Flutter尺子选择器插件ruler_picker_bn的使用
Flutter尺子选择器插件ruler_picker_bn的使用
插件简介
ruler_picker_bn 是一个用于Flutter应用的尺子类型数值选择器插件。它允许用户通过滑动尺子来选择数值,适用于需要精确数值输入的场景,如身高、体重等。
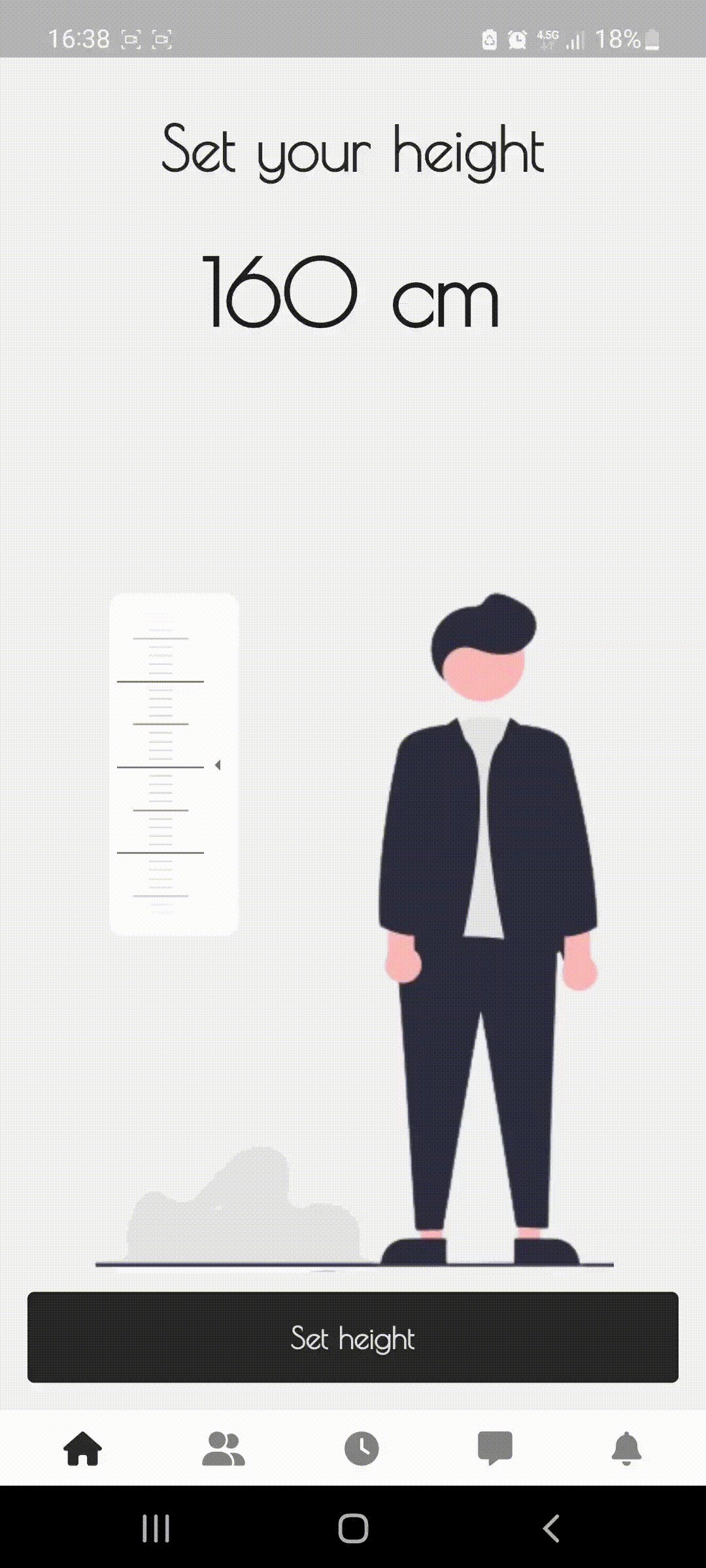
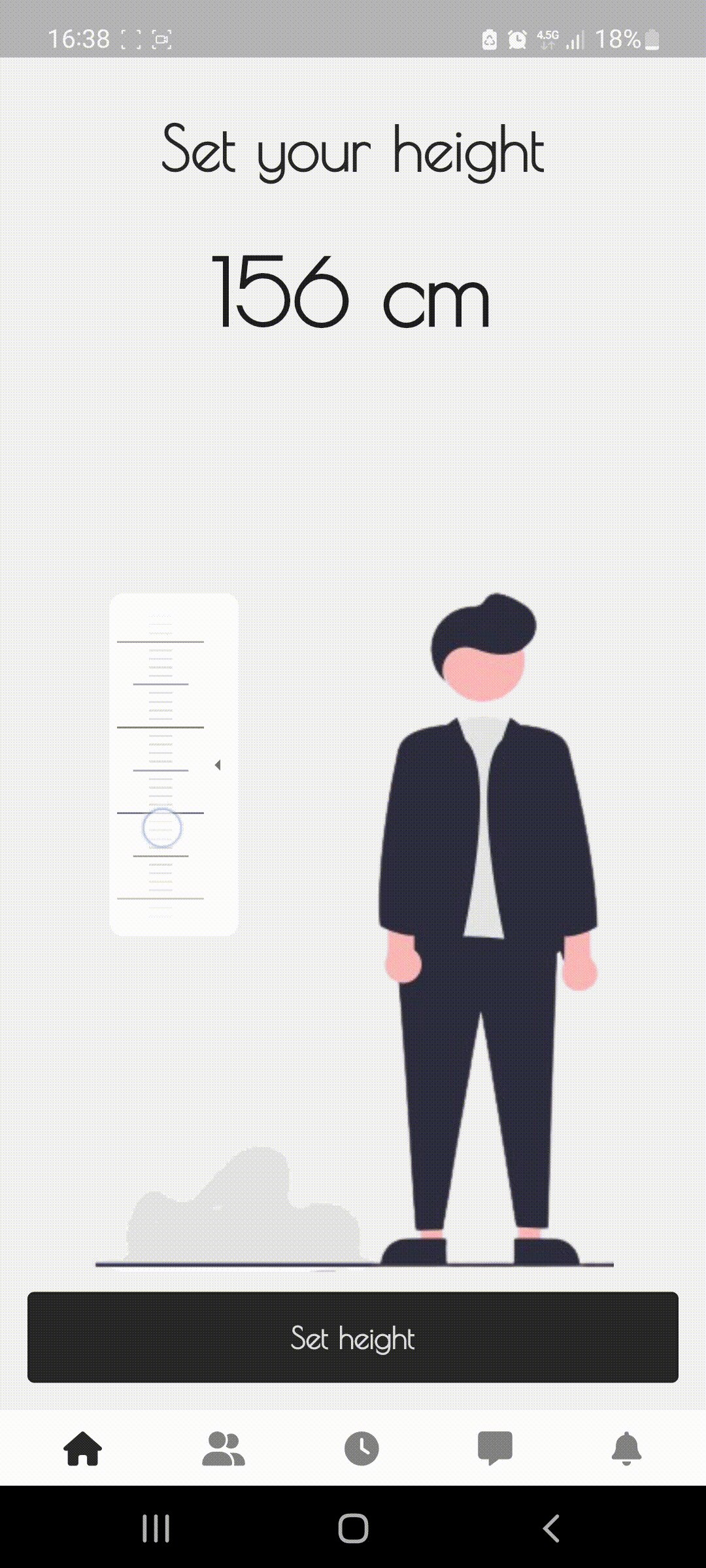
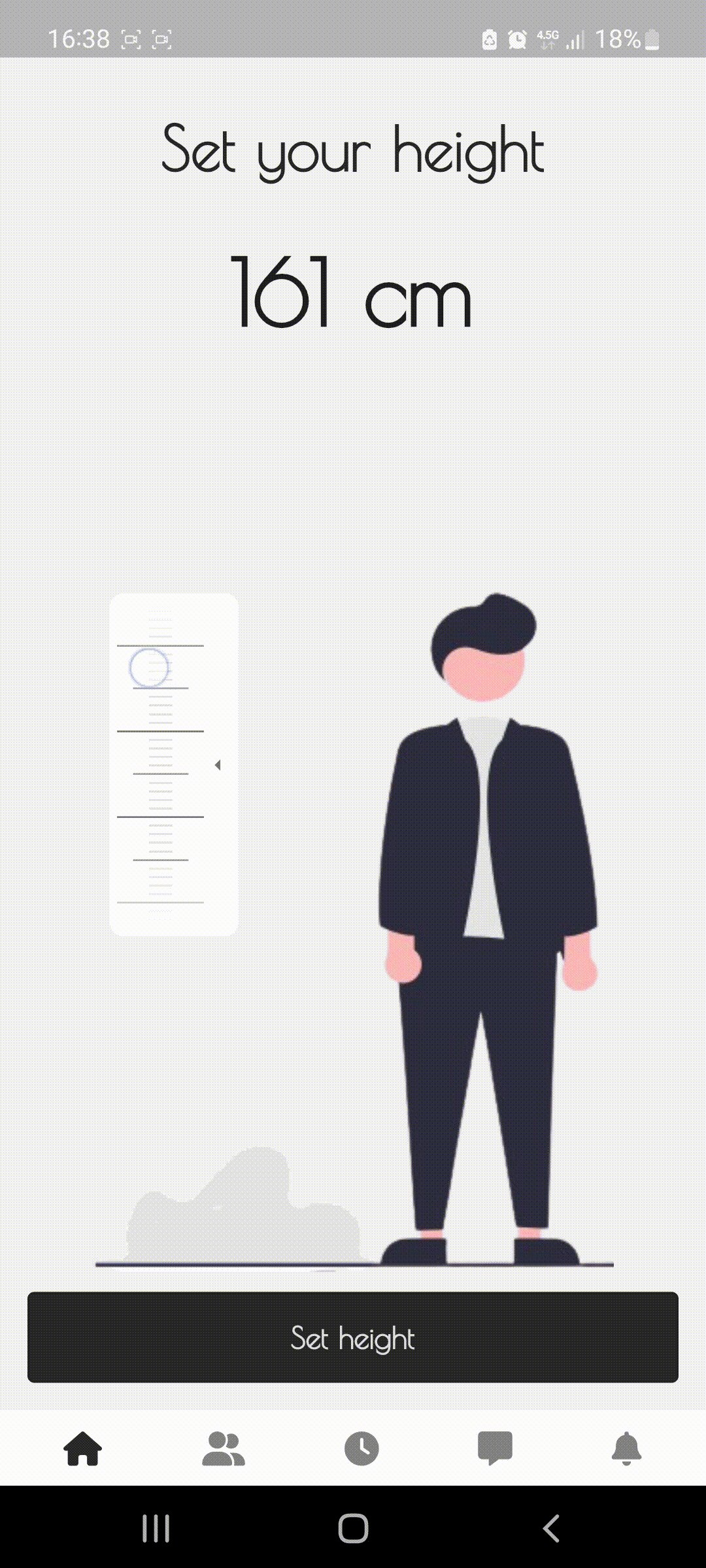
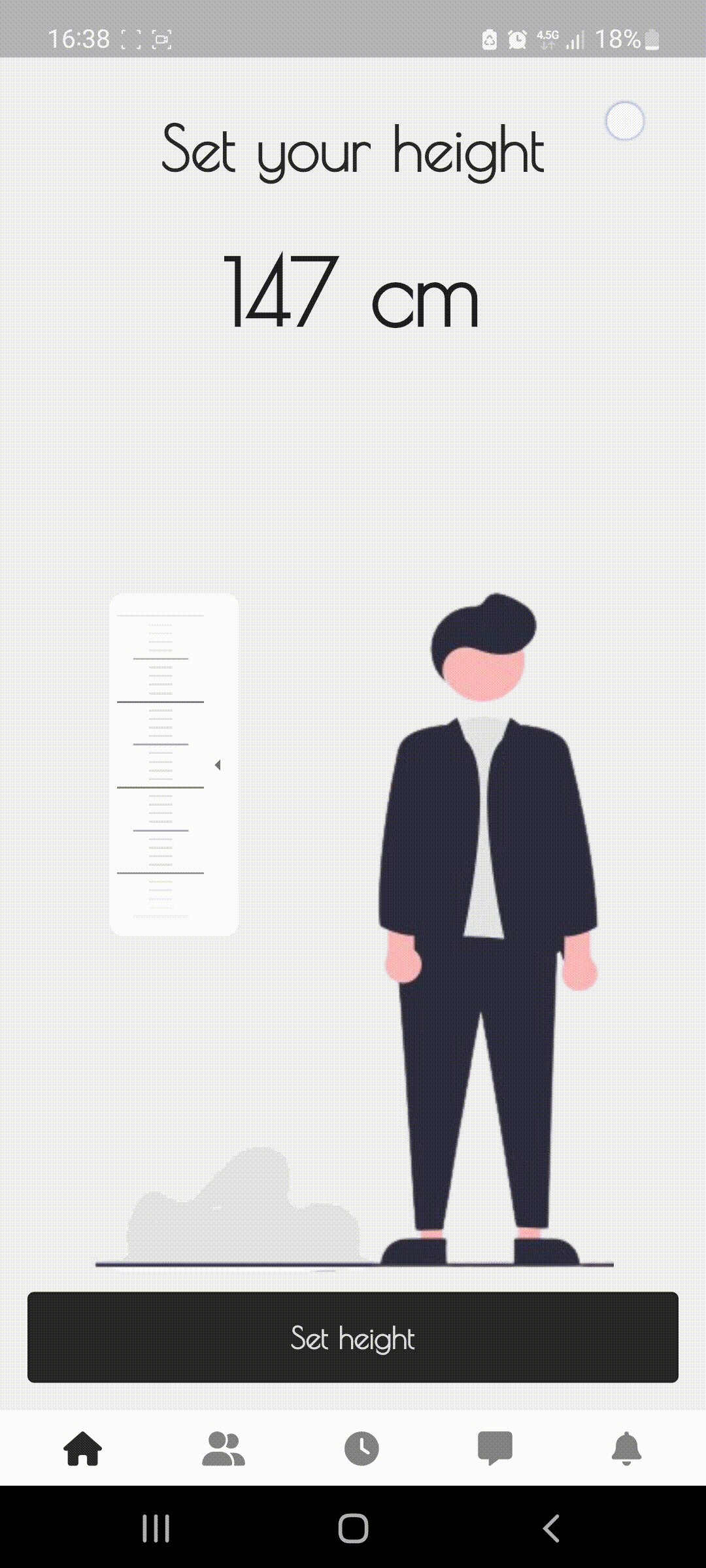
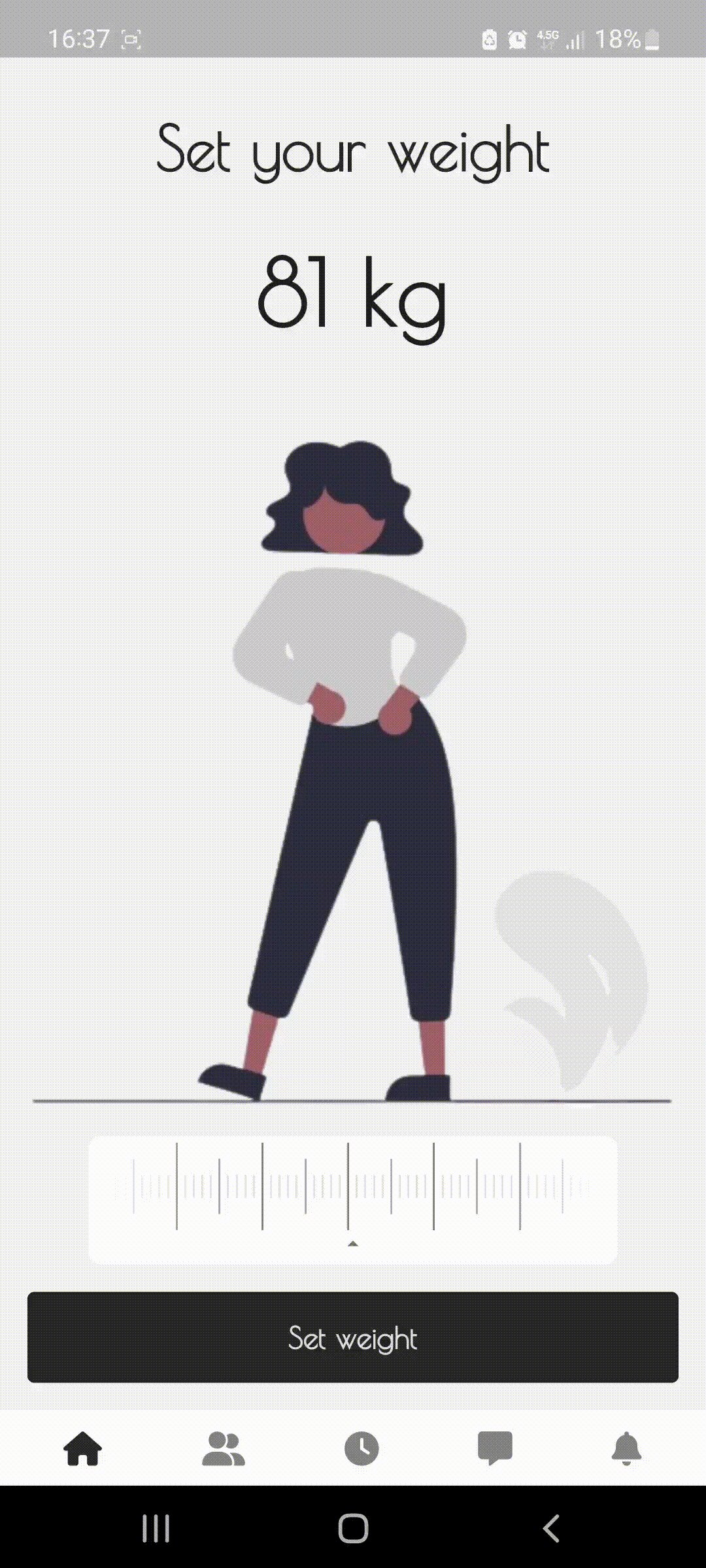
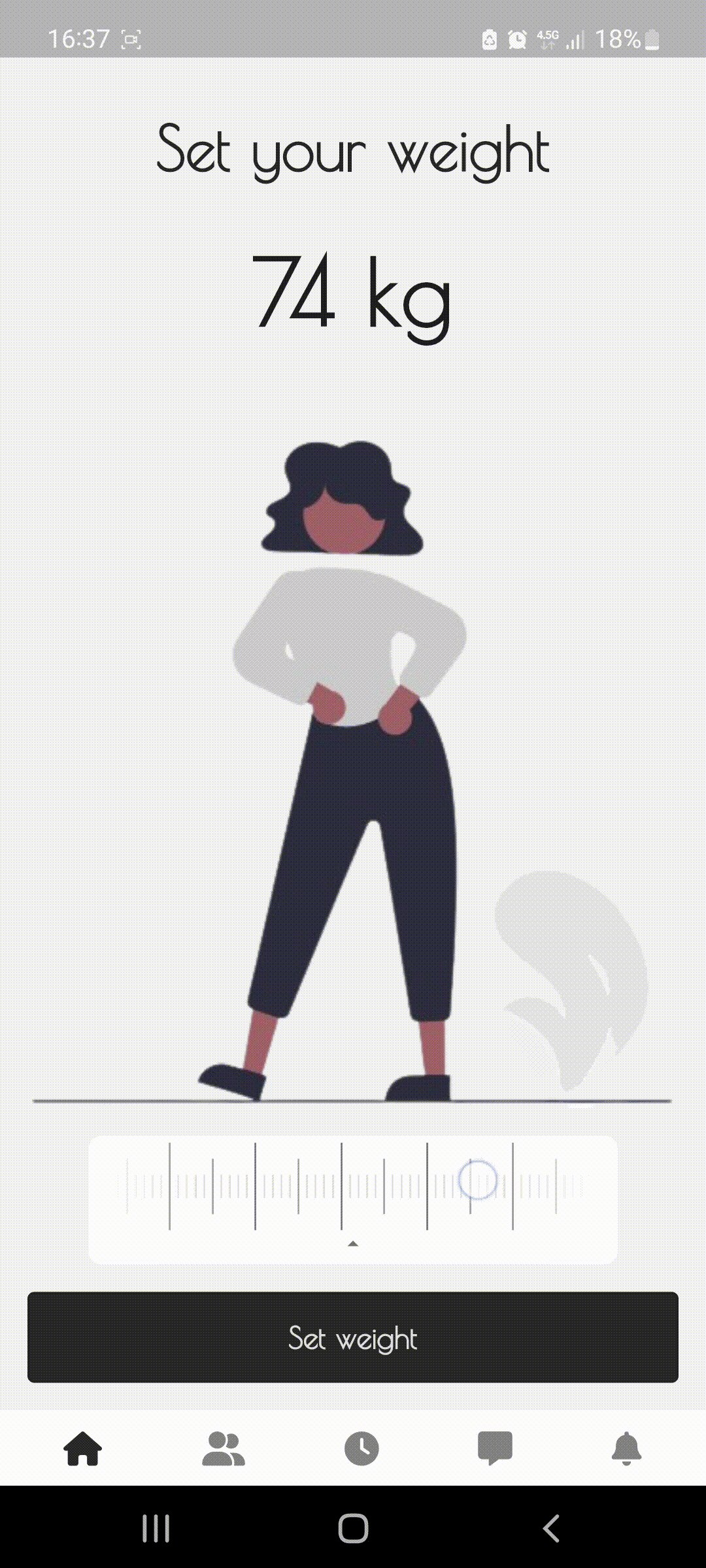
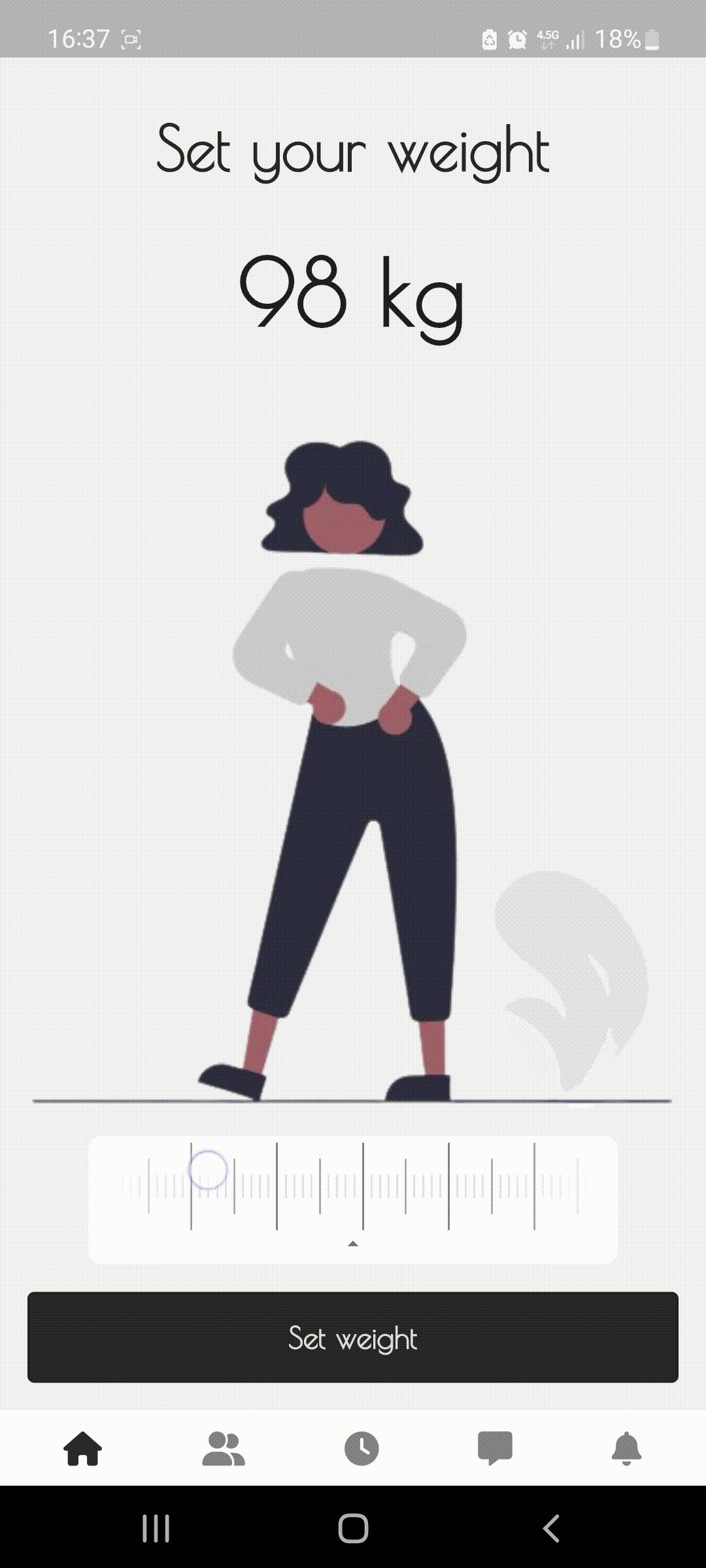
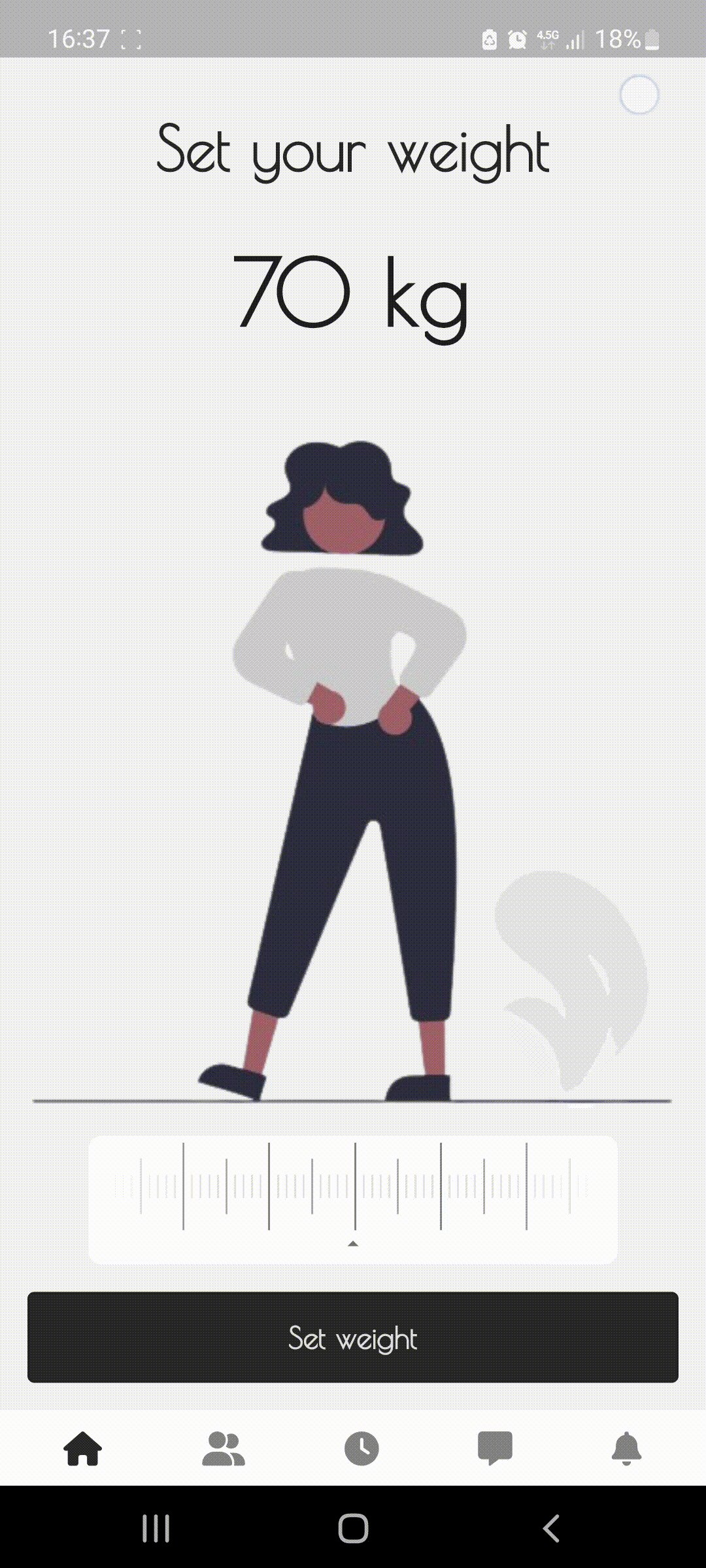
