Flutter支付功能插件uni_pay的使用
Flutter支付功能插件uni_pay的使用
支付网关库由UNICODE团队打造,用于无缝交易
uni_pay 是一个全面的库,用于无缝的在线支付,集成了 Moyasar(卡支付 & Apple Pay)、Tamara 和 Tabby 支付网关。它可以帮助你轻松处理交易,提升用户体验,并简化支付处理流程。
功能支持
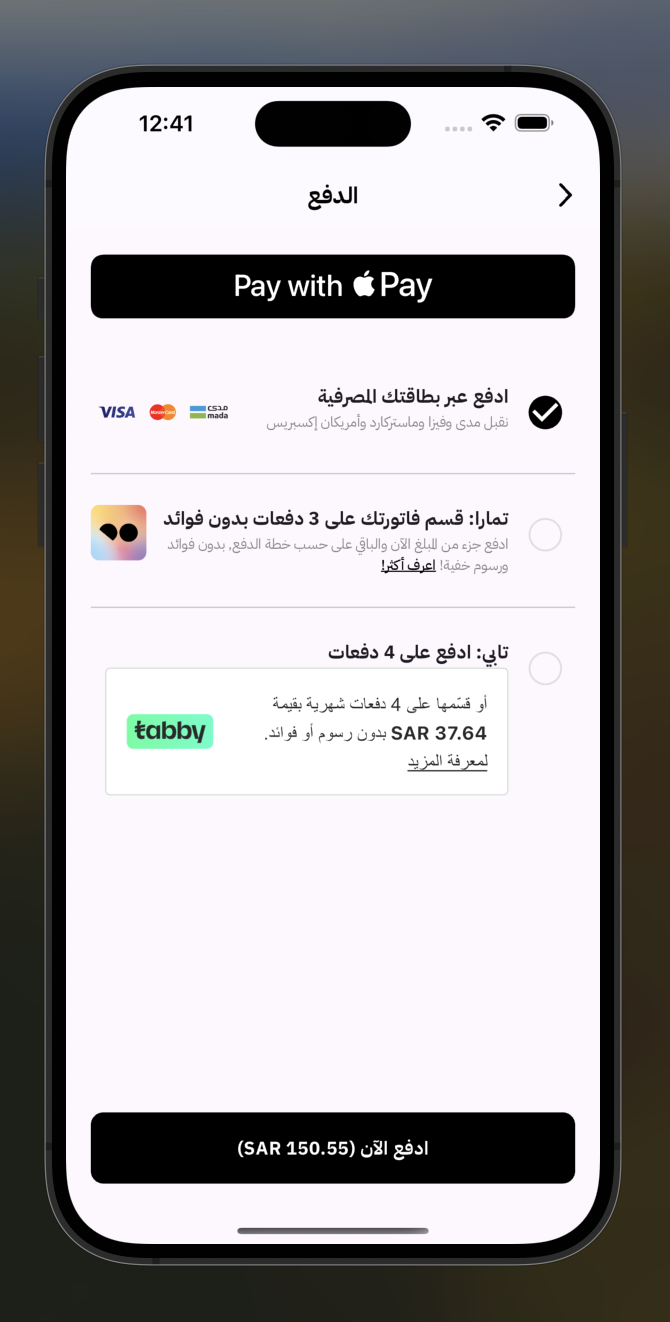
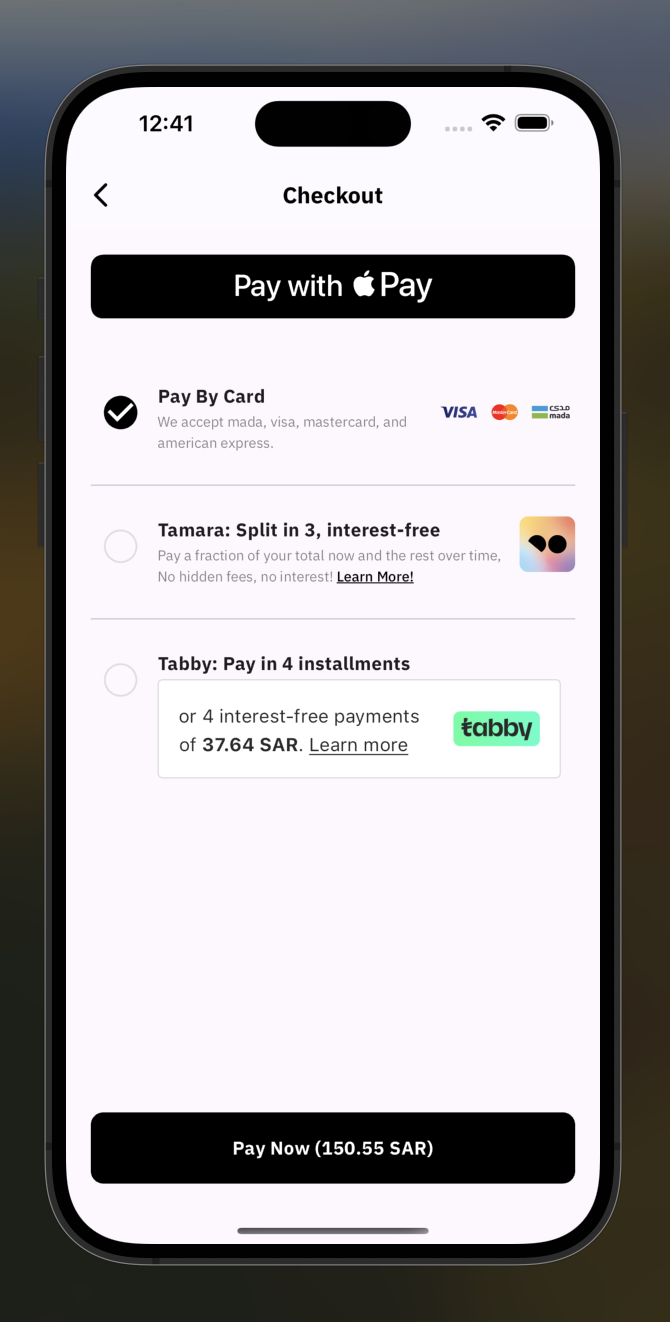
- 卡支付支持 (mada, visa, mastercard, amex)
- Apple Pay 集成和 Xcode 设置
- Tamara 支持
- Tabby 支持


快速开始
你可以查看 /example 项目以更好地理解实现方式。
完整示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 uni_pay 插件进行支付。
import 'package:flutter/material.dart';
import 'package:uni_pay/uni_pay.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'UniPay Example',
home: PaymentView(),
);
}
}
class PaymentView extends StatefulWidget {
const PaymentView({Key? key}) : super(key: key);
@override
State<PaymentView> createState() => _PaymentViewState();
}
class _PaymentViewState extends State<PaymentView> {
@override
void initState() {
super.initState();
// 初始化 UniPay 可以通过调用此方法完成
// UniPayServices.initUniPay(uniPayData: uniPayData, context: context);
}
@override
Widget build(BuildContext context) {
return UniPay(
context: context,
uniPayData: uniPayData,
);
}
// 显示仅 Apple Pay 的视图
Widget _applePayOnlyView() {
return Scaffold(
appBar: AppBar(title: const Text("UniPay Example")),
body: ListView(
padding: const EdgeInsets.all(16),
children: [
UniApplePay(context: context),
],
),
);
}
}
/// 用于支付请求的 UniPayData
UniPayData uniPayData = UniPayData(
appName: "UniPay",
locale: UniPayLocale.en, // 设置语言为英语
customerInfo: UniPayCustomerInfo(
fullName: "Mohammad Saif", // 客户全名
email: "example@mail.com", // 客户邮箱
phoneNumber: "+966555666777", // 客户电话号码
address: UniPayAddress(
addressName: "Olaya street, Al Ghadir", // 地址名称
city: "Riyadh", // 城市
),
),
environment: UniPayEnvironment.development, // 设置环境为开发环境
credentials: UniPayCredentials(
applePayMerchantIdentifier: "merchant.com.myapp.sa", // Apple Pay 商家标识符
paymentMethods: [
UniPayPaymentMethods.card, // 支持卡片支付
UniPayPaymentMethods.applepay, // 支持 Apple Pay
UniPayPaymentMethods.tamara, // 支持 Tamara
UniPayPaymentMethods.tabby, // 支持 Tabby
],
moyasarCredential: MoyasarCredential(
publishableKey: "pk_test", // Moyasar 公钥
