Flutter支付集成插件paystack_flutterwave_url的使用
Flutter支付集成插件paystack_flutterwave_url的使用
简介
paystack_flutterwave_url 是一个简单的Flutter插件,用于通过Paystack和Flutterwave的结账URL进行支付。该插件允许你无缝地将用户重定向到相应的支付网关,并处理支付成功或失败的回调。
功能
- 支持 Paystack 和 Flutterwave 网关。
- 处理支付成功和失败的回调。
- 在重定向过程中提供可自定义的加载小部件。
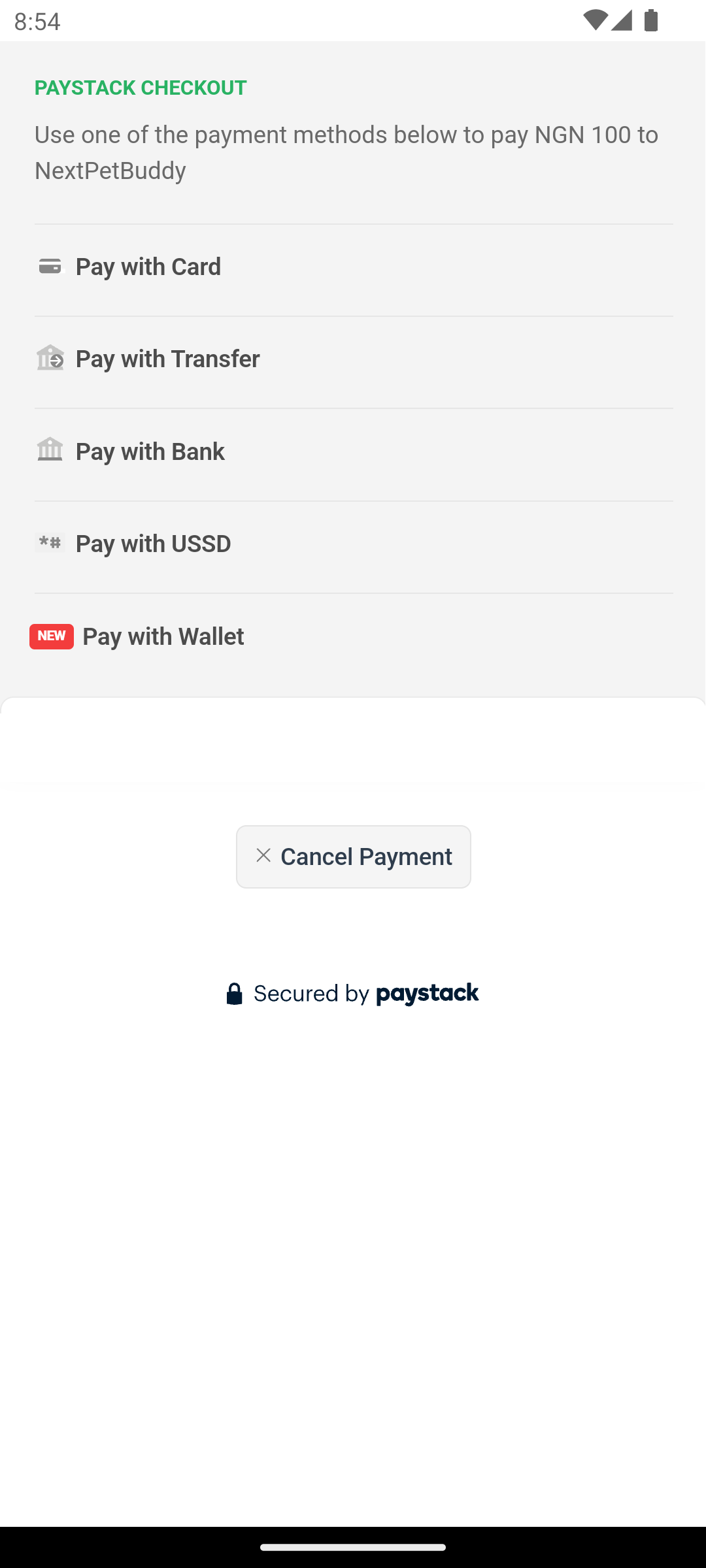
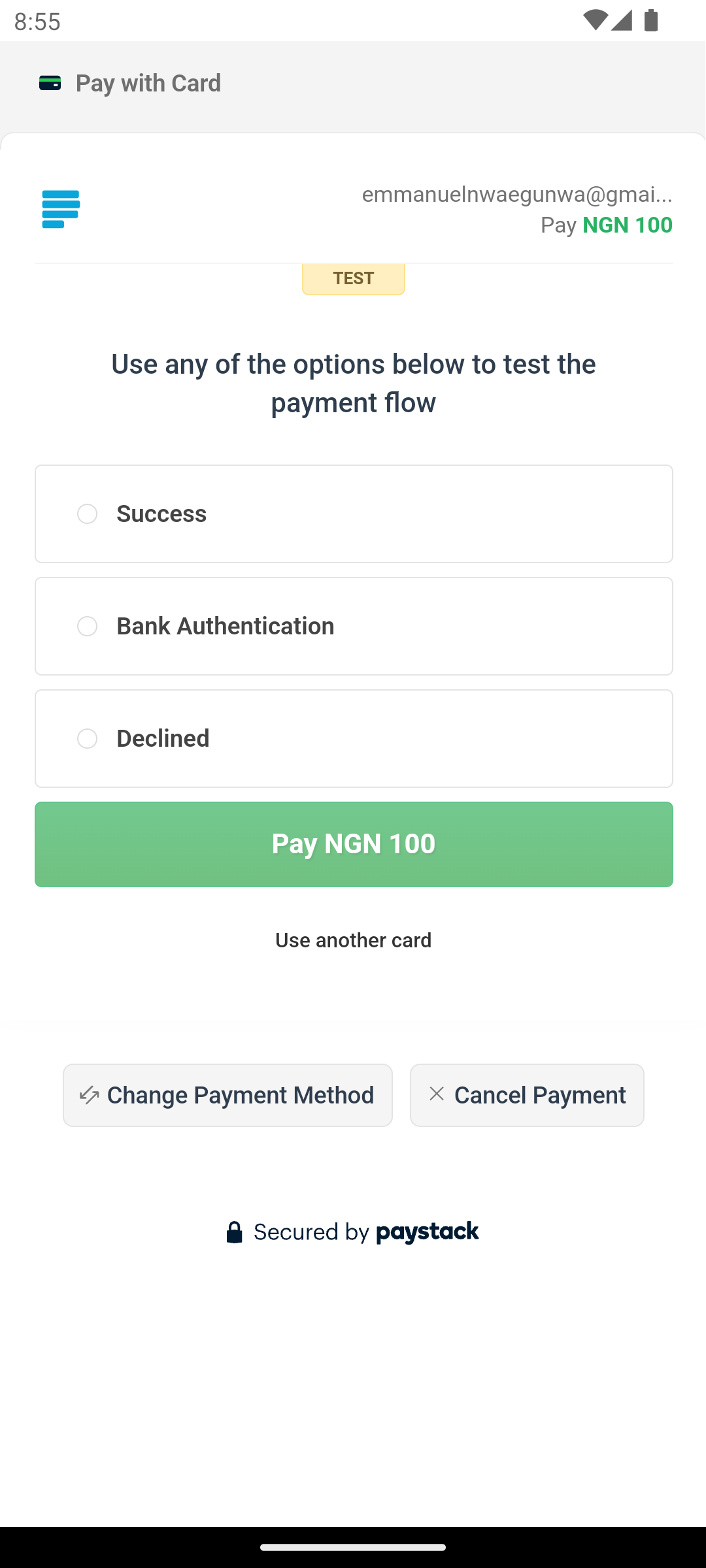
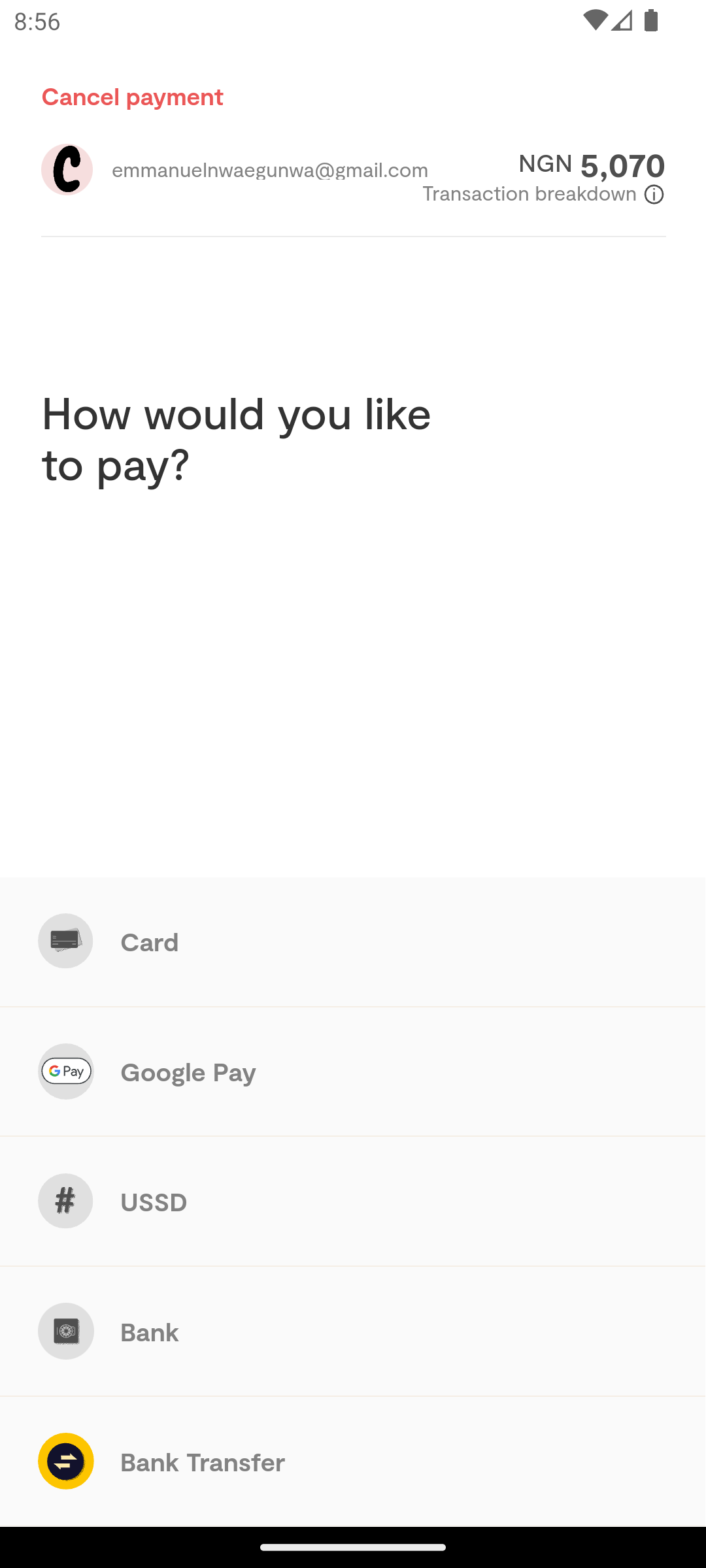
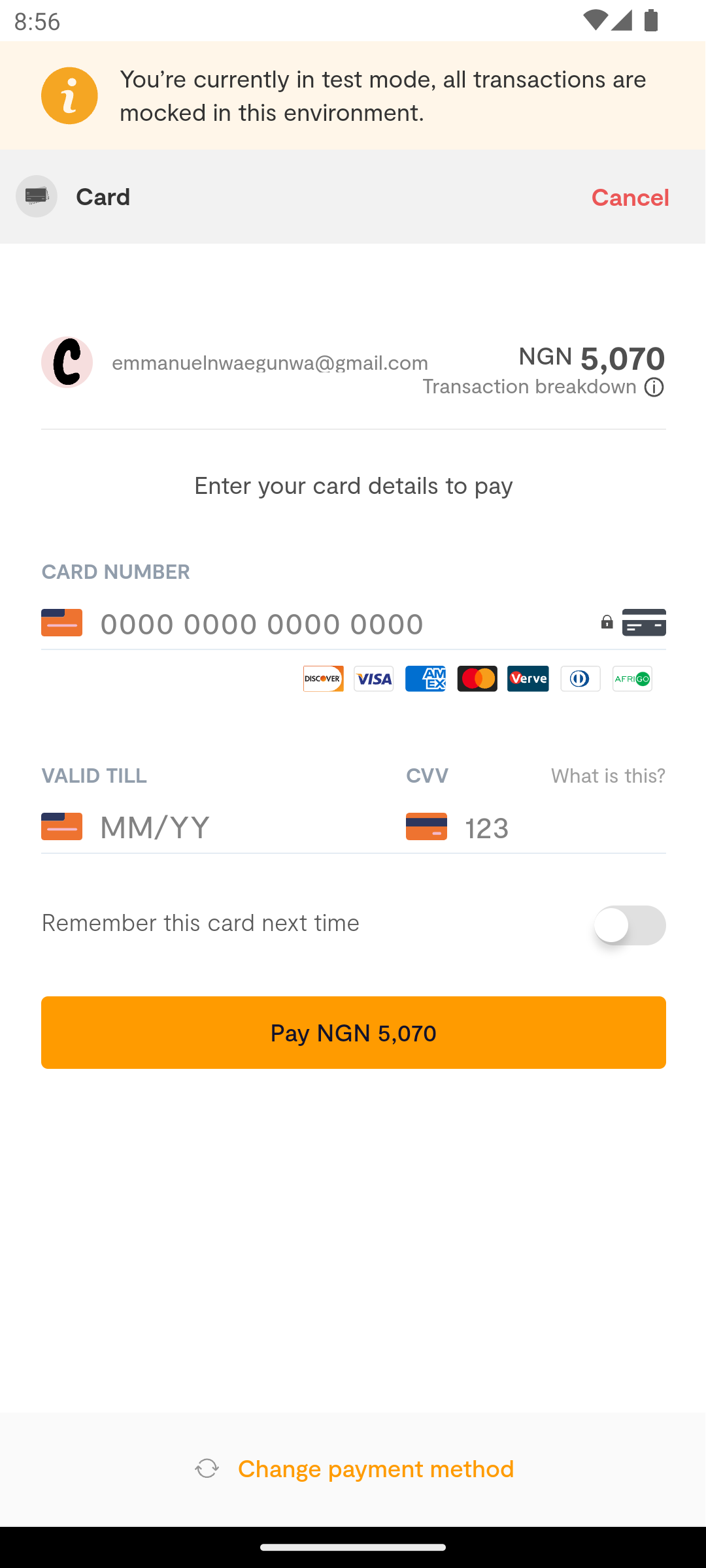
示例图片




完整示例代码
以下是一个完整的示例,帮助你将 paystack_flutterwave_url 插件集成到你的Flutter应用程序中:
import 'package:flutter/material.dart';
import 'package:paystack_flutterwave_url/paystack_flutterwave_url.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: const PaymentPage(),
routes: {
'/success': (context) => const SuccessPage(), // 支付成功页面
'/failed': (context) => const FailedPage(), // 支付失败页面
'/payment': (context) => const PaymentPage(), // 支付页面
},
);
}
}
class PaymentPage extends StatefulWidget {