截图
以下是该插件在不同场景下的截图:


使用方法
1. 添加依赖
首先,在你的 pubspec.yaml 文件中添加 ruler_picker_bn 依赖:
dependencies:
flutter:
sdk: flutter
ruler_picker_bn:
2. 完整示例代码
以下是一个完整的示例代码,展示了如何在Flutter应用中使用 ruler_picker_bn 插件。该示例包含两个尺子选择器,一个用于选择体重(水平方向),另一个用于选择身高(垂直方向)。
import 'package:flutter/material.dart';
import 'package:ruler_picker_bn/ruler_picker_bn.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Ruler Picker Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Ruler Picker Example'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int valueKG = 70; // 初始体重值
int valueCM = 150; // 初始身高值
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// 体重选择器 (水平方向)
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Text('${valueKG.toString().padLeft(3, '0')} kg'), // 显示当前选中的体重值
),
SizedBox(
width: 200,
height: 75,
child: RulerPicker(
onChange: (val) {
setState(() {
valueKG = val; // 更新选中的体重值
});
},
background: Colors.white, // 尺子背景颜色
lineColor: Colors.black, // 尺子刻度线颜色
direction: Axis.horizontal, // 尺子方向为水平
startValue: 70, // 尺子起始值
maxValue: 200, // 尺子最大值
),
),
],
),
const SizedBox(height: 20), // 间距
// 身高选择器 (垂直方向)
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Text('${valueCM.toString().padLeft(3, '0')} cm'), // 显示当前选中的身高值
),
SizedBox(
width: 75,
height: 200,
child: RulerPicker(
onChange: (val) {
setState(() {
valueCM = val; // 更新选中的身高值
});
},
background: Colors.white, // 尺子背景颜色
lineColor: Colors.black, // 尺子刻度线颜色
