HarmonyOS 鸿蒙Next checkboxgroup 删除一条选中内容时怎么触发onchange的回调?
HarmonyOS 鸿蒙Next checkboxgroup 删除一条选中内容时怎么触发onchange的回调?



更多关于HarmonyOS 鸿蒙Next checkboxgroup 删除一条选中内容时怎么触发onchange的回调?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
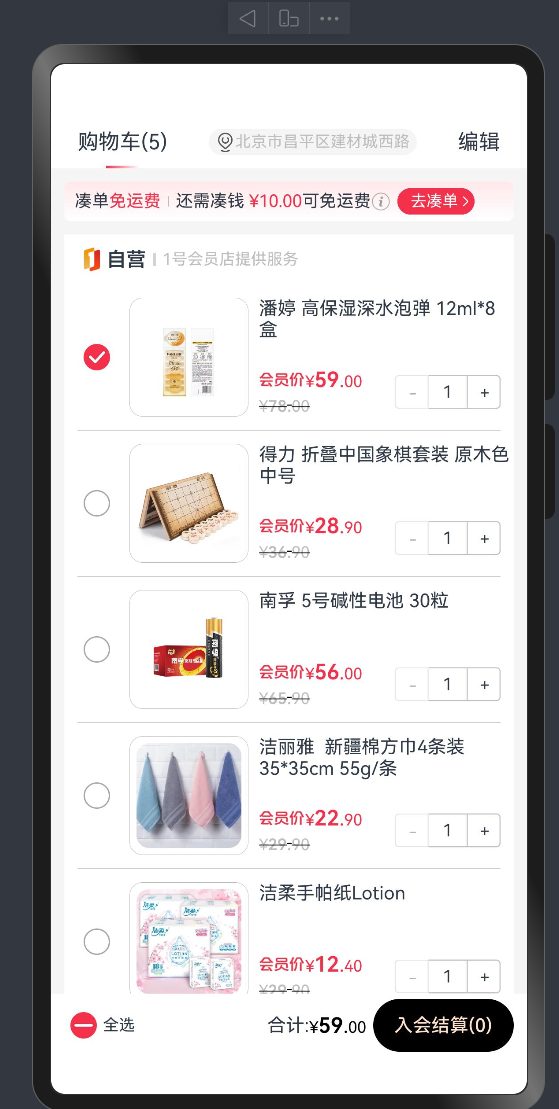
这种交互用checkboxgroup比较局限,checkboxgroup只是ArkUI提供的一个便捷UI组件,并不意味着我们在实现某些功能的时候一定要用ArkUI提供的组件。
再来看这个交互,将功能拆解完之后会发现其实自己实现比用checkboxgroup更简单。
我描述下大概的思路:
-
维护一个数组,用于标记每个子项是否被选中。
-
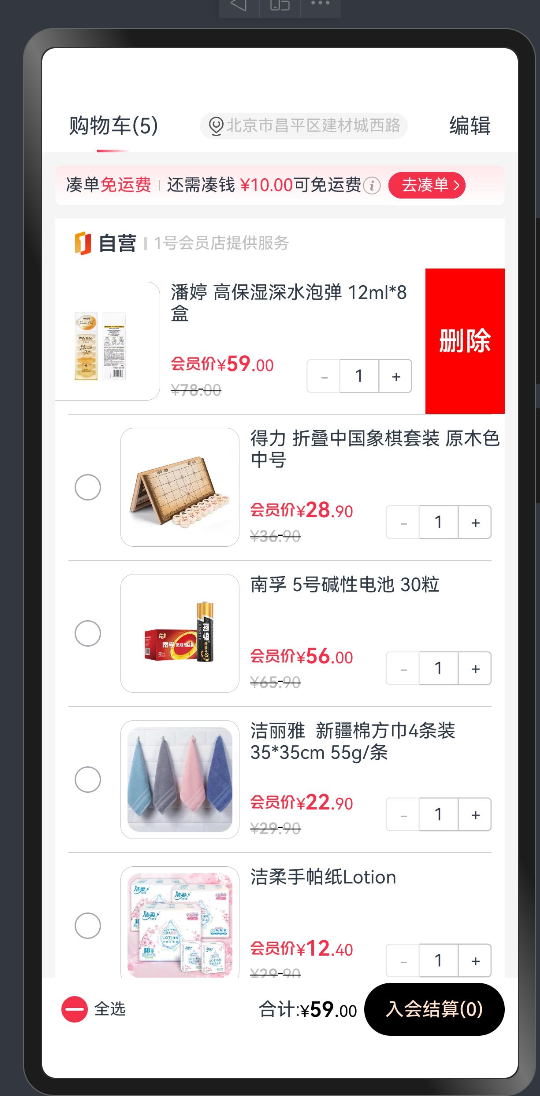
循环该数组将每个子项的内容和选中状态渲染出来,每个子项左边的勾和右边的删除均加上点击事件。
-
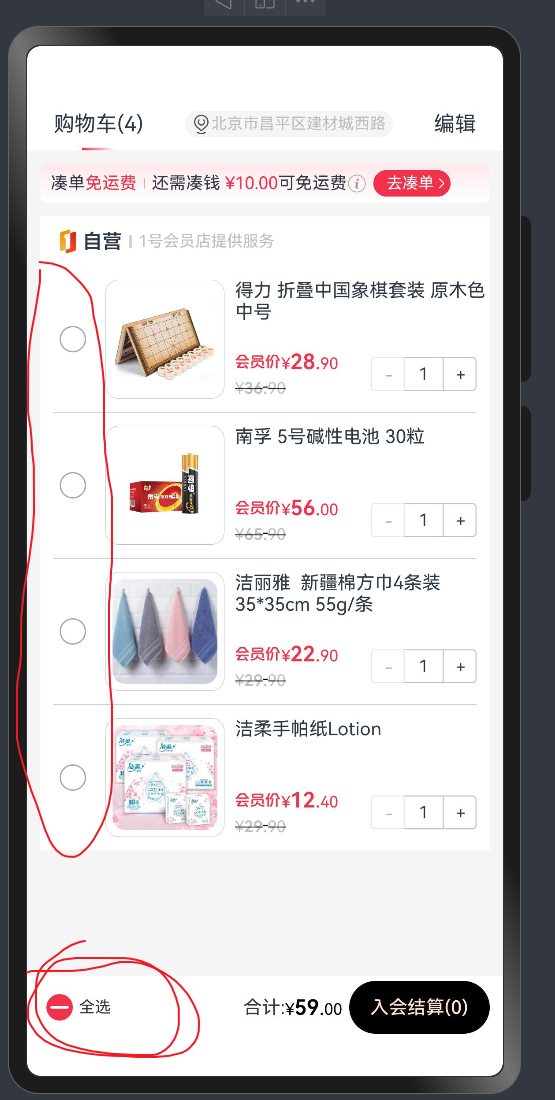
当对应的点击事件被触发时,将数组中对应的子项数据做取反或删除处理。
-
全选左边的icon是动态计算出来的。当所有的子项被选中时全选左边的icon自动变为勾。
更多关于HarmonyOS 鸿蒙Next checkboxgroup 删除一条选中内容时怎么触发onchange的回调?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好的ヽ( ̄▽ ̄)威
解决了吗,
在HarmonyOS鸿蒙开发中,处理checkboxgroup组件删除一条选中内容并触发onchange回调,可以通过监听组件的状态变化来实现。以下是一个简要说明:
