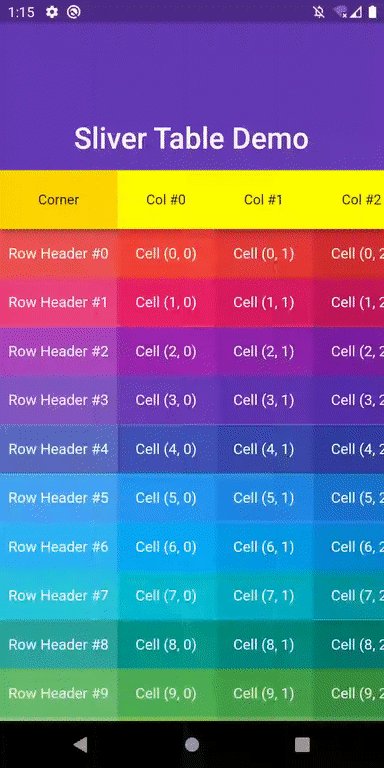
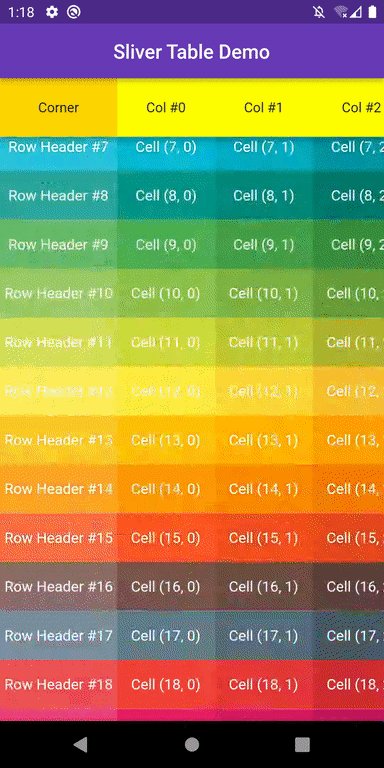
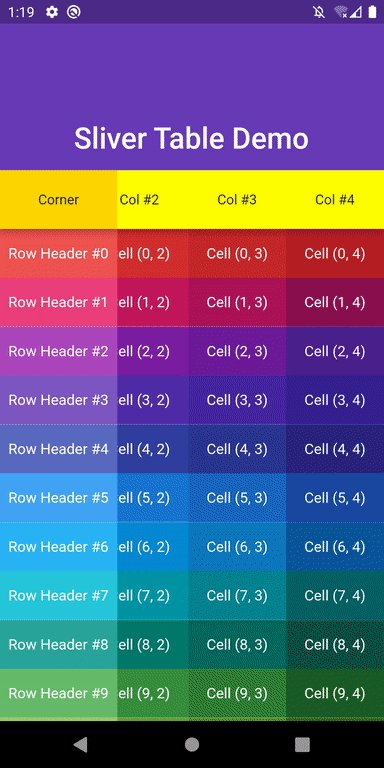
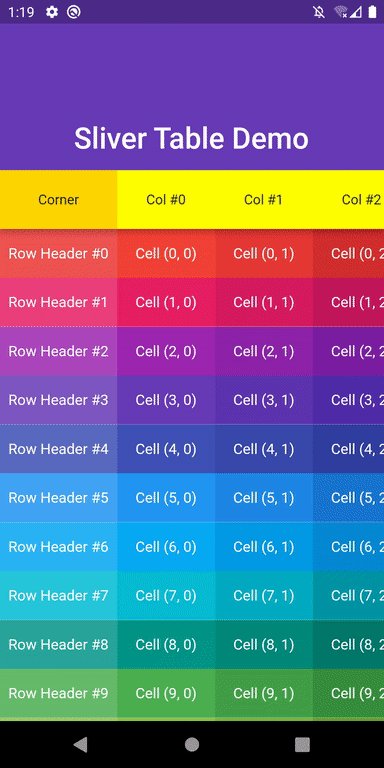
预览

使用示例
下面是一个完整的示例代码,展示了如何使用 sliver_table 插件来创建一个带有固定表头和列头的表格。这个示例中,我们创建了一个包含100行和5列的表格,每行和每列都有不同的颜色和文本内容。
import 'package:flutter/material.dart';
import 'package:sliver_table/sliver_table.dart';
void main() async {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.deepPurple),
home: const Scaffold(
body: DefaultTextStyle(
child: ColorsTable(),
style: TextStyle(fontSize: 15.0, color: Colors.white),
),
),
),
);
}
class ColorsTable extends StatelessWidget {
const ColorsTable({Key? key}) : super(key: key);
static const colorShades = [500, 600, 700, 800, 900]; // 定义颜色深浅
[@override](/user/override)
Widget build(BuildContext context) {
return CustomScrollView(
slivers: [
const SliverAppBar(
pinned: true, // 固定顶部栏
primary: true,
expandedHeight: 150.0, // 顶部栏展开高度
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text('Sliver Table Demo'), // 顶部栏标题
),
),
SliverTable(
cellWidth: 100.0, // 单元格宽度
cellHeight: 50.0, // 单元格高度
rowsCount: 100, // 行数
colsCount: colorShades.length, // 列数
topHeaderHeight: 60.0, // 顶部表头高度
leftHeaderCellWidth: 120.0, // 左侧表头单元格宽度
topLeftCorner: Container(
color: Colors.yellowAccent.shade700, // 顶左角背景色
alignment: Alignment.center,
child: const Text('Corner'), // 顶左角文本
),
topHeaderBuilder: (context, i) {
return TableCell(text: 'Col #$i'); // 顶部表头构建器
},
leftHeaderBuilder: (context, i) {
return TableCell(
text: 'Row Header #$i', // 左侧表头文本
color: Colors.primaries[i % Colors.primaries.length].shade400, // 左侧表头背景色
);
},
cellBuilder: (context, row, col) {
return TableCell(
text: 'Cell ($row, $col)', // 单元格文本
color: Colors.primaries[row % Colors.primaries.length][colorShades[col]], // 单元格背景色
);
},
topHeaderContainerBuilder: (context, header) {
return Material(
color: Colors.yellowAccent, // 顶部表头容器背景色
elevation: 5, // 顶部表头容器阴影
child: header, // 顶部表头内容
);
},
),
],
);
}
}
class TableCell extends StatelessWidget {
const TableCell({required this.text, this.color, super.key});
final String text; // 单元格文本