direction: Axis.vertical, // 尺子方向为垂直
startValue: 100, // 尺子起始值
maxValue: 250, // 尺子最大值
),
),
],
),
],
),
),
);
}
}
更多关于Flutter尺子选择器插件ruler_picker_bn的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter尺子选择器插件ruler_picker_bn的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用ruler_picker_bn插件的示例代码。这个插件通常用于实现一个尺子选择器(Ruler Picker),允许用户在界面上选择一个特定的数值。
首先,确保你的Flutter项目已经添加了ruler_picker_bn依赖。你可以在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
ruler_picker_bn: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中导入并使用ruler_picker_bn插件。以下是一个简单的示例代码,展示了如何使用尺子选择器:
import 'package:flutter/material.dart';
import 'package:ruler_picker_bn/ruler_picker_bn.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Ruler Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: RulerPickerDemo(),
);
}
}
class RulerPickerDemo extends StatefulWidget {
@override
_RulerPickerDemoState createState() => _RulerPickerDemoState();
}
class _RulerPickerDemoState extends State<RulerPickerDemo> {
double selectedValue = 0.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Ruler Picker Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Value: $selectedValue',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
RulerPicker(
minValue: 0.0,
maxValue: 100.0,
step: 1.0,
value: selectedValue,
onChanged: (newValue) {
setState(() {
selectedValue = newValue;
});
},
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个RulerPicker组件。这个组件允许用户在0到100的范围内选择一个数值,步长为1。当用户改变选择时,onChanged回调函数会被触发,更新selectedValue状态,并在界面上显示新的选择值。
解释关键部分:
-
导入
ruler_picker_bn插件:import 'package:ruler_picker_bn/ruler_picker_bn.dart'; -
创建
RulerPicker组件:RulerPicker( minValue: 0.0, maxValue: 100.0, step: 1.0, value: selectedValue, onChanged: (newValue) { setState(() { selectedValue = newValue; }); }, ),minValue和maxValue定义了尺子的最小值和最大值。step定义了步长。value表示当前选择的值。onChanged是一个回调函数,当用户改变选择时会触发,用于更新UI。
这个示例应该可以帮助你快速上手ruler_picker_bn插件的使用。如果你需要更多自定义功能,可以参考插件的官方文档。








