HarmonyOS 鸿蒙Next:navigation嵌套tabbar,使用pushbyname时tabbar无法隐藏
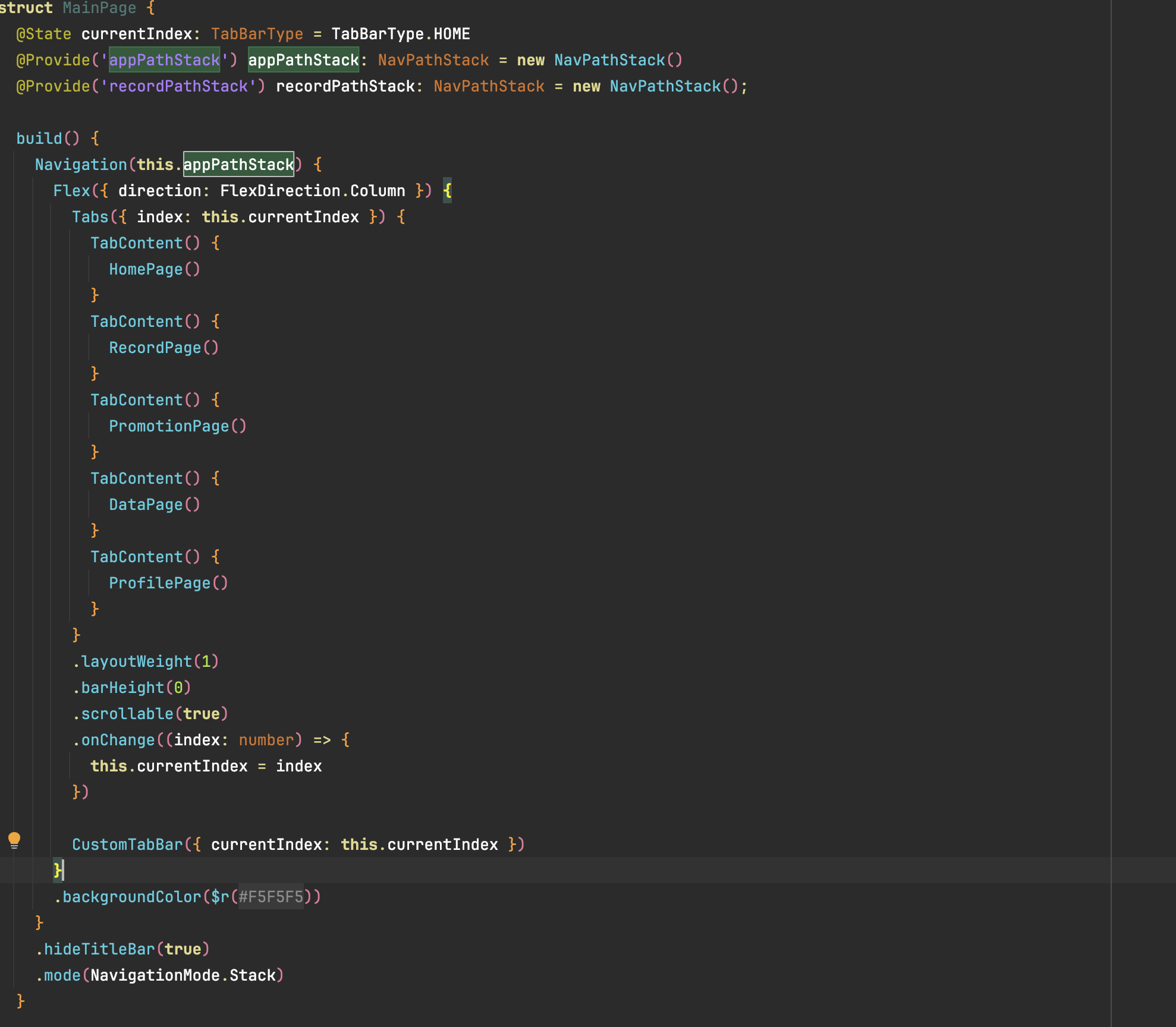
HarmonyOS 鸿蒙Next:navigation嵌套tabbar,使用pushbyname时tabbar无法隐藏 我使用了多模块开发,在main模块中使用navigation嵌套tabbar,在record模块使用recordPathStack的pushbyname方法跳转新页面,相关页面已经跳转成功,但是tabbar无法隐藏。


更多关于HarmonyOS 鸿蒙Next:navigation嵌套tabbar,使用pushbyname时tabbar无法隐藏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
两种方式可以设置tabbar隐藏:
1、设置属性barHeight或者barWidth为0即可不显示tabBar区域,可见demo:
2、尝试只用只用一个Navigation,用Navigation把Tabs包起来。
Navigation(this.pageInfos) {
Tabs(){
}
}
更多关于HarmonyOS 鸿蒙Next:navigation嵌套tabbar,使用pushbyname时tabbar无法隐藏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
建议直接参考这两个示例开发:
在HarmonyOS鸿蒙系统中,当使用navigation嵌套tabbar结构,并尝试通过pushByName方法跳转到新页面时,若遇到tabbar无法隐藏的问题,这通常是由于页面跳转逻辑或页面栈管理不当导致的。
在鸿蒙的页面跳转机制中,pushByName通常用于向当前导航栈中添加新页面。如果目标页面没有正确配置以隐藏tabbar,或者跳转逻辑没有正确处理tabbar的显示状态,就可能出现tabbar不隐藏的情况。
解决方法可能涉及以下几个方面:
-
检查页面配置:确保目标页面在
config.json中的配置正确,特别是关于是否显示tabbar的设置。 -
调整跳转逻辑:在跳转前,可能需要通过编程方式控制
tabbar的显示状态,或者在目标页面中设置相关属性以隐藏tabbar。 -
使用自定义导航:如果标准导航组件无法满足需求,可以考虑使用自定义导航栏和标签栏来控制页面跳转和显示。
如果以上方法仍然无法解决问题,可能是由于鸿蒙系统特定的版本或配置导致的。此时,建议详细检查鸿蒙系统的文档和更新日志,或者尝试在不同的设备或模拟器上测试以确定问题的具体原因。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,








