HarmonyOS 鸿蒙Next原安卓layout_constraintVertical_bias如何在ArkTS中实现
HarmonyOS 鸿蒙Next原安卓layout_constraintVertical_bias如何在ArkTS中实现

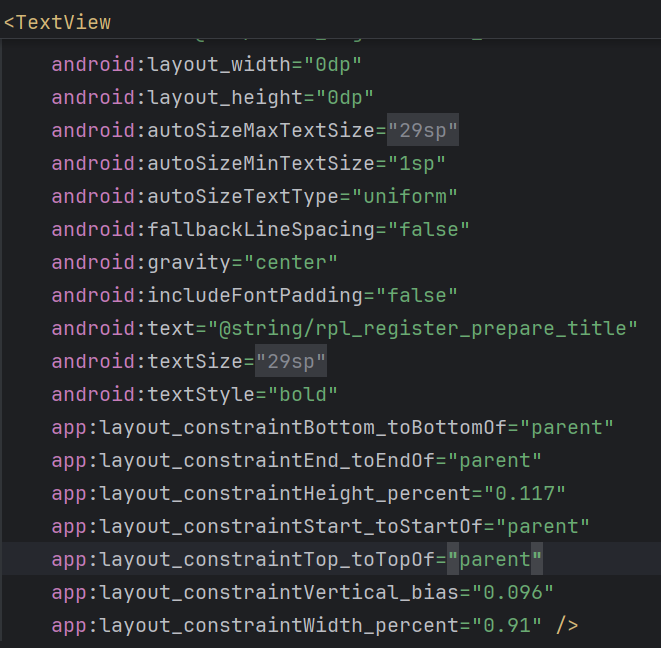
这是原安卓项目的TextView组件的相关配置,各位大佬,整个app:layout_constraintVertical_bias="0.096"如何在ArkTS中实现啊,这个计算公式我知道了,但是实现怎么实现呢?我看CSDN有人这样写:
bias:{vertical:0.096}
但是没啥子作用。还请各位大佬有时间解答一下,感谢
更多关于HarmonyOS 鸿蒙Next原安卓layout_constraintVertical_bias如何在ArkTS中实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
看下arkTs的自适应布局能不能替换
更多关于HarmonyOS 鸿蒙Next原安卓layout_constraintVertical_bias如何在ArkTS中实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,ArkTS(Ark TypeScript)是用于开发应用的一种新语言,它提供了一套与原生开发不同的API来实现UI布局和组件管理。对于原安卓中的layout_constraintVertical_bias属性,在ArkTS中可以通过调整组件的布局参数来实现类似的效果。
在ArkTS中,你可以使用Vertical.Align属性或者结合Flex布局中的alignItems属性来控制组件在垂直方向上的对齐方式,从而达到类似layout_constraintVertical_bias的效果。例如,如果你想要一个组件在其父容器内垂直居中,可以这样做:
@Entry
@Component
struct MyComponent {
build() {
Flex({ justifyContent: FlexAlign.Center, alignItems: FlexAlign.Center }) {
// 你的子组件
Text('示例文本')
.fontSize(24)
.width('100%')
.height('100%') // 根据需要调整高度
}
}
}
在这个例子中,Flex组件的alignItems: FlexAlign.Center属性使得所有子组件在垂直方向上居中对齐。如果你需要更精细的控制,比如不完全居中而是偏移一定比例,可能需要结合自定义布局逻辑或者使用其他布局方式(如Stack结合offset属性)来实现。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