secretKey: "sk_test", // Moyasar 私钥
),
tamaraCredential: TamaraCredential(
token: "Bearer test", // Tamara 认证令牌
merchantUrl: MerchantUrl(notification: "https://my-app.com/webhook"), // 商家通知 URL
),
tabbyCredential: TabbyCredential(
psKey: "pk_test", // Tabby 公钥
secretKey: "sk_test", // Tabby 私钥
merchantCode: "your_merchant_code", // 商家代码
),
),
orderInfo: UniPayOrder(
transactionAmount: TransactionAmount(totalAmount: 150.55), // 总金额
orderId: DateTime.now().millisecondsSinceEpoch.toString(), // 订单 ID
description: "Test Order Description", // 订单描述
items: [
UniPayItem(
id: "Product_ID", // 商品 ID
name: "Product name", // 商品名称
quantity: 1, // 商品数量
price: 50, // 商品价格
)
],
),
onPaymentSucess: (res) {
debugPrint("Payment Success ----> ${res.toMap()}"); // 支付成功回调
},
onPaymentFailed: (res) {
debugPrint("Payment Failed ----> ${res.toMap()}"); // 支付失败回调
},
metaData: {
"customerId": "ABC_12345", // 自定义元数据
"customerName": "Mohammad Saif", // 自定义元数据
},
);
Tabby 特性
-
获取交易详情:
TabbyTransaction transaction = await UniTabbyServices.getTabbyTransactionDetails( tabbyDto: TabbyDto( transactionId: "trxn_id", // 交易 ID credential: TabbyCredential( psKey: "pk_test", // 公钥 secretKey: "sk_test", // 私钥 merchantCode: "your_merchant_code", // 商家代码 ), ), ); -
捕获订单:
TabbyTransaction transaction = await UniTabbyServices.captureTabbyPayment( tabbyDto: TabbyDto( transactionId: "trxn_id", // 交易 ID credential: TabbyCredential( psKey: "pk_test", // 公钥 secretKey: "sk_test", // 私钥 merchantCode: "your_merchant_code", // 商家代码 ), amount: 950.55, // 捕获金额 ), ); -
显示产品页面的 Tabby 标识:
UniTabbyServices.showProductPageTabbySnippet( tabbySnippet: TabbySnippet( totalAmountWithVat: 150.50, // 含税总金额 locale: UniPayLocale.ar, // 语言设置为阿拉伯语 ), ); -
显示结账页面的 Tabby 标识:
UniTabbyServices.showTabbyCheckoutSnippet( tabbySnippet: TabbySnippet( totalAmountWithVat: 150.50, // 含税总金额 locale: UniPayLocale.ar, // 语言设置为阿拉伯语 ), );
Tamara 特性
-
显示产品页面的 Tamara 标识:
UniPayServices.tamaraProductPageSnippet( const TamaraSnippet( psKey: "ps_key", // 公钥 transactionAmount: 150, // 交易金额 locale: UniPayLocale.en, // 语言设置为英语 ), ); -
显示结账页面的 Tamara 标识:
UniPayServices.tamaraCheckoutPageSnippet( const TamaraSnippet( psKey: "ps_key", // 公钥 transactionAmount: 150, // 交易金额 locale: UniPayLocale.ar, // 语言设置为阿拉伯语 ), );
更多关于Flutter支付功能插件uni_pay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter支付功能插件uni_pay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter应用中使用uni_pay插件来实现支付功能的代码案例。请注意,实际使用时,你需要根据具体的支付平台(如支付宝、微信支付等)配置相应的参数,并确保你已经在相关支付平台申请并获得了必要的支付权限和密钥。
首先,确保你已经在pubspec.yaml文件中添加了uni_pay依赖:
dependencies:
flutter:
sdk: flutter
uni_pay: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,是一个简单的示例代码,展示了如何使用uni_pay插件进行支付:
import 'package:flutter/material.dart';
import 'package:uni_pay/uni_pay.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter UniPay Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter UniPay Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: _pay,
child: Text('发起支付'),
),
),
);
}
Future<void> _pay() async {
// 配置支付参数,这里以支付宝为例
Map<String, dynamic> paymentOptions = {
'platform': 'alipay', // 支付平台,可以是alipay, wechat等
'appId': '你的支付宝AppID',
'privateKey': '你的私钥',
'alipayPublicKey': '你的支付宝公钥',
'orderString': {
// 订单信息,根据支付平台的要求填写
'app_id': '你的支付宝AppID',
'method': 'alipay.trade.app.pay',
'format': 'JSON',
'charset': 'utf-8',
'sign_type': 'RSA2',
'timestamp': DateTime.now().millisecondsSinceEpoch.toString(),
'version': '1.0',
'biz_content': jsonEncode({
'out_trade_no': '订单号', // 订单号,需要唯一
'product_code': 'QUICK_MSECURITY_PAY',
'total_amount': '0.01', // 支付金额
'subject': '测试订单', // 订单标题
'body': '测试商品描述', // 商品描述
}),
},
// 注意:sign字段需要你自己根据支付平台的签名规则生成
'sign': '签名', // 签名,根据支付平台的签名规则生成
};
try {
// 发起支付请求
var result = await UniPay.startPayment(paymentOptions);
if (result['resultCode'] == '9000') {
// 支付成功处理
print('支付成功');
} else {
// 支付失败处理
print('支付失败:${result['msg'] ?? '未知错误'}');
}
} catch (e) {
// 异常处理
print('支付异常:$e');
}
}
}
注意事项:
-
签名生成:在上面的代码中,
sign字段需要你根据支付平台的签名规则自行生成。这通常涉及到对你的订单信息进行排序、拼接,并使用你的私钥进行签名。 -
平台配置:确保你已经在
uni_pay插件中配置了正确的支付平台信息,如支付宝或微信支付的AppID、私钥、公钥等。 -
错误处理:在实际应用中,你需要对支付结果进行详细的错误处理,以处理各种可能的异常情况。
-
支付回调:支付成功后,支付平台通常会向你的服务器发送支付结果通知。你需要在服务器端处理这些通知,以更新订单状态。
-
测试环境:在正式上线之前,务必在测试环境中充分测试支付功能。
由于uni_pay插件的具体使用可能会随着版本的更新而有所变化,因此建议查阅最新的官方文档以获取最准确的信息。