checkboxgroup组件本身没有直接的删除操作API,但你可以通过管理其绑定的数据来模拟删除操作。当数据发生变化时,checkboxgroup的状态也会相应更新,从而触发onchange事件。
-
数据绑定:确保
checkboxgroup的数据是通过数据绑定方式提供的,例如使用@Entry注解的Java类或通过JS框架的数据绑定机制。 -
删除操作:在代码中实现一个函数,该函数从绑定数据中移除指定的选项。
-
状态更新:当数据被修改后,
checkboxgroup会自动检测到变化并更新UI。此时,如果onchange事件监听器已正确设置,它将被触发。 -
事件监听:在XML布局文件中为
checkboxgroup组件添加onchange事件监听器,或者在JS/TS代码中通过事件绑定机制来监听变化。
示例(假设使用JS/TS框架):
// 假设checkboxgroup的id为'checkboxGroup'
this.$element('checkboxGroup').onchange = (event) => {
// 处理onchange事件
console.log('Checkbox group changed:', event.newValue);
};
// 删除选中项的示例函数
function removeSelectedOption(optionValue) {
let data = this.$data.checkboxData; // 假设这是绑定的数据
data = data.filter(item => item !== optionValue);
this.$data.checkboxData = data; // 更新数据,这将触发onchange
}
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html