final Color? color; // 单元格背景色
[@override](/user/override)
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center, // 文本居中
color: color, // 背景色
child: Text(text), // 文本内容
);
}
}
更多关于Flutter表格展示插件sliver_table的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter表格展示插件sliver_table的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用sliver_table插件来展示表格的示例代码。sliver_table是一个用于在Flutter应用中创建表格视图的插件。请注意,你需要先在你的pubspec.yaml文件中添加对sliver_table的依赖。
首先,确保你的pubspec.yaml文件包含以下依赖项:
dependencies:
flutter:
sdk: flutter
sliver_table: ^x.y.z # 替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来是一个使用sliver_table来展示表格的完整示例代码:
import 'package:flutter/material.dart';
import 'package:sliver_table/sliver_table.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sliver Table Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
final List<Map<String, dynamic>> data = [
{'Name': 'Alice', 'Age': 30, 'Occupation': 'Engineer'},
{'Name': 'Bob', 'Age': 25, 'Occupation': 'Designer'},
{'Name': 'Charlie', 'Age': 35, 'Occupation': 'Manager'},
];
final List<String> columns = ['Name', 'Age', 'Occupation'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sliver Table Example'),
),
body: CustomScrollView(
slivers: <Widget>[
SliverTable(
columnTitles: columns,
columns: columns.map((column) => TableColumn(
title: Text(column),
dataCells: data.map((row) => DataCell(Text(row[column].toString()))).toList(),
)).toList(),
header: TableHeader(
decoration: BoxDecoration(color: Colors.blueGrey[400]),
child: Row(
children: columns.map((column) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
column,
style: TextStyle(color: Colors.white),
),
)).toList(),
),
),
rows: data.map((row) => TableRow(cells: columns.map((column) => DataCell(Text(row[column].toString()))).toList())).toList(),
),
],
),
);
}
}
注意:
- 上面的代码示例中,
SliverTable的使用方式可能需要根据实际插件版本进行调整,因为插件的API可能会随着版本更新而变化。 - 在一些版本中,
SliverTable可能直接接受columns和rows参数,而不是通过构建TableColumn和TableRow对象。因此,如果上面的代码无法编译,请参考sliver_table的官方文档或示例代码。 SliverTable的构造函数和参数可能会根据插件版本的不同而有所变化,所以确保查阅最新的插件文档。
如果插件的API与上述示例不匹配,你可能需要查看插件的GitHub仓库或pub.dev页面上的示例代码和文档,以获取最新的使用指南。








