HarmonyOS 鸿蒙Next webview加载vue打包文件显示空白及报错解决方案
HarmonyOS 鸿蒙Next webview加载vue打包文件显示空白及报错解决方案
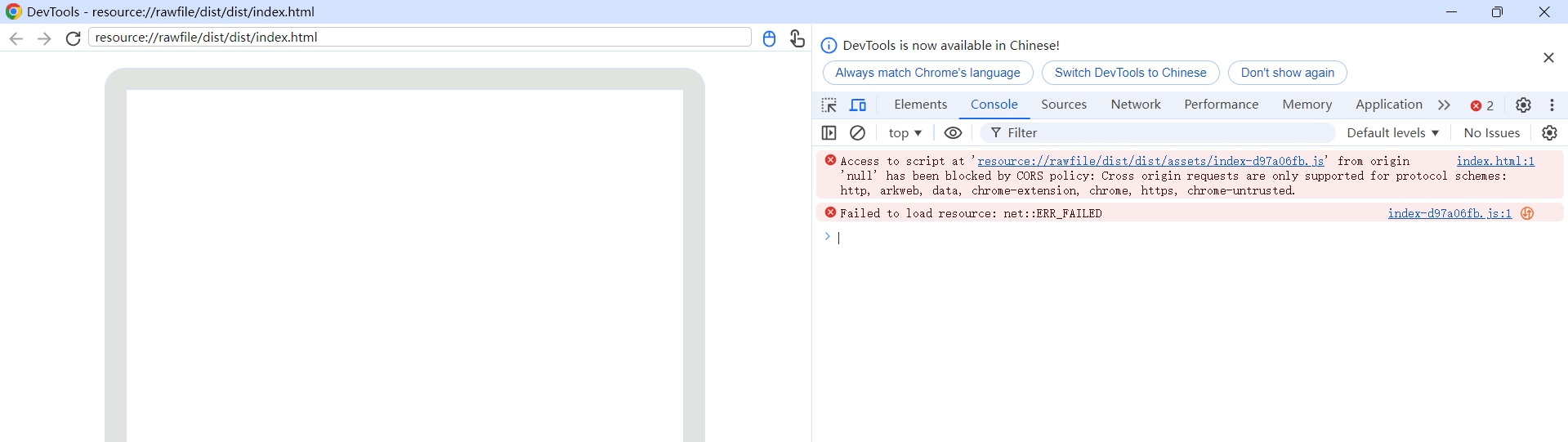
webview加载vue打包的文件显示空白,并且监听到报如下错误要怎么解决呢

更多关于HarmonyOS 鸿蒙Next webview加载vue打包文件显示空白及报错解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
加载的 js 文件跨域了,把资源部署到服务器上加载然后设置跨域就可以了。
更多关于HarmonyOS 鸿蒙Next webview加载vue打包文件显示空白及报错解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
部署到服务器上加载,
针对HarmonyOS鸿蒙Next webview加载vue打包文件显示空白及报错的问题,以下提供可能的解决方案:
-
检查资源路径: 确保vue打包后的文件路径在webview中正确引用。路径错误或文件未正确放置在指定位置可能导致加载失败。
-
MIME类型设置: 检查webview加载vue文件时是否设置了正确的MIME类型。例如,对于HTML文件应设置为
text/html。 -
跨域问题: 如果vue打包文件中涉及跨域请求,确保鸿蒙系统已正确配置跨域策略。
-
权限设置: 检查鸿蒙应用是否具备访问vue打包文件所在目录的权限。权限不足可能导致文件无法读取。
-
JavaScript执行权限: 确保webview已开启JavaScript执行权限。禁用JavaScript可能导致vue文件无法正确渲染。
-
调试与日志: 利用鸿蒙提供的调试工具查看webview的加载日志,定位具体报错原因。
-
版本兼容性: 检查vue打包文件的版本是否与鸿蒙webview的版本兼容。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