const PaymentPage({super.key});
[@override](/user/override)
State<PaymentPage> createState() => _PaymentPageState();
}
class _PaymentPageState extends State<PaymentPage> {
void navToPay() {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return RedirectionToPaymentScreen(
gatewayType: GatewayType.paystack, // 切换为 GatewayType.flutterwave 可以选择Flutterwave
checkoutUrl: "https://checkout.paystack.com/35yt4nh0tix8gea", // Paystack 或 Flutterwave 的结账URL
onSuccess: () {
// 支付成功时调用
Navigator.pushReplacementNamed(context, '/success');
},
onFailure: () {
// 支付失败时调用
Navigator.pushReplacementNamed(context, '/failed');
},
loadingWidget: const Center(
child: CircularProgressIndicator(
color: Colors.purple, // 加载时显示的进度条颜色
),
),
);
},
),
);
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("支付"),
),
body: Center(
child: ElevatedButton(
onPressed: navToPay,
child: const Text("前往支付"),
),
),
);
}
}
// 支付成功页面
class SuccessPage extends StatelessWidget {
const SuccessPage({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("支付成功"),
),
body: const Center(
child: Text("支付成功!"),
),
);
}
}
// 支付失败页面
class FailedPage extends StatelessWidget {
const FailedPage({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("支付失败"),
),
body: const Center(
child: Text("支付失败,请重试。"),
),
);
}
}
更多关于Flutter支付集成插件paystack_flutterwave_url的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter支付集成插件paystack_flutterwave_url的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成并使用paystack_flutterwave_url插件的一个示例代码案例。这个插件通常用于集成Paystack和Flutterwave的支付网关。请注意,具体实现可能会根据插件的版本和API的变化而有所不同。
首先,确保你的Flutter项目已经设置好,并且你已经在pubspec.yaml文件中添加了paystack_flutterwave_url依赖:
dependencies:
flutter:
sdk: flutter
paystack_flutterwave_url: ^最新版本号 # 替换为当前最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你需要在你的Flutter应用中配置和使用这个插件。以下是一个简单的示例,展示如何初始化插件并进行支付:
- 导入必要的包:
import 'package:flutter/material.dart';
import 'package:paystack_flutterwave_url/paystack_flutterwave_url.dart';
- 创建一个支付页面:
class PaymentPage extends StatefulWidget {
@override
_PaymentPageState createState() => _PaymentPageState();
}
class _PaymentPageState extends State<PaymentPage> {
final PaystackFlutterwaveUrl _paystackFlutterwaveUrl = PaystackFlutterwaveUrl();
void _initiatePayment() async {
try {
// 配置支付参数
final Map<String, dynamic> paymentData = {
'public_key': '你的公钥', // 替换为你的Paystack或Flutterwave公钥
'amount': 1000, // 支付金额,单位为分(例如,1000代表10.00美元或等价货币)
'currency': 'USD', // 货币代码
'email': '用户的邮箱地址', // 用户的邮箱地址
'phone_number': '用户的电话号码', // 用户的电话号码
'tx_ref': '唯一交易引用号', // 一个唯一的交易引用号,用于标识这次支付
'metadata': {
'custom_fields': [
{'key': 'item_id', 'value': '12345'},
// 可以添加更多自定义字段
],
},
'customer': {
'name': '用户姓名',
'phone': '用户的电话号码',
},
// 对于Flutterwave,你可能还需要提供'redirect_url'字段
};
// 发起支付请求
final result = await _paystackFlutterwaveUrl.initializePayment(paymentData);
// 处理支付结果
if (result['status'] == 'success') {
// 支付成功处理逻辑
print('支付成功: ${result['data']}');
} else if (result['status'] == 'error') {
// 支付失败处理逻辑
print('支付失败: ${result['message']}');
}
} catch (e) {
// 错误处理
print('发生错误: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('支付页面'),
),
body: Center(
child: ElevatedButton(
onPressed: _initiatePayment,
child: Text('发起支付'),
),
),
);
}
}
- 在你的主应用中导航到支付页面:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter支付集成示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PaymentPage(), // 直接导航到支付页面,或者你可以添加一个导航页面来引导用户到支付页面
);
}
}
这个示例展示了如何使用paystack_flutterwave_url插件来初始化支付流程。请确保替换示例代码中的占位符(如公钥、金额、邮箱地址等)为你的实际值。
此外,由于支付流程可能涉及用户敏感信息,务必确保你的应用遵循相关的安全最佳实践,如HTTPS通信、安全存储敏感信息等。同时,根据Paystack和Flutterwave的官方文档,可能还需要进一步配置你的后端服务器以处理支付回调和订单状态更新。








